افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
لینک ها در HTML و طراحی سایت
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
لینک ها در HTML طراحی وب سایت
مبحث لینک ها را در مقاله قبل شروع کرده و در این مقاله ادامه می دهیم شما با نحوه لینک کردن صفحات در طراحی سایت خود آشنا خواهید شد.
در وب سایت های بزرگتر این ایده خوبی است که کدهای خود را با قرار دادن در صفحه مربوط به قسمت های مختلف سایت در پوشه جدید سازماندهی کنیم
ساختار دایرکتوری
در وب سایت های بزرگتر، ایده خوبی است که کد خود را با قرار دادن صفحات برای قسمت های مختلف سایت به یک پوشه جدید، سازماندهی کنید. پوشه ها در یک وب سایت گاهی به عنوان دایرکتوری ها نامیده می شوند.
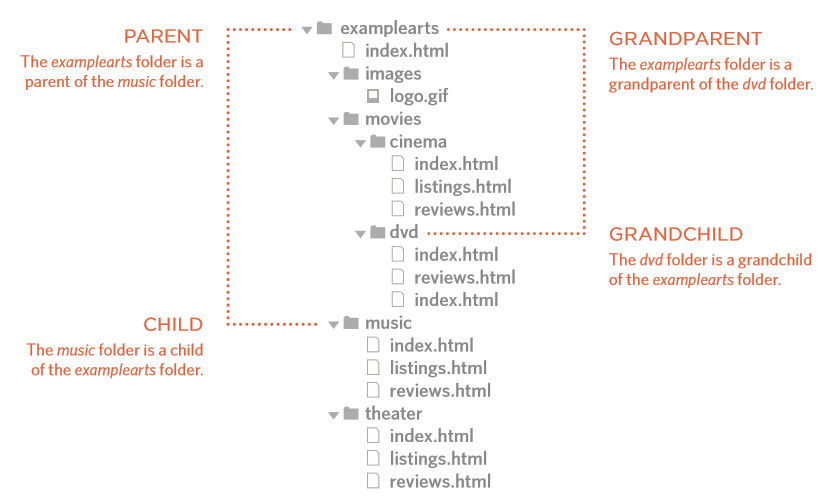
به تصویر زیر دقت کنید:
ساختار لینک در طراحی وب
بالاترین پوشه به عنوان پوشه ریشه (root) شناخته می شود، که در اینجا همان پوشه examplearts می باشد. پوشه root تمام پوشه ها و فایل های دیگر وب سایت را در بر می گیرد. هر قسمت از سایت در یک پوشه جداگانه قرار می گیرد؛ این کار به سازماندهی فایل ها کمک می کند.
تعریف ارتباط ها با لینک
رابطه بین فایل ها و پوشه ها در یک وب سایت با استفاده از اصطلاحات مشابه به عنوان یک درخت خانواده توصیف شده است. در تصویر بالا برخی از این روابط را مشاهده می کنید.
پوشه examplearts والد پوشه هایmovies ، music و theater است. و پوشه هایmovies ، music و theater فرزندان پوشه examplearts هستند.
لینک صفحه اصلی
صفحه اصلی سایت که در HTML نوشته شده است (و صفحات اصلی هر بخش در پوشه فرزند) index.html نامیده می شود.
اگر هیچ نام فایلی مشخص نشده باشد سرورها معمولا برای بازگرداندن فایل index.html تنظیم می شوند. بنابراین، اگر شما وارد examplearts.com شوید، examplearts.com/index.html را نشان خواهد داد و اگر وارد examplearts.com/music شوید، examplearts.com/music/index.html. نشان داده می شود.
اگر با سیستم مدیریت محتوا، نرم افزار وبلاگ نویسی یا یک سیستم تجارت الکترونیک برای طراحی سایت خود کار می کنید، ممکن است فایل های جداگانه برای هر صفحه وب را نداشته باشید. در عوض، این سیستم ها اغلب از یک فایل قالب برای همه صفحات مختلف (مانند مقالات خبری، پست های وبلاگ یا محصولات) استفاده می کنند. ویرایش فایل قالب، ممکن است تمامی صفحات شما را تغییر دهد. هیچ کدی غیر HTML را تغییر ندهید.
هر صفحه و هر تصویر در یک وبسایت دارای URL (Uniform Resource Locator) می باشد. URL از نام دامنه ساخته شده و مسیر آن صفحه یا تصویر است.
مسیر صفحه اصلی برای این سایت www.examplearts.com/index.html است. و مسیر لوگو برای سایت examplearts.com/images/logo.gif می باشد.
هنگام اتصال به صفحات دیگر وب و زمانی که تصاویر را در سایت خود بکار می برید، از URL ها استفاده می کنید. در ادامه، شما یک راه کوتاه برای پیوند به فایل ها در سایت خود خواهید دید.
پوشه root شامل موارد زیر است:
- یک فایل به نام index.html که صفحه اصلی کل سایت است
- پوشه های جداگانه برای بخش های فیلم، موسیقی و تئاتر سایت
هر زیر دایرکتوری حاوی این موارد می باشد:
- یک فایل به نام index.html که صفحه اصلی آن بخش است
- صفحه بررسی به نام reviews.html
- صفحه لیستی به نام listings.html (به جز بخش DVD که این صفحه را ندارد)
بخش فیلم شامل موارد زیر می باشد:
- یک پوشه به نام cinema
- و یک پوشه به نام DVD
آدرس دهی نسبی
هنگامی که شما به یک صفحه در وب سایت خود لینک می دهید، لازم نیست که نام دامنه را مشخص کنید. شما می توانید از آدرس دهی نسبی استفاده کنید که در واقع راهی کوتاه است که برای مرورگر تعیین می کند آدرس صفحه نسبت به صفحه ای که هم اکنون نشان داده می شود، کجاست.
این امر مخصوصا هنگام یک طراحی سایت جدید یا یادگیری در مورد HTML مفید است زیرا شما می توانید پیوندهایی بین صفحات را هنگامی که فقط بر روی رایانه شخصی خودتان هستند، ایجاد کنید (قبل از اینکه نام دامنه ای برای خود داشته باشید و آن ها را در اینترنت آپلود کنید).
از آنجا که شما نیازی به تکرار نام دامنه در هر لینک ندارید، نوشتن آنها نیز سریعتر انجام می شود. اگر تمام فایل ها در سایت شما در یک پوشه قرار داشته باشند، می توانید به سادگی از نام فایل برای آن صفحه استفاده کنید.
اگر سایت شما به گونه ای است که پوشه های جداگانه آن را ایجاد کرده اند، شما باید به مرورگر به درستی بگوئید که چگونه از صفحه ای که در آن قرار دارید به صفحه ای دیگر برود.
بنابراین اگر شما از دو صفحه مختلف به یک صفحه لینک داشته باشید باید دو مسیر متفاوت را بنویسید.
انواع آدرس دهی نسبی
در یک پوشه
- برای پیوند به یک فایل در همان پوشه، فقط از نام فایل استفاده کنید. (هیچ چیز دیگری لازم نیست.)
برای لینک دادن به music reviews از صفحه اصلی music:
<a href=”reviews.html”>Reviews</a>
پوشه فرزند
- برای یک پوشه فرزند، از نام پوشه فرزند استفاده کنید، به دنبال آن یک اسلش در جلو، و سپس نام فایل را بنویسید.
برای لینک دادن به music listings از صفحه اصلی سایت:
<a href=”music/listings.html”>Listings</a>
پوشه نوه
- از نام پوشه فرزند استفاده کنید، به دنبال آن یک اسلش، سپس نام پوشه نوه، سپس یک اسلش و در آخر نام فایل را بنویسید.
برای لینک دادن به DVD reviews از صفحه اصلی سایت:
<a href=”movies/dvd/reviews.html”> Reviews</a>
پوشه والد
- استفاده از ../ برای نشان دادن پوشه ای در سطح بالاتر نسبت به سطح فعلی، سپس نام فایل آورده می شود.
لینک دادن به صفحه اصلی از music reviews:
<a href=”../index.html”>Home</a>
پوشه جد
- باید ../ را تکرار کنید که نشان می دهد به پوشه دو سطح بالاتر می روید (به جای یک سطح)، سپس نام فایل را در ادامه بیاورید.
برای لینک دادن به صفحه اصلی از DVD reviews:
<a href=”../../index.html”>Home</a>
هنگامی که یک وبسایت آنلاین است (به این معنی که روی وب سرور می باشد)، ممکن است از روش های دیگری برای آدرس دهی استفاده کنید.
به عنوان مثال، شما ممکن است نام یک پوشه فرزند را بدون نام یک فایل ببینید. در این مورد، وب سرور معمولا سعی دارد صفحه اصلی آن بخش را نشان دهد.
در این مقاله با آدرس دهی ها و لینک دادن در هنگام طراحی سایت اسپیناس خود آشنا شدید، مبحث لینک را در مقاله بعدی ادامه داده و به دنبال آن وارد مباحث مربوط به تصاویر در HTML می شویم.