افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
اضافه کردن تصویر پس زمینه در وردپرس
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
آیا می خواهید تصویر پس زمینه را به سایت وردپرسی خود اضافه کنید؟ اضافه کردن تصویر پس زمینه در وردپرس وب سایت شما را جذاب تر می کند. در این مقاله ما به شما نحوه اضافه کردن یک تصویر را در پس زمینه وبسایت نشان خواهیم داد.
اضافه کردن تصویر پس زمینه با استفاده از تنظیمات تم وردپرس
بیشتر تم های رایگان وردپرس از پس زمینه سفارشی بپشتیبانی می کنند. این ویژگی به شما امکان می دهد به راحتی تصویر پس زمینه سایت خود را تنظیم کنید. اگر تم طراحی سایت مورد نظر از ویژگی پس زمینه سفارشی پشتیبانی می کند، پس استفاده از این روش را برای افزودن یک تصویر به پس زمینه سایت را به شما توصیه می کنیم. در غیر این صورت می توانید از روش های دیگر در این مقاله استفاده کنید.
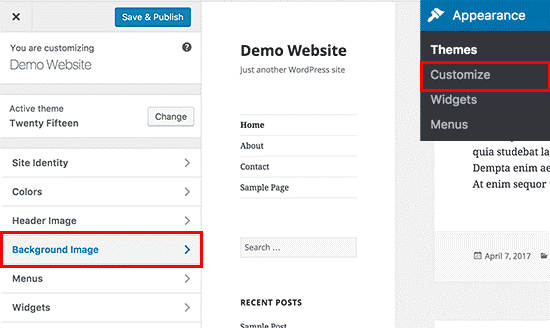
ابتدا شما باید از زبانه Appearance گزینه Customize page را انتخاب کنید. اکنون صفحه سفارشی را در پنل مدیریتی سایت خود می بینید. هنگامی که شما تنظیمات مختلف تم سفارشی وردپرس را تغییر می دهید در واقع پیش نمایش وب سایت خود را به صورت زنده تغییر می دهید.

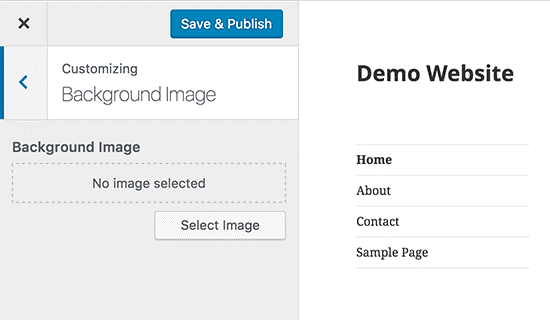
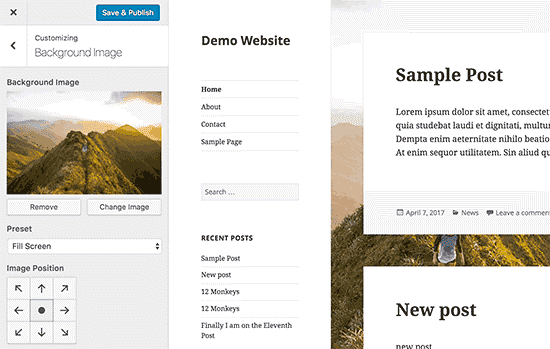
بعد، شما باید بر روی گزینه ‘Background image’ کلیک کنید. سپس وارد پنجره ای می شوید که می توانید گزینه هایی برای آپلود یا انتخاب تصویری برای پس زمینه داشته باشید.

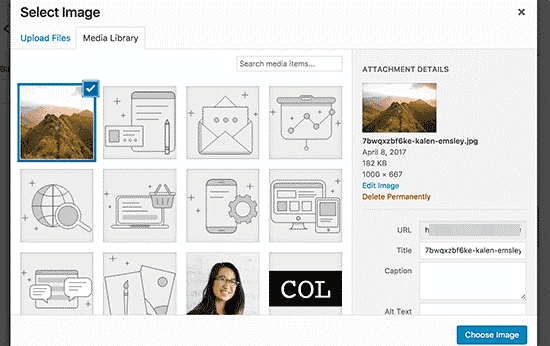
برای ادامه بر روی دکمه انتخاب تصویر کلیک کنید. پنجره زیر که آپلود کننده رسانه نام دارد جایی است که شما می توانید یک تصویر را از کامپیوتر خود آپلود و یا تصویری را که قبلا آپلود شده از کتابخانه رسانه انتخاب کنید.

در نهایت باید بر روی دکمه انتخاب تصویر کلیک کنید. اکنون پنجره آپلود کننده رسانه بسته خواهد شد و پیش نمایش تصویر انتخاب شده خود را در تم سفارشی سازی شده خود خواهید دید.
در پایین تصویر شما قادر به دیدن گزینه های تصویر پس زمینه می باشید. به طور پیش فرض، شما می توانید انتخاب کنید که چگونه می خواهید تصویر پس زمینه نمایش داده شود: اندازه مناسب صفحه نمایش، صفحه نمایش کامل، تکرار تصویر و یا حالت سفارشی. nهمچنین شما می توانید با کلیک کردن بر روی فلش های زیر، موقعیت تصویر پس زمینه را انتخاب کنید. به عنوان مثال کلیک کردن روی گزینه مرکز، تصویر را به مرکز صفحه می برد. تصویر زیر را مشاهده فرمایید.

فراموش نکنید که روی دکمه Save & Publish در بالای صفحه کلیک کنید تا تنظیمات خود را ذخیره کنید. پس از انجام این مراحل، شما با موفقیت یک تصویر پس زمینه را به طراحی سایت وردپرسی خود اضافه می کنید.
اضافه کردن تصویر پس زمینه با استفاده از پلاگین
این روش بسیار انعطاف پذیر تر از روش قبلی است. با استفاده از افزونه ها در هر تم وردپرسی می توانید مجموعه ای از تصاویر را به پس زمینه طراحی سایت خود اضافه نمایید. همچنین می توانید پس زمینه های مختلفی را برای هر پست، صفحه، دسته، و یا هر بخش دیگری از وبسایت خود تنظیم کنید. البته تنظیم ابعاد تصویر در دستگاه های مختلف مانند کامپیوتر و یا موبایل به صورت اتوماتیک انجام می شود. قبل از انتخاب تصویر پس زمینه می بایست پلاگین مربوطه را نصب و فعال سازی نمایید.