افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
نحوه استفاده از ابزارک ها
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
نحوه استفاده از ابزارک ها یکی از آموزش های مهم در زمینه طراحی سایت با وردپرس است. در این مقاله می خواهیم شما را با اصول اضافه کردن، استفاده از ابزارک ها یا ویجت های ودپرس و همچنین به اشتراک گذاری نمونه های ویجت آشنا کنیم. پس تا پایان این مطلب همراه ما باشید. بهتر است بدانید نحوه استفاده از ابزارک ها به شما امکان اضافه کردن قابلیت ها و ویژگی های مختلف به ستون های فرعی وردپرس بدون نوشتن کد را می دهند.
ابزارک چیست؟ چرا به استفاده از ابزارک در وردپرس نیاز دارید؟
ابزارک ها بلوک های کوچکی از قابلیت های خاصی هستند که شما می توانید آن ها را در ستون های کناری وردپرس قرار دهید. (به عنوان ویجت آماده مناطق نیز شناخته شده اند.) در واقع ابزارک یک راه آسان برای اضافه کردن چیزهایی مانند گالری، نقل قول، پست های محبوب، جعبه هایی مانند فیس بوک و موارد دیگر پویا دیگر در طراحی سایت وردپرس است.

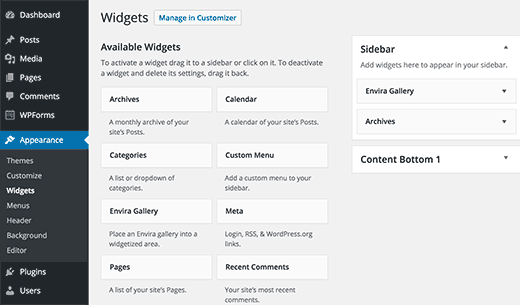
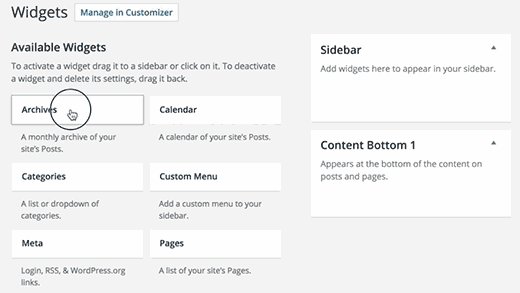
ابزارک ها را می توانید در پنل مدیریتی از منوی Appearance و در صفحه ابزارک ها بیابید. همچنین می توانید ویجت ها را در لیست ویجت های موجود اضافه کنید. در سمت راست طراحی سایت شما، مناطقی تعیین شده اند که می توانید این ویجت ها را در آنجا قرار دهید. این مناطق تعیین شده درتم وردپرس شما تعریف شده اند. به آنها ستون های فرعی یا مناطق ویجت آماده می گویند. همچنین اگر ویجت مخصوصی را پیدا نکردید، احتمالاً با استفاده از افزونه اضافه می شود.
اضافه کردن ویجت به نوار کناری سایت
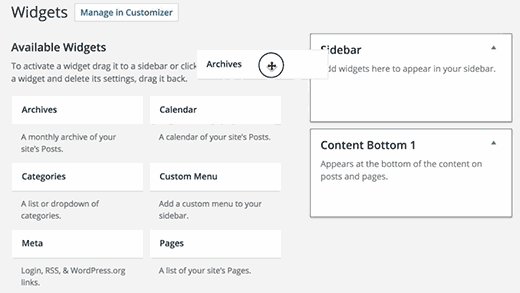
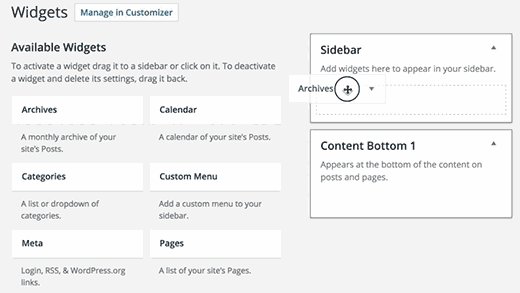
چند راه برای اضافه کردن ویجت به ستون های فرعی موجود در تم وردپرس شما وجود دارد. ساده ترین راه کشیدن و رها کردن آنها در نوار کناری وبسایت است.

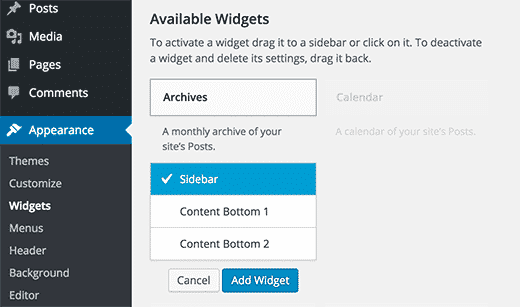
شما همچنین می توانید بر روی عنوان ویجت از لیست ویجت موجود کلیک کنید. وردپرس لیستی از ستون های کناری را که می توانید ویجت ها را به آن ها اضافه کنید به شما نشان می دهد. به سادگی نوار کناری را انتخاب کنید و سپس روی دکمه افزودن ویجت کلیک کنید تا ویجت اضافه شود.

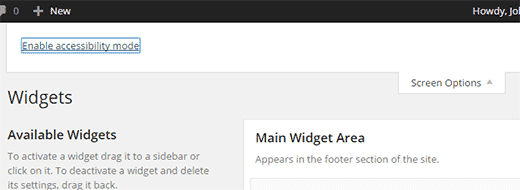
البته یک حالت برای دسترسی کاربران به ویجت در صورت نیاز وجود دارد. برای فعال کردن این حالت، می بایست روی دکمه تنظیمات صفحه در گوشه بالا و سمت راست صفحه کلیک کنید.

پنجره فوق یک منوی کشویی را به همراه لینکی برای فعالسازی حالت دسترسی صفحه نمایش ویجت نشان می دهد. با کلیک بر روی آن رابط کاربری صفحه نمایش ویدجت را تغییر می دهید.
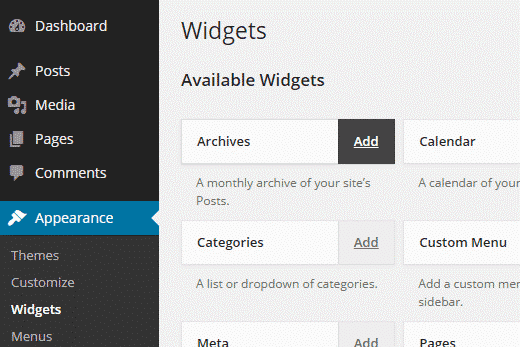
هر یک از ویجت های موجود، یک دکمه ساده اضافه کردن دارند. کلیک کردن بر روی دکمه، شما را به صفحه ای که می توانید نوار کناری را از آن انتخاب کنید، هدایت می کند.

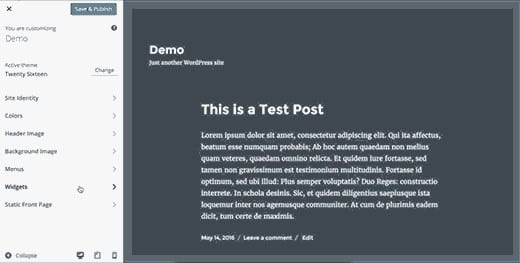
تنها راه افزودن ویجت به طراحی سایت وردپرس صفحه ویدجت نیست. شما می توانید ویجت ها را با استفاده از گزینه Customize از منوی Appearance سفارشی کنید و پیش نمایش آن را به صورت زنده مشاهده کنید.

البته بهتر است بدانید که تمام قسمت های ویجت آماده و ستون های فرعی شما در Customizer ظاهر نمی شود. به همین دلیل ما توصیه می کنیم که ازصفحه Widgets منوی Appearance ویجت ها را در وردپرس اضافه کنید.
نحوه حذف یک ویجت در وردپرس؟
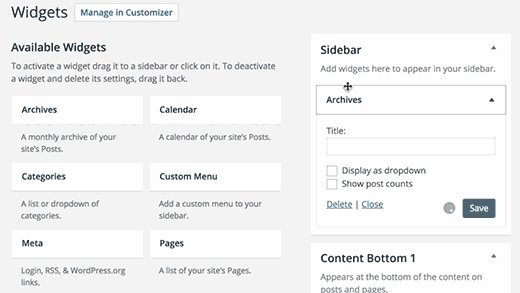
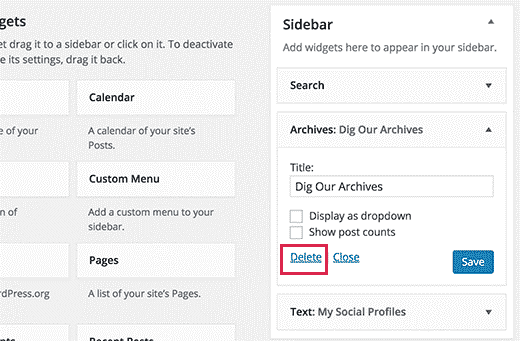
حذف ویجت در وردپرس به اندازه اضافه کردن آن ساده است. برای این کار کافی است به صفحه Widgets از منوی Appearance رفته، نام آن را جستجو نموده و روی عنوان ویجت کلیک کنید تا مشخصات آن باز شود.

پس از باز شدن پنجره فوق، در زیر تنظیمات ویجت، لینک Delete را برای حذف آن مشاهده می کنید. با کلیک بر روی ویجت مورد نظر و تنظیمات آن از جمله عنوان و یا هر گزینه دیگری از نوار کناری حذف خواهد شد.
بعضی از ویجت ها خیلی ساده هستند و تنظیمات زیادی ندارند. در حالی که ویجت های دیگر گزینه ها و تنظیمات بیشتری دارند. اگر تمایل به حذف ویجت بدون از دست دادن تنظیمات آن دارید، پس باید آن را به قسمت ویجت های غیرفعال بکشید.
حذف ویجت بدون حذف تنظیمات آن
حذف یا ارسال ویجت به ویجتهای غیر فعال آن را از لیست ویجت های موجود حذف نمی کند. شما می توانید ویجت حذف شده را دوباره از لیست ویجت های موجود یا ویجت های غیر فعال برگردانید.
وردپرس چه ابزارک هایی دارد؟
وردپرس به صورت پیش فرض دارای برخی از ویجت های ساخته شده مانند پست های اخیر، نظرات اخیر، آرشیو، جستجو و غیره است. بسیاری از تم ها وردپرس نیز پلاگین های خود را دارند.
به عنوان مثال، افزونه Envira Gallery به شما امکان ایجاد گالری تصاویر زیبا در پست ها و صفحات وبسایت را می دهد.
بسیاری از تم ها و پلاگین ها، ویجت ها را اضافه می کنند. بنابراین کاربران می توانند بدون استفاده از کد HTML امکاناتی را را به ستون های کناری طراحی سایت وردپرس شما اضافه کنند.
با ابزارک وردپرس چه چیزهای دیگری می توانید انجام دهید؟
ابزارک ها ابزاری فوق العاده قدرتمند و انعطاف پذیر در وردپرس هستند. زیرا توسعه دهندگان وردپرس از بسیاری از آنها استفاده کرده اند. به عنوان یک طراح سایت وردپرس، می توانید هنگام طراحی سایت از آن ها برای اضافه کردن تقریبا هر چیز قابل تصوری استفاده کنید.

