افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
ایجاد تورفتگی پاراگراف در وردپرس
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
آیا می خواهید در وردپرس فاصله ای را به پاراگراف اضافه کنید؟ در حالی که بیشتر متن شما به سمت چپ است، در بعضی موارد ممکن است برای بهبود خوانایی فاصله ای در ابتدای پاراگراف ایجاد کنید. در این مقاله، شما را با نحوه ایجاد تو رفتگی پاراگراف در وردپرس آشنا می کنیم.
استفاده از دکمه های Text Indent در پنل مدیریت
به طور پیش فرض، بیشتر تم های وردپرس پاراگراف ها را به سمت چپ یا راست به ترتیب برای زبان هایی که جهت نوشتن آنها از سمت راست و یا چپ است هدایت می کنند.
اگر بخواهید indent یا تو رفتگی در یک پاراگراف ایجاد کنید، می توانید در ویرایشگر تصویر با کلیک بر روی دکمه افزایش تو رفتگی، این را به صورت دستی انجام دهید. با انجام این کار فاصله ای در سمت راست یا چپ وابسته به جهت نوشتن شما ایجاد می شود. مطابق تصویر زیر:

در صورتی که تمایل به ایجاد تو رفتگی در بیشتر از یک پاراگراف دارید، می بایست پاراگراف ها را انتخاب نموده، سپس بر روی دکمه افزایش تدریجی کلیک کنید. همچنین برای افزایش فاصله پیش فرض، می توانید چندین بار بر روی Add indent کلیک کنید. به عنوان مثال اگر شما آن را دو بار کلیک کنید، این فاصله دو برابر می شود. بهتر است بدانید می توانید با کلیک کردن بر روی دکمه کاهش تو رفتگی، فاصله را کاهش دهید.
استفاده از دکمه های تو رفتگی متن ساده ترین راه برای انجام این کار در وردپرس است. اما این ابزار، به شما اجازه فاصله گذاری مناسب و دقیق را نمی دهد.
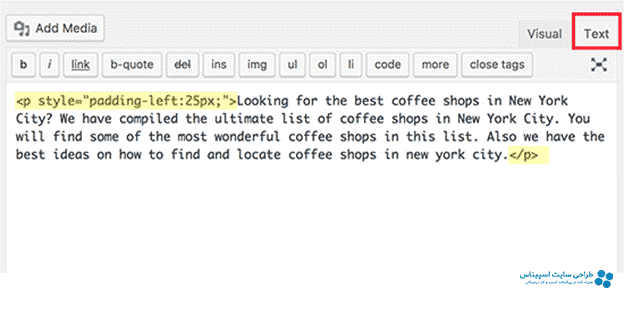
کاربران پیشرفته تر ویرایش گر متن را انتخاب می کنند و فاصله را به صورت دستی به آن اضافه می کنند. برای انجام این کار شما باید هنگام طراحی سایت متن را در بین دو تگ پاراگراف <p> و </p> قرار دهید. سپس کد CSS زیر را درون متن پاراگراف مطابق تصویر اضافه کنید:
<p style="padding-left:25px;">Your paragraph text goes here...</p>

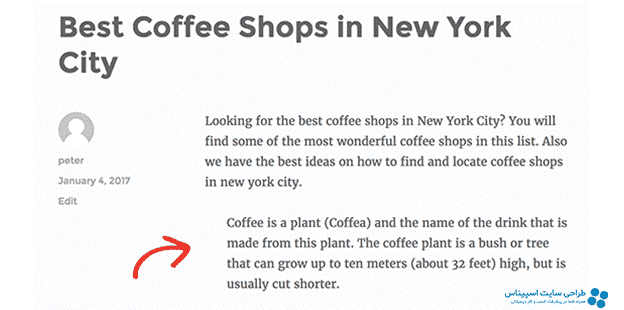
این روش به شما اجازه می دهد تا فاصله تو رفتگی پاراگراف را کنترل کنید. وقتی اغلب اوقات از این ابزار استفاده نمی کنید، این بهترین روش برای ایجاد فاصله پاراگراف است. اما اگر به صورت پیوسته به ایجاد تو رفتگی پاراگراف ها نیاز دارید، این راه حل ایده آل نیست.
تو رفتگی در خط اول یک پاراگراف
صفحات وب از روش سنتی ایجاد فاصله پردازشگرهای کلمه یا تنظیمات آن ها که تغییرات آنها تنها شامل خط اول پاراگراف می شود، استفاده نمی کنند. حتی در وردپرس، هنگامی که یک پاراگراف را با فاصله گذاری تنظیم می کنید این تغییرات در تمام پاراگراف اعمال می شود.

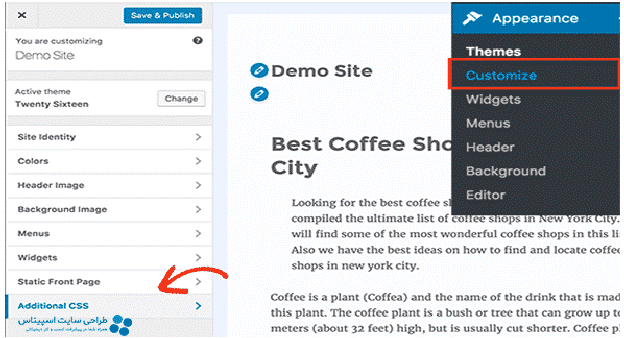
بعضی از وبسایت ها مانند خبرها، مجلات یا مجلات ادبی ممکن است بخواهند فاصله پاراگراف بیشتری را اضافه کنند. در این مورد، شما باید CSS سفارشی را به طراحی سایت خود اضافه کنید. برای اضافه کردن کد CSS سفارشی می بایست از منوی Appearance گزینه Customize را انتخاب کنید تا تم وردپرس سفارشی شده شما راه اندازی شود. سپس بر روی زبانه «CSS اضافی» و یا “Additional CSS” کلیک کنید. مطابق تصویر زیر:

با انجام مراحل بالا یک کادر متن در سمت چپ ظاهر می شود. اکنون می توانید کد CSS سفارشی خود را در آن اضافه کنید.

