افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
طراحی سایت های فوق العاده با Foundation 5
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
وب سایت های فوق العاده با Foundation 5
یک کامپوننت کامل جاوا اسکریپت برای ساخت سایت با کارایی بالا

با استفاده از Foundation می توانید طراحی سایت خود را از بسیاری جهات بهبود ببخشید. این فریمورک می تواند به شما در پیروی از اصول طراحی مدرن مانند رویکرد موبایل، نشانه گذاری معنایی و طراحی ریسپانسیو کمک کند.
شما می توانید از قوانین CSS و JavaScript از پیش آماده شده، استفاده کرده و فرآیند طراحی سایت حرفه ای خود را به میزان قابل توجهی سرعت ببخشیده، وقت خود را بیشتر صرف تمرکز روی طراحی بصری و تجربه کاربر کنید.
Zurb Foundation 5 یکی از قوی ترین فریمورک های مربوط به فرانت اند است که در بازار وجود دارد. استفاده از آن آسان بوده و کاملاً رایگان است. به شما اجازه می دهد تا از یک شبکه CSS منعطف استفاده کرده و یک طراحی سایت تمیز و کاربر پسند را ارائه کنید. این فریمورک بسیار زیاد مورد آزمایش قرار گرفته است، لذا با مرورگرهای مختلف سازگاری دارد.
در این مقاله به شما خواهیم گفت که چگونه می توانید وب سایت فوق العاده ای را با Zurb Foundation 5 بسازید. سایتی که ریسپانسیو و مناسب موبایل بوده کاربرپسند و معنایی است.
مراحل کار با Foundation 5 به شرح زیر است:
- دانلود Foundation 5
- درک مفهوم Grid
- زمانی که از کلاس های Larde-N، Medium-N و Small-N استفاده می کنید.
- افزودن نوار منوی بالا
- ایجاد قسمت اصلی
- افزودن یک پنل برای پست های محبوب
- افزودن 3 پست دیگر به پنل عمومی
- پیش بردن CSS
- افزودن محتوای بیشتر
- افزودن صفحه بندی
- ایجاد نوار سایدبار
- فرم خبرنامه
- Flex Video
- منوی سایدبار
- اتمام کار
1- دانلود Foundation 5

شما می توانید Foundation 5 را در 4 فرمت مختلف دانلود کنید:
- کد کامل
- یک نسخه سبک تر با تنها کدهای ضروری
- یک نسخه سفارشی که می توانید آنچه را که نیاز دارید در آن سفارشی کنید
- یک نسخه از Sass، اگر می خواهید متغیرها و mixin ها را در SCSS تنظیم کنید
در این مقاله من کد کامل CSS را انتخاب کرده ام. البته شما اگر می خواهید سایت ساده خود را تنها با استفاده از آنچه واقعاً به آن نیاز دارید بسازید، می توانید هر نسخه دیگری را انتخاب کنید.
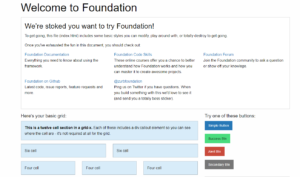
پس از دانلود فایل زیپ، اگر فایل index.html را در مرورگر خود باز کنید، چیزی شبیه به این را خواهید دید:

شما می توانید این کار را با این روش انجام داده و فایل جدیدی را به عنوان نمونه اولیه خود به نام home.html یا چیزی شبیه آن ایجاد کنید، اما نیازی به نگه داشتن آن نیست، زیرا می توانید هر زمان که بخواهید به پوشه های Foundation دسترسی داشته باشید.
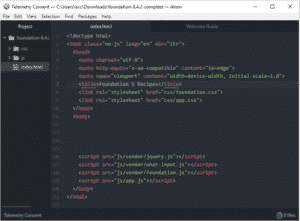
فایل index.html را در ویرایشگر کد مورد علاقه خود باز کنید و همه چیز را در قسمت <body> قبل از تگ <script> پاک کنید.
عنوان <title> را در بخش <head> به هر عنوانی که مایلید تغییر دهید. من آن را به Foundation 5 Recipes تغییر می دهم.

2- درک گرید (Grid)
به طور پیش فرض، Foundation 5 صفحه را به سطر و ستون تقسیم می کند. ردیف ها با کلاس CSS “row” مشخص می شوند و ستون ها با کلاس CSS به نام “columns” مشخص می شوند.
همه سلکتورهای CSS در Foundation نام های بسیار ساده دارند. Foundation 5 سه گرید مختلف دارد:
- یکی برای صفحه نمایش موبایل: که گرید کوچک است (Small Grid).
- یکی برای تبلت ها: که گرید متوسط است (Medium Grid).
- و دیگری برای دسکتاپ: که گرید بزرگ است (Large Grid).
دو نقطه شکست بین گریدهای کوچک، متوسط و بزرگ در عرض صفحه نمایش 641 پیکسل و 1025 پیکسل وجود دارد:
- گرید کوچک بین اندازه های 0 و 640px قرار می گیرد.
- گرید متوسط بین 641 و 1024px قرار دارد.
- و گرید بزرگ بالاتر از 1025px می باشد.
تمام این 3 شبکه به طور پیش فرض شامل 12 ستون موازی است. چرا 12 ستون؟ از آنجا که می توان آن را به 2، 3، 4، و 6 تقسیم کرد، به این ترتیب اجازه می دهد تا بسیاری از گزینه های طرح بندی امکان پذیر باشد.
اگر در مرحله 1 گزینه ” دانلود سفارشی” را انتخاب کردید، می توانید یک ستون دیگر برای طرح های پیچیده تر انتخاب کنید، اما برای این مثال، از 12 پیش فرض استفاده می کنیم.
طرح بندی ما به شرح زیر خواهد بود: در اندازه های تلفن همراه و تبلت، یک ستون بزرگ بدون نوار کناری وجود خواهد داشت و روی دسکتاپ نوار کناری سمت راست وجود خواهد دارد. در زیر می توانید تصویری از طرح دسکتاپ برنامه ریزی شده با برخی محتوای ساختگی را ببینید.

مهم ترین نکته ای که باید به یاد داشته باشید، ایجاد یک شبکه با ظاهر خوب است.
ابتدا لازم است یک ردیف اضافه کنید. هنگامی که یک ردیف ایجاد کرده اید، باید ستون های داخل ردیف را اضافه کنید. تعداد مجموع ستون ها باید 12 عدد باشد. اگر ستون ها بیشتر یا کمتر از 12 باشد، گرید کار نخواهد کرد.
در دسکتاپ ما، 8 ستون به محتوای اصلی در سمت چپ و 4 ستون در نوار کناری سمت راست اضافه کردیم.
بیایید ببینیم که کد آن چطور نوشته می شود. ابتدا می توانید یک <div> با کلاس row را ببینید. برای تقسیم طرح به دو نوار، ما باید کل صفحه را در یک row قرار دهیم. بعداً ما می توانیم ردیف های بیشتری به آن بیفزاییم. به این ترتیب ردیف ها و ستون ها می توانند به طور نامحدود در Foundation 5 تقسیم شوند.
درون هر row شما باید ستون هایی که به 12 عدد تقسیم شوند، قرار دهید. ستون ها با کلاس “columns” و کلاس مناسب “large-n”، “medium-n” و یا “small-n” مشخص می شوند.
<div class="row"> <div class="large-8 columns"> <p>Some content for the Main Div</p> </div> <aside class="large-4 columns"> <p>Some content for the Sidebar</p> </aside> </div>
چه موقع از کلاس های “large-n”، “medium-n” و یا “small-n” استفاده می کنید؟
در حال حاضر شما مطمئناً می پرسید چرا ما فقط از کلاس های “large-8” و “large-4” استفاده کرده و چیزی برای شبکه های کوچک و متوسط تعیین نکرده ایم. طرح ما دارای نوار کناری است و اگر به یاد داشته باشید، و نوار کناری تنها در دسکتاپ که توسط گرید بزرگ نشان داده می شود، وجود دارد. در تلفن همراه و تبلت فقط یک ستون در عرض صفحه است.
Foundation به روش زیر عمل می کند: شما فقط باید کوچک ترین شبکه ای که می خواهید از یک طرح مشخص استفاده کند را تنظیم کنید.
برای درک بهتر این مفهوم، اگر پنجره مرورگر خود را تغییر دهید، می توانید کد بالا را آزمایش کنید. در اندازه موبایل و تبلت می توانید ببینید که نوار کناری زیر بخش اصلی می رود.
حال کلاس های “large-8” و “large-4” را به کلاس های کلاس های “medium-8” و “medium-4” تغییر دهید. خواهید دید که سایت در هر دو اندازه تبلت و دسکتاپ دارای نوار کناری است، اما در تلفن همراه نه.
فقط برای سرگرمی کلاس ها را به “small-8” و “small-4” تغییر دهید. در این صورت نوار کناری در همه سایزها حتی در موبایل ظاهر می شود.
همانطور که Foundation 5 با رویکرد توسعه اول-موبایل (mobile-first) در نظر گرفته شده است، شما همیشه باید برای صفحه نمایش موبایل طراحی سایت ارزان قیمت را انجام دهید. به این دلیل که گریدهای بزرگ تر در Foundation قوانین سبک شبکه های کوچک تر را به ارث می برند، اما شبکه های کوچک تر از بزرگ تر ها سبک را به ارث نمی برند.
بنابراین شبکه medium و large از small به ارث برده و large از medium به ارث می برد، اما بر عکس آن صادق نمی باشد.