افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
وبسایت ها چگونه ایجاد می شوند؟
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
طراحی سایت چگونه ایجاد می شوند؟
همه وب سایت ها از HTML و CSS استفاده می کنند، اما سیستم های مدیریت محتوا، نرم افزار وبلاگ نویسی و سیستم عامل های تجارت الکترونیک اغلب تکنولوژی های بیشتری را در ترکیب اضافه می کنند.
- چیزی که شما می بینید
وقتی که به یک وبسایت نگاه می کنید، مرورگر شما HTML و CSS را از وب سروری که سایت را میزبانی می کند دریافت کرده و آن را به صفحه ای که می بینید تفسیر می کند.
اکثر صفحات وب حاوی مطالب بیشتری نظیر تصاویر، صوت ها، ویدئوها یا انیمیشن ها هستند، این مقاله به شما نحوه آماده سازی آن ها و سپس نحوه قرار دادن آن ها در صفحات وب را به شما آموزش می دهد.
برخی سایت ها از جاوا اسکریپت یا فلش نیز برای طراحی سایت استفاده می کنند که شما با نحوه اضافه کردن آن ها در صفحه وب آشنا خواهید شد.
چگونگی ایجاد چیزی که مشاهده می کنید
وبسایت های کوچک معمولا فقط با استفاده از HTML و CSS نوشته می شوند. وبسایت ها بزرگتر (به ویژه آن هایی که به طور مرتب به روز می شوند از سیستم های مدیریت محتوا یا CMS به منظور طراحی سایت خود استفاده می کنند) اغلب از فن آوری های پیچیده تر در وب سرور استفاده می کنند. اما این فن آوری ها که در واقع برای تولید HTML و CSS استفاده می شود، به مرورگر ارسال می شود. بنابراین اگر وبسایت شما از این فن آوری ها استفاده می کند، شما قادر هستید که برای کنترل بیشتر بر نحوه نمایش سایت خود از دانش HTML و CSS استفاده کنید.
سایت های بزرگتر و پیچیده تر ممکن است از یک پایگاه داده برای ذخیره داده ها و زبان های برنامه نویسی مانند مانند PHP، ASP.Net، Java، یا Ruby در وب سرور استفاده کنند، اما نیازی نیست شما همه آن را بلد باشید. مهارت هایی که در این مقاله یاد میگیرید به اندازه کافی شما را در طراحی وبسایت یاری می دهد.
HTML5 و CSS3
از زمانی که اولین طراحی وب سایت ایجاد شده است، چند نسخه از HTML و CSS به وجود آمده است، (هر کدام از نسخه ها برای بهبود در نسخه قبلی در نظر گرفته شده است). هم اکنون نسخه های HTML5 و CSS3 در حال توسعه هستند. حتی زمانی که آن نسخه ها نهایی نشده بودند، بسیاری از مرورگرها این زبان ها را پشتیبانی می کردند. از آنجا که HTML5 و CSS3 بر روی نسخه های قبلی این زبان ها ساخته می شوند، یادگیری آن ها بدان معنی است که شما قادر به درک نسخه های قبلی آن ها نیز هستید.
چگونگی کارکرد وب
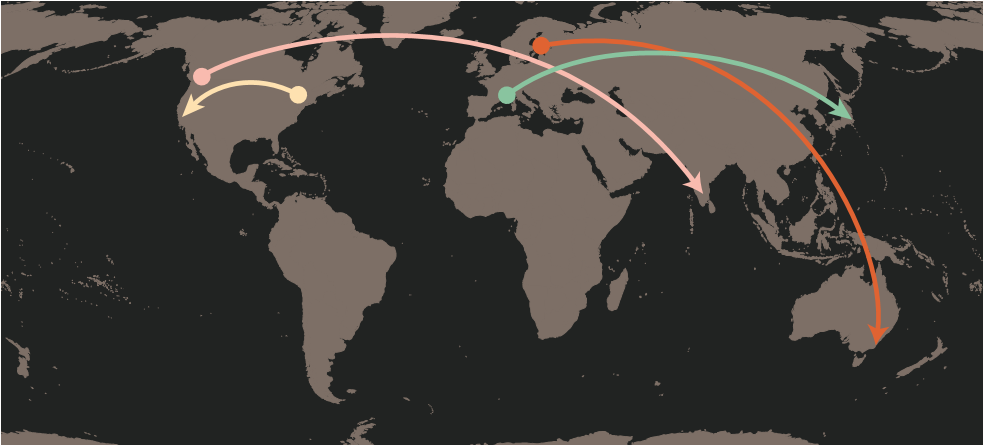
هنگامی که شما از یک وبسایت بازدید می کنید، سرور آن سایت می تواند در هر نقطه از جهان باشد. برای یافتن محل وب سرور، مرورگر شما برای اولین بار به یک سرور نام دامنه (DNS) متصل می شود. DNS یک سیستم پایگاه داده است که نام کامل دامنه یک کامپیوتر را به یک آدرس IP ترجمه می کند. در این صفحه می توانید مثال هایی را ببینید که نشان می دهد سرور میزبان وبسایتی که مشاهده می کنید می تواند در هر نقطه از جهان باشد.
- یک کاربر در بارسلونا jp در توکیو را بازدید می کند.
- کاربری در نیویورک com در فرانسیسکو را مشاهده می کند.
- کاربر دیگری در استکهلم com.au در سیدنی را بازدید می کند.
- یک کاربر در ونکوور in در بانگالور را مشاهده می کند.
شما می توانید ببینید که چه اتفاقی رخ می دهد زمانی که یک کاربر در انگلیس قصد دیدن وبسایت گالری هنری لوور در فرانسه به آدرس www.louvre.fr را دارد. در ابتدا، مرورگر در کمبریج با یک سرور DNS در لندن متصل شده، سپس سرور DNS مرورگر را به محل وب سرور میزبانی این سایت در پاریس ارتباط می دهد.

how-are-websites-created
Structure یا ساختار در طراحی سایت
- درک ساختار
- یادگیری در مورد نشانه گذاری
- برچسب ها و عناصر
ما روزانه با انواع مختلفی از اسناد و فایل ها در ارتباط هستیم. روزنامه ها، فرم های بیمه، کاتالوگ فروشگاه ها و غیره. بسیاری از صفحات وب مانند نسخه های الکترونیکی این اسناد عمل می کنند. بطور مثال شما می توانید برای بیمه در وب درخواست دهید؛ یا کاتالوگ فروشگاه ها را بصورت آنلاین مشاهده کنید.
در هر دو نوع سند، ساختار به نحوی است که پیام ها را به خوانندگان آن ها منتقل کنند. بنابراین نحوه نوشتن صفحات وب بسیار مهم است. در این فصل خواهید دید که:
- چگونه HTML ساختار صفحه وب را ایجاد می کند.
- تگ ها یا المان ها چگونه به سند شما اضافه می شوند.
- چگونه می توانید اولین صحفه وب را ایجاد کنید.
چگونه صفحات وب از ساختار استفاده می کنند
در مورد داستان هایی که در یک روزنامه خوانده اید فکر کنید: برای هر داستان، یک عنوان، متن و احتمالا برخی تصاویر وجود خواهد داشت. اگر مقاله طولانی باشد، ممکن است حاوی زیرمجموعه هایی باشد که داستان را به بخش های جداگانه یا نقل قول های مربوط به آن تقسیم می کند. ساختار به خوانندگان کمک می کند که داستان های روزنامه را بهتر درک کنید.
این شیوه بسیار شبیه زمانی است که یک خبر را به صورت آنلاین مشاهده می کنید. که البته ممکن است از صوت ها یا ویدئوها نیز در آن استفاده شود.
یک نوع بسیار متفاوت از سند، فرم بیمه است. که اغلب دارای بخش های متفاوتی هستند. که هر بخش حاوی لیستی از سؤالاتی است که شما برای تکمیل جزئیات باید چک باکس ها را تیک بزنید. که باز هم با نمونه آنلاین خود بسیار مشابه است.

ساختار کلمات اسناد
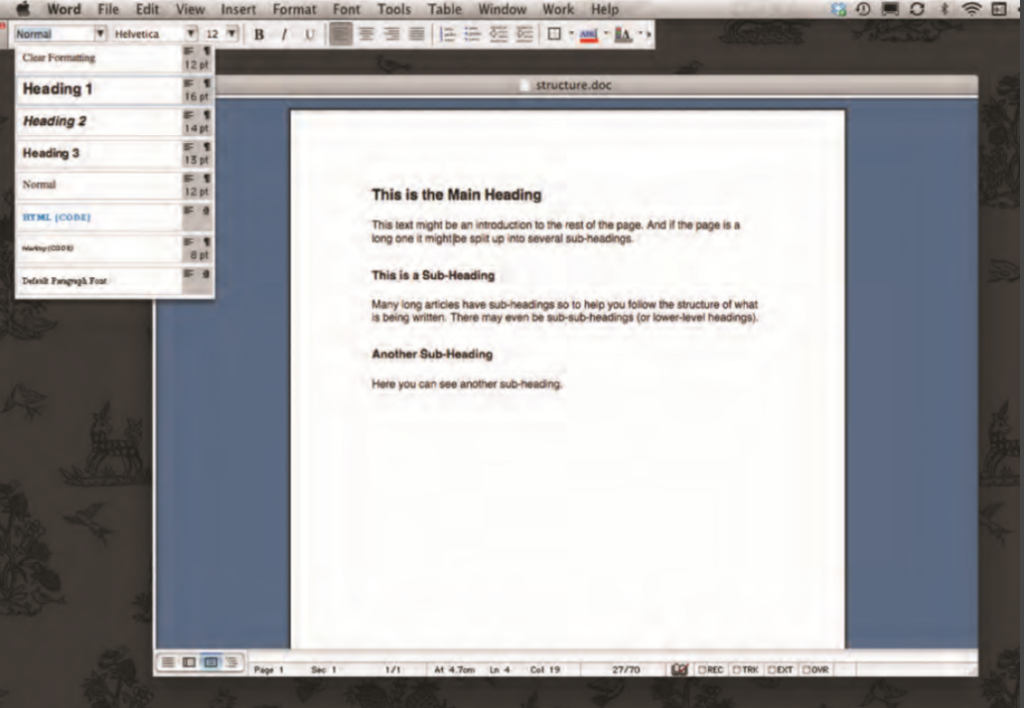
استفاده از سرفصل ها و زیرمجموعه های آن ها در هر سند اغلب یک سلسله مراتب اطلاعات را نشان می دهد. برای مثال، یک سند می تواند با یک سرفصل بزرگ شروع شده و سپس با یک مقدمه از اطلاعات ادامه یابد. هر موضوع ممکن است یک پاراگراف جدید داشته باشد، و هر بخش می تواند عنوانی برای آنچه توصیف می کند به خود اختصاص دهد. برای مثال شما می توانید یک سند ساده در برنامه مایکروسافت word ببینید، که دارای سبک های مختلف برای سند و سطوح متفاوت عنوان در کادر کشویی است.
همانطور که دیدید ساختار به یک سند word اضافه شد تا درک مباحث موجود در آن آسان تر گردد. هنگام ساختن صفحات وب نیز از همان ساختار استفاده می کنیم.
در ادامه با مقاله ما با موضوع «ایجاد ساختار صفحات با HTML» همراه باشید.