افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
جدول ها (tables) در HTML
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
جدول ها (tables) در HTML
در این مقاله با موارد زیر آشنا می شوید:
- چگونگی ایجاد جدول ها
- اینکه چه اطلاعاتی برای قرارگیری در جدول مناسب هستند
- نحوه نمایش داده های پیچیده در جداول
یک جدول اطلاعات را در فرمت grid نشان می دهد. انواعی از اطلاعات وجود دارند که باید در یک جدول نمایش داده شوند. به عنوان مثال: گزارش های مالی، برنامه های تلویزیون، نتایج ورزشی، گزارش سهام، جدول زمانبندی قطار.
در این فصل شما یاد می گیرید:
- چگونگی استفاده از 4 المان کلیدی برای ایجاد جداول در طراحی سایت
- نحوه نشان دادن داده های پیچیده با استفاده از جداول
- افزودن عنوان به جدول
شبکه ها (grids) به ما اجازه می دهند تا داده های پیچیده را با ارجاع دادن اطلاعات به دو محور بهتر بفهمیم. هر بلوک در شبکه به عنوان یک سلول جدول عنوان می شود. در HTML جدول ها به صورت ردیف به ردیف نوشته می شوند.

ساختار پایه ای جداول
<table>
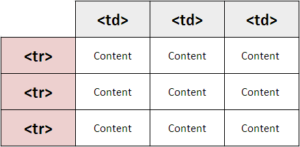
المان <table> برای ایجاد یک جدول استفاده می شود. محتویات جدول ردیف به ردیف نوشته می شوند.
<tr>
شما هر ردیف را با استفاده از المان <tr> ایجاد می کنید (tr مخفف table row می باشد).
به دنبال آن یک یا چند المان <td> می آید (هر کدام برای یک سلول از یک ردیف).
و در پایان هر ردیف شما از تگ پایانی <tr/> استفاده می کنید.
<td>
هر سلول از جدول با استفاده از المان <td> ایجاد می شود (td مخفف table data است).
در انتهای هر سلول شما یک تگ پایانی <td/> استفاده می کنید.
عناوین جدول
<th>
المان <th> دقیقاً مانند المان <td> استفاده می شود. اما هدف آن ایجاد عنوان برای یک ستون یا یک ردیف است (table heading). حتی اگر سلول بدون محتوا باشد باید از المان <td> یا <th> استفاده کرد. در غیر این صورت جدول به خوبی نمایش داده نخواهد شد (سلول اول در ردیف اول این مثال، یک سلول خالی را نشان می دهد).
استفاده از عناصر <th> برای عنوان ها به افرادی که از خوانندگان صفحه استفاده می کنند، کمک می کند. همچنین توانایی موتورهای جستجو را برای فهرست صفحات شما بهبود می دهد. شما می توانید برای بهبود ظاهر جدول خود از CSS کمک بگیرید.
شما می توانید از ویژگی scope در عنصر <th> برای نشان دادن اینکه آیا یک عنوان برای یک ستون است یا برای یک ردیف، استفاده کنید. این ویژگی می تواند مقادیر: row برای نشان دادن یک عنوان برای یک ردیف یا col برای نشان دادن عنوان برای یک ستون، را داشته باشد.
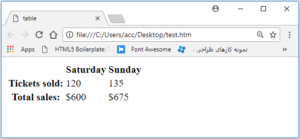
مرورگرها معمولاً محتوای یک المان <th> را به صورت بولد و در وسط سلول نشان می دهند.
<table> <tr> <th></th> <th scope="col">Saturday</th> <th scope="col">Sunday</th> </tr> <tr> <th scope="row">Tickets sold:</th> <td>120</td> <td>135</td> </tr> <tr> <th scope="row">Total sales:</th> <td>$600</td> <td>$675</td> </tr> </table>

گاهی اوقات شما ممکن است از ورودی های یک جدول برای کشیدن بیش از یک ستون نیاز داشته باشید.
گسترش دادن ستون ها
گاهی اوقات ممکن است شما بخواهید از ورودی های یک جدول برای قرار دادن در بیش از یک ستون نیاز استفاده کنید. ویژگی colspan را می توان در عناصر <th> یا <td> استفاده کرد، که نشان دهنده تعداد ستون هایی است که باید سلول های ادغام شده داشته باشند. و برای ایجاد خطوط جداگانه سلول ها، از خاصیت border در تگ آغازین table استفاده کرده و آن را برابر 1 قرار می دهیم. البته این ویژگی جزء کدهای قدیمی در HTML می باشد.
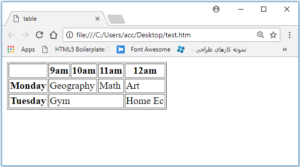
در مثال پائین، می توانید یک جدول زمانی را با دو ردیف و پنج ستون مشاهده کنید. ستون اول شامل عنوان آن ردیف (روز) است، چهار ستون باقی مانده نشان دهنده زمان به صورت ساعتی هستند.
<table border="1"> <tr> <th></th> <th>9am</th> <th>10am</th> <th>11am</th> <th>12am</th> </tr> <tr> <th>Monday</th> <td colspan="2">Geography</td> <td>Math</td> <td>Art</td> </tr> <tr> <th>Tuesday</th> <td colspan="3">Gym</td> <td>Home Ec</td> </tr> </table>

اگر به سلول جدول که حاوی واژه «Geography» است نگاه کنید، خواهید دید که مقدار خصیصه colspan برابر با 2 است، که نشان می دهد که سلول باید در دو ستون اجرا شود. در ردیف سوم، “Gym” در سه ستون اجرا می شود.
می توانید ببینید که ردیف دوم و سوم عناصر <td> کمتر از ستون ها وجود دارد. به این دلیل که وقتی یک سلول در بیش از یک ستون گسترش می یابد، سلول های <th> یا <td> که در جای سلول های گسترده تر قرار دارند، در کد نوشته نمی شوند.
گسترش دادن ردیف ها
شما ممکن است بخواهید داده های یک جدول را در بیش از یک ردیف استفاده کنید. ویژگی rowspan را می توان در عنصر <th> یا <td> برای نشان دادن اینکه چه تعداد ردیف باید سلول های ادغام شده داشته باشند، استفاده می شود.
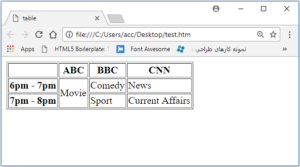
در مثال سمت چپ می توانید ببینید که شبکه A یک فیلم را از ساعت 6 صبح تا 8 بعد از ظهر نشان می دهد، در حالی که کانال های B و C در طول این دوره دو برنامه را نشان می دهند (هر یک از آنها یک ساعت طول می کشد).
<table border="1"> <tr> <th></th> <th>ABC</th> <th>BBC</th> <th>CNN</th> </tr> <tr> <th>6pm - 7pm</th> <td rowspan="2">Movie</td> <td>Comedy</td> <td>News</td> </tr> <tr> <th>7pm - 8pm</th> <td>Sport</td> <td>Current Affairs</td> </tr> </table>

اگر شما به آخرین عنصر <tr> نگاه کنید، تنها شامل سه عنصر است، هرچند در نتیجه زیر چهار ستون وجود دارد. این به این دلیل است که فیلم در عنصر <tr> بالای آن از ویژگی rowspan برای کشیدن و گرفتن سلول زیرین خود، استفاده کرده است.
جدول های طولانی
سه عنصر وجود دارند که می تواند محتوای اصلی جدول، ردیف های اول و آخر (که ممکن است محتوای متفاوت داشته باشند) را تشخیص دهد.
این عناصر به افرادی که از خوانندگان صفحه استفاده می کنند، کمک می کند و همچنین به شما این امکان را می دهد تا این بخش ها را به شیوه ای متفاوت از بقیه جدول به نشان دهید (همانطور که در CSS یاد می گیرید).
<thead>
عنوان های جدول باید در عنصر <thead> قرار بگیرند.
<tbody>
بدنه جدول باید در عنصر <tbody> قرار بگیرد.
<tfoot>
پایین جدول باید در عنصر <tfoot> قرار بگیرد.
به طور پیش فرض، مرورگرها به ندرت محتوای این عناصر را متفاوت از عناصر دیگر، نشان می دهند. با این حال طراحان اغلب از سبک های CSS برای تغییر ظاهر خود استفاده می کنند.
<table> <thead> <tr> <th>Date</th> <th>Income</th> <th>Expenditure</th> </tr> </thead> <tbody> <tr> <th>1st January</th> <td>250</td> <td>36</td> </tr> <tr> <th>2nd January</th> <td>285</td> <td>48</td> </tr> <!-- additional rows as above --> <tr> <th>31st January</th> <td>129</td> <td>64</td> </tr> </tbody> <tfoot> <tr> <td></td> <td>7824</td> <td>1241</td> </tr> </tfoot> </table>
رنگ پس زمینه
ویژگی bgcolor برای نشان دادن رنگ پس زمینه کل جدول یا سلول های جدول بطور جداگانه استفاده می شد. این ویژگی نیز جزء کدهای قدیمی می باشد. که هم اکنون CSS جایگزین آن شده است. مقدار این ویژگی را باید هگزادسیمال نوشت.
جدیداً برای طراحی سایت، باید از CSS برای کنترل ظاهر جدول استفاده کرد. اما شما بهتر است این ویژگی ها را بشناسید، زیرا ممکن است در طراحی وب سایت های قدیمی از آن ها استفاده شده باشد.
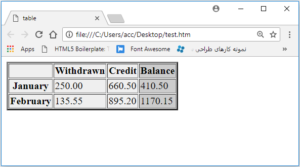
<table border="2" bgcolor="#efefef"> <tr> <th></th> <th>Withdrawn</th> <th>Credit</th> <th bgcolor="#cccccc">Balance</th> </tr> <tr> <th>January</th> <td>250.00</td> <td>660.50</td> <td bgcolor="#cccccc">410.50</td> </tr> <tr> <th>February</th> <td>135.55</td> <td>895.20</td> <td bgcolor="#cccccc">1170.15</td> </tr> </table>
تغییر رنگ را در سلول های جدول مشاهده می کنید.

در مقالات دیگر راجع به طراحی سایت، همراه ما باشید.