افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
تغییر در استایل طراحی سایت
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
سه تغییر در استایل طراحی سایت که می توانید ظاهر آن را تغییر دهید
اگر می خواهید در طراحی سایت خود، تغییرات بزرگی ایجاد کنید باید یک طراح استخدام کنید.
اما اگر مشکل شما با طراحی جزئی حل شود چه؟
تغییر در استایل طراحی سایت ، تغییر پس زمینه، رنگ و فونت متن سرصفحه ها و محتویات و یکپارچه سازی لینک ها را فقط با انجام چند مرحله می توانید انجام دهید.
مرحله اول: چند کلمه در مورد css
Css مخفف “Cascading Style Sheets” این امکان را می دهد تا شما در طراحی سایت خود، یک عنصر را در style sheet تغییر داد که در ظاهر سایت تاثیر می گذارد.
هر وب سایت دارای حداقل یک صفحه style sheet است. برخی از سایت ها ممکن است تعداد بیشتری استایل شیت هم داشته باشند. استایل شیت اصلی در وردپرس با style.css نام گذاری شده است. که کد عناصر طراحی وب سایت در آن قرار گرفته شده است.
هرگونه تغییر در استایل طراحی سایت در این صفحه ظاهر سایت شما را تغییر می دهد.
برای شروع
- محل صفحه css را تعیین کنید:
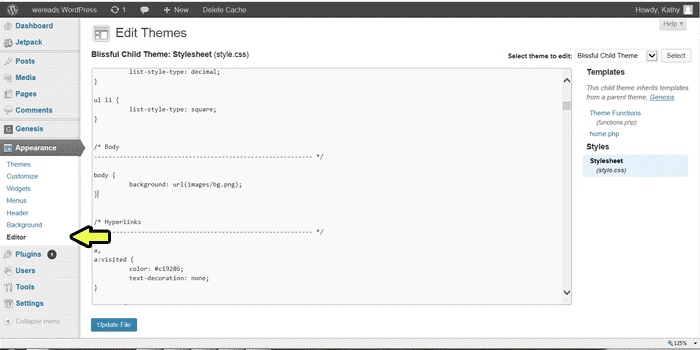
- ورود به داشبورد
- کلیک کردن بر روی نمایش
- کلیک روی ویرایشگر
- قرار دادن فایل css در پایین سمت راست.
- کلیک بر روی css

هر بار که بخواهید تغییری در استایل شیت خود داشته باشید باید این مراحل را انجام دهید.
قبل از اینکه شروع کنید
به نکته زیر در مورد css توجه کنید:
تغییراتی که ایجاد میکنید برای همیشه بر روی سایت شما اعمال می شود و حتی یک سمیکالن کم یا زیاد گذاشتن می تواند باعث از بین رفتن کل سایت شما شود. همیشه از آن بک آپ بگیرید و آن را کپی کنید و در یک فایل ورد ذخیره نمایید. که اگر دچار اشتباه شدید با کپی کردن مجدد آن و انتقال آن به سایت خود از بروز اشتباهات دیگر جلوگیری نمایید.
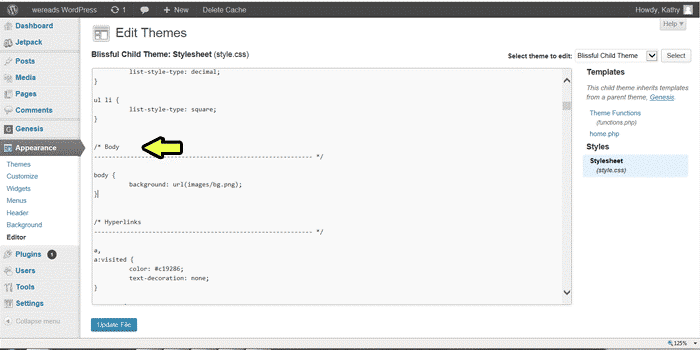
بادی
اگر برای مثال در طراحی سایت شما نیاز به یک پس زمینه آبی برای وب سایت خود دارید اما بعد از مدتی میخواهید آن را قرمز نمایید. و یا حتی یک تصویر زمینه بزرگ برای آن پیدا کرده اید، کد بادی را در استایل شیت قرار دهید.

برای استفاده از یک رنگ پس زمینه یک پارچه سا سولید، کد آن یک عدد برای رنگی که شما میخواهید خواهد بود، برای دیدن فهرست کدها از w3schools دیدن نمایید.
کد مورد نظر خود را انتخاب کنید و با یک علامت # آن را در سایت خود قرار دهید.
برای مثال یک رنگ پس زمینه سفید #fffff; خواهید بود. در حالی که مشکی #00000 است.
برای استفاده از یک تصویر به عنوان پس زمینه باید فایل تصویر را به قسمت کنترل پنل خود در پوشه تصاویر تم آپلود کنید.
(themes/NAMEOFTHEME/IMAGE)
سپس نام فایل را در استایل شیت تغییر دهید تا نام تصویر شما مطابقت داشته باشد.
برای مثال
background: url(images/NAMEOFYOURIMAGE.PNGORJPG) repeat (or no-repeat).
استفاده ازریپیت می تواند باعث تکرار شدن عکس در سایت شود در حالی که نو ریپیت فقط یک بار عکس را در سایت نمایش می دهد.
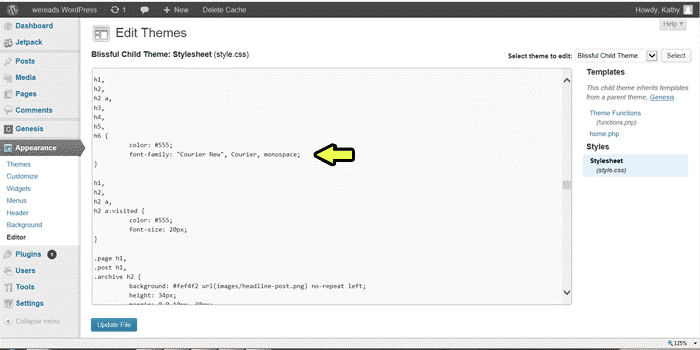
سربرگ
در طراحی سایت شرکتی برای تغییر اندازه، رنگ یا متن سربرگ های خود، باید هدینگ را در استایل شیت خود قرار دهید.
برای تغییر فونت، نام فونت مورد نظر خود را قبل از بقیه فونت ها ذکر کنید. به این ترتیب، اگر مرورگر کاربری از فونت متن مورد نظر شما پشتیبانی نمی کند، از فونت بعدی استفاده می کند. و اگر مرورگر فونت دوم را پشتیبانی نمی کند، فونت دیگری را استفاده میکند.

برای تغییر رنگ، تگ # را قرار دهید و سپس کد عددی را که می خواهید اضافه کنید.
برای تغییر اندازه، اندازه قلم را تعیین کرده و عدد آن را تغییر دهید. معیار اندازه ها می تواند % یا پیکسل باشد و هر چقدر عدد بزرگ تر باشد فونت هم بزرگ تر می شود.
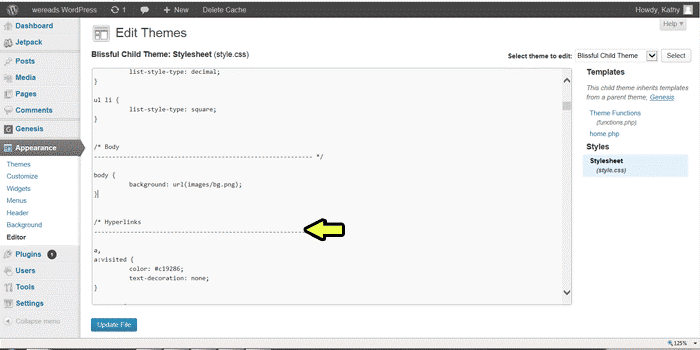
هایپر لینک
اگر می خواهید به قسمت های دیگر سایت خود و یا سایت های دیگر در متن خود اشاره کنید، می توانید این کار را با پیوند دادن متن انجام دهید.

در این مثال شما a وa:visited را مشاهده می نمایید که ظاهر لینک ها را تغییر می دهد و همچنین یک a:hover که تغییر ظاهر پیوند ها را زمانی که کاربر موس را روی آن حرکت می دهد اعمال می کند.
برای تغییر رنگ از # استفاده نمایید.
شما همچنین می توانید لینک ها را با یک خط در زیرآن قرار دهید که در این صورت باید از text-decoration: underline (همانطور که در مثال مشاهده می نمایید) استفاده نمایید.