افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
کدهای html در سیستم مدیریت محتوا
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
کدهای html در سیستم مدیریت محتوا
اگر شما با یک سیستم مدیریت محتوا، پلت فرم برنامه نویسی و یا برنامه تجارت الکترونیک کار می کنید، باید وارد بخش مدیریت خاص وبسایت شوید تا بتوانید کدهای آن را کنترل کنید. ابزارهای ارائه شده در قسمت های مدیریت این سایت ها معمولا به شما اجازه می دهد تا قسمت هایی از صفحه را به جای کل صفحه ویرایش کنید، به این معنی که شما به ندرت عناصر <html>، <head> و یا <body> را مشاهده خواهید نمود.
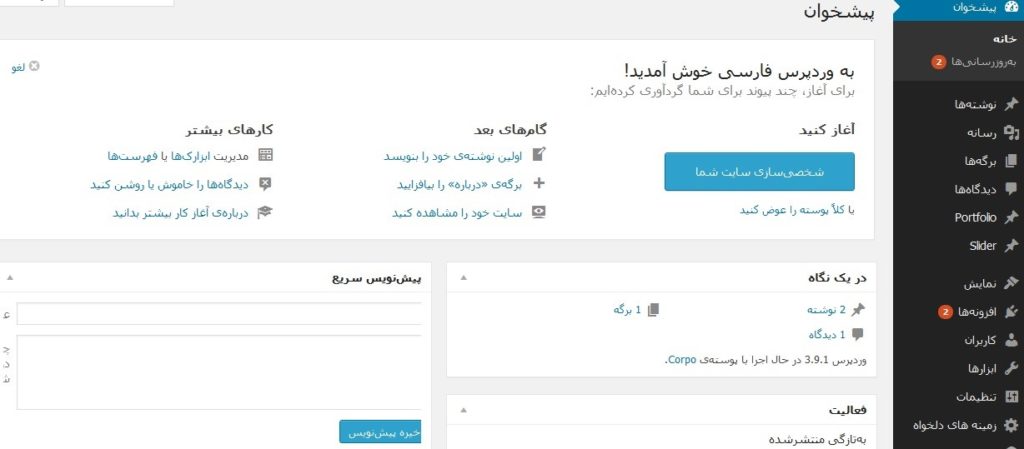
با نگاهی به سیستم مدیریت محتوا در زیر، مشاهده می کنید باکسی وجود دارد که به شما اجازه می دهد یک عنوان را برای صفحه وارد کنید. باکس دیگری برای مقاله اصلی، یک راه برای ورود به تاریخ انتشار وجود دارد.

برای یک فروشگاه الکترونیکی، باکس هایی دارید که به شما اجازه می دهند یک عنوان برای محصول، توضیحات محصول، قیمت آن و تعداد موجود از آن را وارد کنید.
به همین دلیل است که از یک قالب واحد برای کنترل تمام صفحات یک سایت استفاده می کنند. (برای مثال یک سیستم تجارت الکترونیک ممکن است از یک الگو برای نشان دادن همه محصولات خود استفاده کند.) و اطلاعاتی که شما ارائه می دهید در قالب ها قرار می گیرد.
مزیت این وب سایت ها این است که افرادی که توانایی طراحی سایت با کدنویسی را ندارند، می توانند اطلاعات را به یک وبسایت اضافه کنند و همچنین امکان نمایش موارد مورد نظر خود را دارد و تمام صفحاتی که از این قالب ها استفاده می کنند به صورت خودکار به روز می شوند.
تصور کنید یک فروشگاه الکترونیکی با 1000 محصول برای فروش، فقط با تغییر یک قالب ساده و ایجاد صفحه برای هر محصول امکان پذیر است. در این گونه سیستم ها شما قادرید یک قسمت بزرگ از متن مانند یک مقاله خبری را ویرایش کنید. ویرایشگرهای متن معمولا گزینه های مختلفی برای سبک متن، اضافه کردن لینک ها و یا درج تصاویر به شما می دهند. در واقع این ویرایشگرها با افزودن کد HTML به متن شما آن را تغییر می دهند. و بسیاری از آن ها این امکان را به شما می دهند که کدها را دیده و آن ها را ویرایش کنید.
زمانی که شما بدانید چگونه کدها را خوانده و ویرایش کنید، می توانید کنترل بیشتری روی وبسایت خود داشته باشید.
برخی از سیستم های مدیریت محتوا ابزارهایی را ارائه می دهند که به شما اجازه می دهد فایل های قالب را ویرایش کنید. در این صورت باید فایل های مربوط به CMS خود را بررسی کنید زیرا در قالب های مختلف، متفاوت هستند. شما باید هنگام ویرایش فایل های قالب مراقب باشید، زیرا اگر بخشی به اشتباه حذف شود یا چیزی را در جای اشتباه اضافه کنید، سایت ممکن است به طور کامل متوقف شود.
نگاهی به چگونگی ایجاد دیگر طراحی سایت ها
زمانی که وبسایت ها برای اولین بار ایجاد شده بودند، یکی از رایج ترین روش های یادگیری HTML و کشف نکات و تکنیک های جدید، نگاه کردن به منابع کدی بود که صفحات وب را تشکیل می دادند.
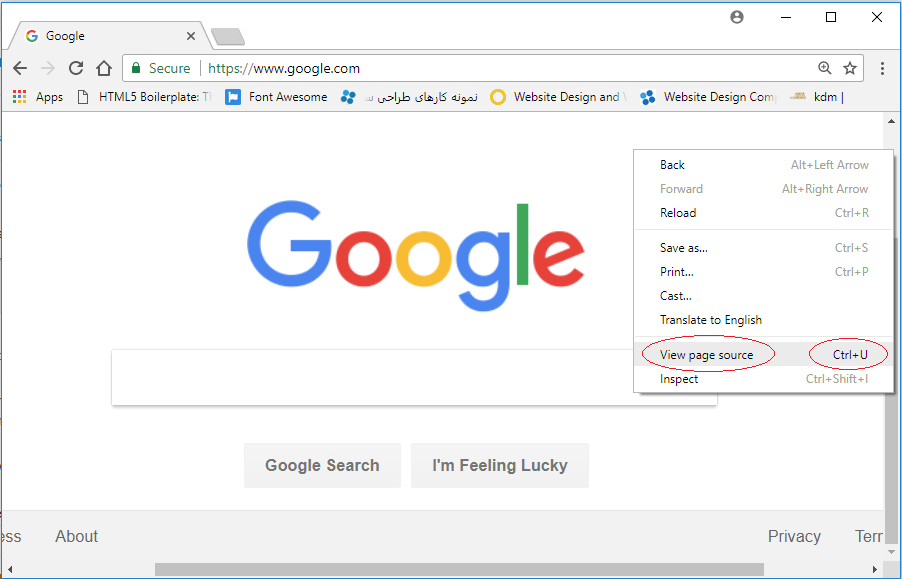
امروزه تعداد زیادی کتاب و آموزش آنلاین وجود دارد که HTML را آموزش می دهند، با این حال، هنوز هم می توانید به کد های وبسایت ها نگاه کنید. شما می توانید کدها را در قسمت source یا view page source در گزینه view از منوی مرورگر خود مشاهده کنید. (عنوان آن بسته به مرورگری که شما استفاده می کنید، متغیر است.) شما همچنین می توانید با گرفتن دکمه های Ctrl + U یا کلیک راست کردن در صفحه طراحی وب سایت مورد نظر و انتخاب گزینه view page source منبع کدهای صفحه را مشاهده نمایید.
به هر حال یه پنجره جدید ظاهر می شود که شامل منبعی از کدهایی است که صفحه را ایجاد کرده اند.
نتیجه همانند عکس زیر است؛ در ابتدا ممکن است این کدها به نظر پیچیده بیایند اما با مطالعه مقالات بعدی ما، شما قادر به درک آن ها خواهید بود.
در ادامه با مقاله ما در مورد متن ها در HTML همراه باشید.

نتیجه گیری از چند مقاله قبل:
- صفحات HTML اسناد متنی هستند.
- HTML از تگ ها (کاراکترهایی که بین علامات کوچکتر و بزرگتر قرار می گیرند) استفاده می کند.
- تگ ها معمولا به عنوان المان معرفی می شوند.
- تگ ها معمولا بصورت جفت هستند، به این معنی که تگ آغازین و تگ پایانی دارند.
- تگ آغازین می تواند ویژگی ها را در خود داشته باشد که اطلاعاتی در مورد محتوای المان به ما می دهند.
- ویژگی ها نیاز به یک name و یک value دارند.
- برای یادگیری HTML شما باید بدانید که چه تگ هایی وجود دارند، این تگ ها چه کارهایی می توانند انجام دهند و در کجا استفاده شوند.