افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
آموزش وسط چین کردن ویدئو در وردپرس
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
آیا می خواهید ویدیوی خود را در مرکز طراحی سایت وردپرس قرار دهید؟ بهتر است بدانید، اگر عرض ویدئو شما کمتر از عرض محدوده مقاله در طراحی سایت باشد، به صورت خودکار وردپرس آن را به سمت چپ منتقل می کند. همچنین فضای سفید اضافی را در سمت راست وبسایت قرار می دهد. با ارائه این مقاله، به آموزش وسط چین کردن ویدئو در وردپرس می پردازیم.
چرا ویدیوها در مرکز سایت وردپرس قرار نمی گیرند؟
همانطور که پیش تر نیز گفتیم زمانی که یک فیلم را در وردپرس جاسازی می کنید، ویدئو به صورت خودکار در سمت چپ قرار می گیرد. زیرا ویدیوها محتوای خارجی هستند که در میان محتوای داخلی قرار می گیرند. در نتیجه وردپرس قادر به حدس زدن چگونگی نمایش آن نیست.
به عنوان بهترین عمل، آن را به طور خودکار در سمت چپ تراز می کند و ویدئو تا زمان انجام تنظیمات مجدد و مورد نیاز کنار گذاشته می شود.

ما توصیه نمی کنیم مستقیماً ویدیوها را در وردپرس آپلود کنید، زیرا همان چیزی که در رابطه با عرض ویدیوهای آپلود شده گفتیم اتفاق می افتد. در ادامه به بررسی موضوع چگونگی نمایش مطلوب ویدئو در محتوای طراحی سایت وردپرس می پردازیم.
چگونه یک ویدئو را در مرکز سایت وردپرس قرار دهیم؟
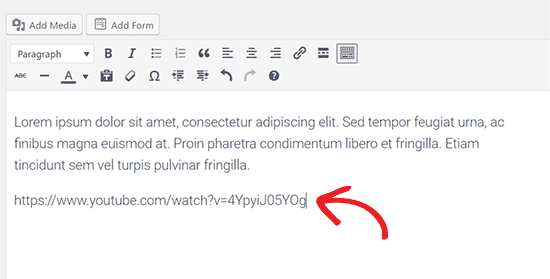
اگر می خواهید ویدئوی شما عرض محتوای وبسایت را پر کند، بهترین راهکار اضافه کردن آدرس URL فیلم سایت مورد نظر از طریق ویرایشگر پست به جای درج کد آن می باشد. با وارد کردن آدرس URL، وردپرس به طور خودکار آن را با عرض محیط محتوای شما تنظیم می کند.

اما گاهی اوقات بنابر بر دلایلی ممکن است لازم باشد از کد جاسازی استفاده کنید. در این مورد، شما باید یک کد HTML ساده را به کد درج شده ویدئو قرار داده شده خود اضافه کنید.
برای انجام این کار ابتدا می بایست به محیط ویرایشگر متن در صفحه پست مورد نظر بروید و کد زیر را به کدهای فیلم مورد نظر اضافه کنید.
;<div style="text-align:center> /// your video embed code goes here </div>
اکنون می توانید تغییرات خود را ذخیره نموده و پیش نمایش پست یا صفحه خود را مشاهده کنید بدین ترتیب ویدئوی شما در مرکز صفحه قرار خواهد گرفت.
روش دیگر این است که عرض ویدئو خود را به صورت دستی متنایب با محتوا افزایش دهید. برای رسیدن به این هدف، می بایست پارامتر “width” را در کد جاسازی شده خود اضافه یا تغییر دهید.
<iframe width="760" height="315" src="https://www.youtube.com/embed/4YpyiJ05YOg" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>

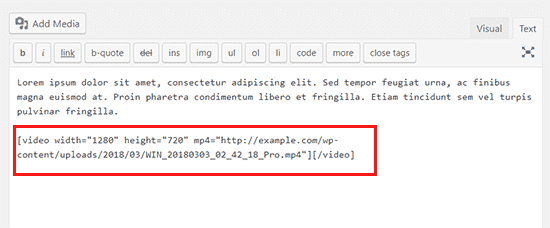
اگر ویدیو را مستقیما در وردپرس آپلود کنید، می توانید عرض را با استفاده از کد کوتاه ویدیو افزایش دهید. بدین ترتیب که پس از قرار دادن ویدیو با استفاده از آپلود کننده پیش فرض رسانه، به ویرایشگر متن بروید و پارامتر عرض را در کد کوتاه ویدیو افزایش دهید.
امیدواریم به کمک این مقاله یادگرفته باشید چگونه یک ویدئو را در وسط محتوای صفحه پست قرار دهید.

