افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
همه چیز در مورد آموزش طراحی قالب وردپرس (آپدیت ۲۰۱۸)
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
آموزش طراحی قالب وردپرس
با مقاله ای دیگر در طراحی سایت اسپیناس همراه ما باشید
فایل های الگو یا Template در واقع بلوک های ساختمان سایت وردپرس شما هستند. آنها برای ساختن صفحات وب در سایت خود مانند قطعاتی از یک پازل مناسب هستند. بعضی از قالب ها (برای مثال فایل های سر صفحه و پاورقی) در تمام صفحات وب استفاده می شود، در حالی که دیگران فقط تحت شرایط خاصی از آنها استفاده می کنند.
این مقاله درباره توسعه تم وردپرس است. اگر شما مایل به یادگیری بیشتر در مورد نحوه نصب و استفاده از تم ها، بررسی استفاده از تم ها دارید این مقاله برای شما مناسب است. در این مقاله درمورد جنبه های فنی نوشتن کد برای ایجاد تم های خود بحث می شود.
چرا طراحی سایت قالب وردپرس؟
تم وردپرس فایل هایی هستند که با یکدیگر کار می کنند تا طراحی و قابلیت یک سایت وردپرس را ایجاد کنند. هر تم ممکن است متفاوت باشد و می تواند گزینه های زیادی را برای صاحبان وب سایت ارائه دهد.
چرا باید یک تم وردپرس ایجاد کنید؟
- برای ایجاد یک نگاه منحصر به فرد برای سایت وردپرس خود
- برای استفاده از قالب های مختلف، تگ های قالب و حلقه های وردپرس برای تولید نتایج مختلف وب سایت
- برای ارائه دادن قالب های جایگزین یا برای ویژگی های بسیار خاص یک سایت
- برای تغییر سریع بین دو طرح بندی سایت و به صاحبان وب سایت اجازه می دهید که ظاهر سایت را تغییر دهند.
- تم وردپرس مزایای بسیار زیاد دیگری دارد.
این سبک ها و فایل های سیستم را می توان به ورژن های جدیدی ارتقا دارد.
این اجازه را می دهد تا از قابلیت سفارشی سازی استفاده کرد
تغییر طراحی ظاهری و طرح وردپرس
کاربر وب سایت مجبور به کد زدن با زبان های برنامه نویسی یا HTMLنمی کند.
باعث می شود طراح یا زبان PHP آشنا شود.
یک سوال مهم دیگر: چرا باید تم وردپرس خود را ایجاد کنید؟
- یک فرصت عالی برای کسب اطلاعات بیشتر در زبان هایی نظیر PHP و HTML و CSS است.
- فرصت مهمی برای کار کردن با کد های PHP
- می تواند زیبا و خلاقانه طراحی شود.
- می تواند سرگرم کننده و جذاب باشد.
استانداردهای توسعه تم
تم های وردپرس باید با استفاده از استاندارد های زیر کد گذاری شوند:
- استفاده از PHP ساختار یافته و استفاده از استانداردهای HTML و بدون خطا
- از CSS معتبر و استاندارد استفاده کنید.
- دستورالعمل های طراحی تم را دنبال کنید.
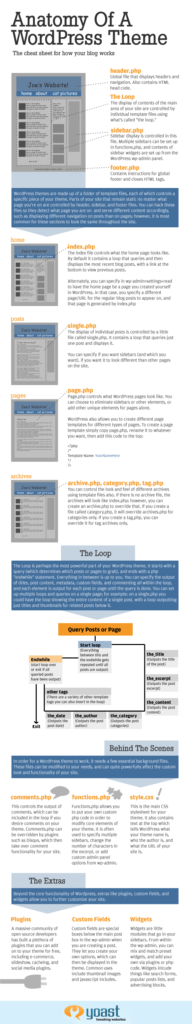
تحلیل یک تم
تم های وردپرس از یک پوشه از فایل های قالب ساخته شده، که هر یک از آنها یک قطعه خاص از موضوع خود را کنترل می کند. بخش هایی از سایت شما که باقی می ماند بدون توجه به صفحه ای که شما در آن قرار دارند، توسط هدر، نوار یا منوی کناری و فایل های پاورقی کنترل می شوند. شما می توانید این فایل ها را لینک کنید تا آنها دیگر صفحات شما را تشخیص دهند و محتواهای مختلفی بر اساس آن ارائه دهند.
وردپرس شامل یک تم پیش فرض در هر نصب جدید است. فایل های مورد نظر را به طور پیش فرض با استفاده از دیتابیس مورد بررسی قرار دهید تا ایده ای بهتر از نحوه ساخت فایل های تم خودتان را بیابید.
در تصویر زیر با رسم شکل به صورت کامل برا شما توضیح دادیم که می توانید از آن استفاده کنید.

وردپرس یک ابزار عالی است. اگر شما نیاز دارید که یک CMS اساسی را اجرا کنید تا متن ها و تصاویر خود را بر روی اینترنت قرار دهید، بهترین پیشنهاد این است که از WordPress استفاده کنید. که باعث می شود شما بتوانید همه چیز را آنلاین در اینترنت پیدا کنید و بهتر است از هزاران تم در نقطه قیمت قابل قبول استفاده کنید.
تم های کودک child theme

ساده ترین موضوع تم، تم کودک است. تم کودک تمی است که ویژگی و ظاهر طراحی شده تم دیگری را به ارث می برد. تم های کودک راه های توصیه شده برای اصلاح یک موضوع موجود است. کامل تر توضیح میدهیم:
در واقع هنگام صحبت کردن در مورد تم های کودک، ابتدا باید درباره تم های والدین صحبت کنیم. یک تم پدر و مادر در صورتی تم می شود که کسی یک موضوع کودک را برای آن ایجاد کند. تا آن زمان، این تم فقط یک تم معمولی است، مانند مواردی که در دایرکتوری وردپرس پیدا می کنید. هر موضوع شامل تمام فایلهایی است که مورد نیاز برای کامل شدن می باشد، می تواند یک تم پدر و مادر باشد.
چند دلیل برای استفاده از تم کودک وجود دارد:
اگر تم را مستقیما تغییر دهید و آن را به روز کنید، تغییرات شما ممکن است از بین برود. با استفاده از تم کودک شما اطمینان حاصل خواهید کرد که تغییرات شما حفظ شده است.
استفاده از موضوع کودک می تواند زمان توسعه را سریعتر کند.

استفاده از موضوع کودک یک راه عالی برای یادگیری در مورد توسعه تم وردپرس است.
تم Stylesheet یا سبک اصلی (style.css)
style.css یک فایل سبک (CSS) مورد نیاز برای هر تم وردپرس است. این فایل طراحی بصری و طرح بندی صفحات وب را کنترل می کند. برای اینکه وردپرس مجموعه ای از قالب های تم قالب را به عنوان یک تم معتبر تشخیص دهد، فایل style.css باید در دایرکتوری ریشه تم شما قرار گیرد نه یک پوشه زیر مجموعه باشد.
به دنبال مقاله نحوه ساختن تم ها، ایجاد فایل های اصلی و تقسیم فایل index.html را توضیح می دهیم
ساختار تم وردپرس نسبتا ساده است، من دوست دارم از فایل CSS شروع کنم. این جزئیات همه چیز در مورد تم برای وردپرس است. یک فایل به نام index.php وجود دارد که فایل قالب شما است که قالب آن PHP می باشد. همراه با آن header.php و footer.php است،
فایل هایی که در کل سایت استفاده می شوند. وردپرس به شما اجازه می دهد از فایل های قالب برای طرح بندی مطالب مختلف استفاده کنید. فایلهای پوسته تعریف شده مانند archives.php و single.php وجود دارد. با این حال شما همچنین می توانید فایل خود را ایجاد کنید، و حتی می توانید یک صفحه ایجاد کنید که دارای طرح کاملا متفاوت به طور پیش فرض باشد.
در ادامه توضیح بیشتری خواهیم داد.
برخی از مشتری ها به طور خاص دوست دارند که وب سایت خود را در WordPress بسازند به این دلیل که وردپرس، به خاطر سادگی آن شناخته شده است. طراحان و توسعه دهندگان تم های مبتنی بر وردپرس، به دلایل مختلف، برخی از تم ها را جزئی میدانند. سعی دارند تم هایی پیشرفته تری را در کار خود استفاده کنند.

ما مراحل ساخت تم را برای شما به صورت کوتاه توضیح می دهیم
در ابتدا باید وردپرس را نصب کنید.
مقالات زیادی وجود دارد که می توانید از آنها استفاده کنید و وردپرس خود را نصب کنید.
ساختم تم به دو صورت می تواند انجام بگیرد:
1- به صورت دستی یا با استفاده از کد زدن
2- کمک گرفتن از تم های خودکار وردپری
شما تمام کارهای مرتبط را برای ایجاد تم وردپرس در دایرکتوری wp_content انجام می دهید. فقط یک زیر پوشه موضوع جدید در پوشه wp_content → Themes ایجاد کنید.
اساسا، وردپرس نیاز به دو فایل style.css و index.php دارد. که ما چند فایل دیگر را برای شما توضیح می دهیم.
البته شما می توانید bootstrap را دانلود کنید و فایل های آنها را در پروژه خود قرار دهید.
مرحله 1 style.css :

wordpress_theme 2
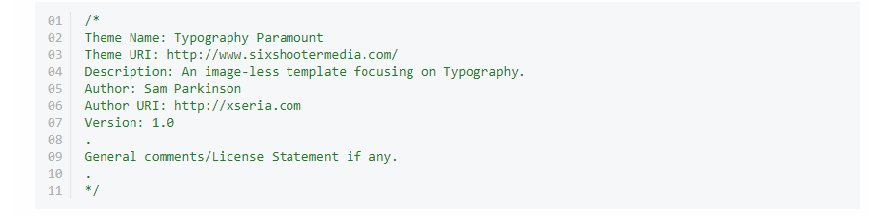
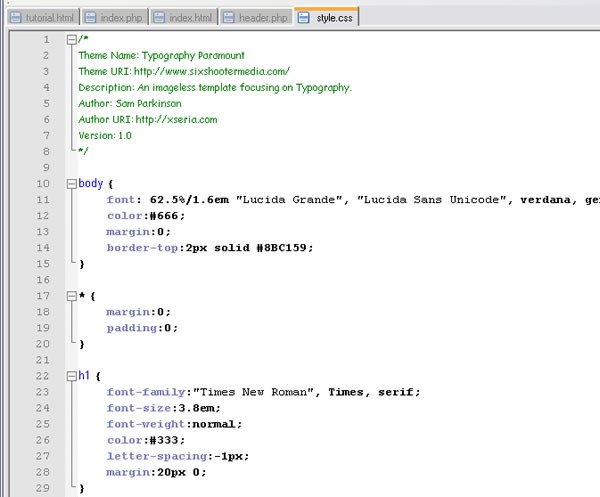
Style Sheet فایل تعریف شده از تم برای وردپرس است. چند نکته ساده وجود دارد که باید انجام دهید نکته اول، تغییر نام اصلی به style.css و نکته بعدی شما نیاز به اضافه کردن comment به فایل دارید
کد بالا در نظر گرفته شده است، بنابراین تعاریف Style sheet را تحت تاثیر قرار نخواهد داد. این کد توسط وردپرس برای نمایش جزئیات موضوع به مدیران استفاده می شود. اطمینان حاصل کنید که آن را به بالای فایل بدون هیچ فاصله سفید قبل از آن اضافه کردید.
من پرونده ی Style Sheet را از الگو تغییر نام دادم، آن را 1.css نامگذاری کرد. همچنین یک پوشه جدید به نام typography-paramount ایجاد کرده ام که توسط پوشه تم وردپرس آپلود می شود. Style sheet را در این پوشه قرار دهید، اما نه تحت یک پوشه دیگر، در غیر این صورت توسط WordPress قابل مشاهده نخواهد بود.

مرحله دوم: سر صفحه و پاصفحه یا پاورقی
در این مرحله ما دو فایل را ایجاد می کنیم به نام های : header.php و footer.php چون که در اکثر تم ها مورد استفاده قرار می گیرند، هر دو این فایل ها اجباری هستند.
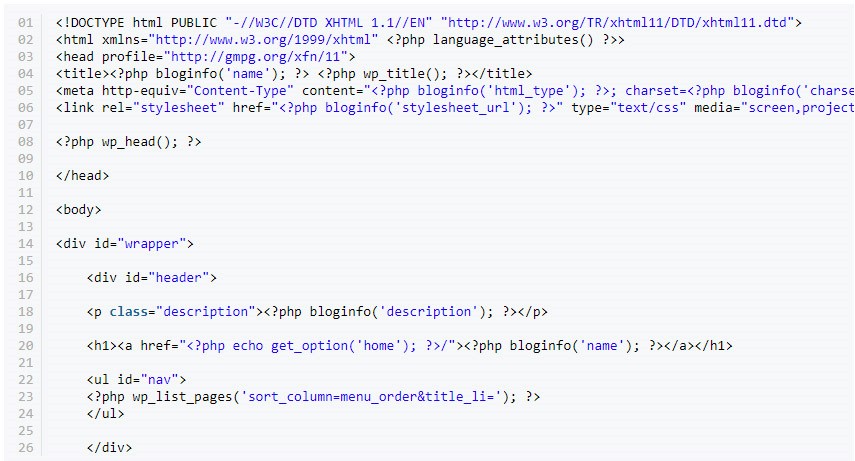
header.php
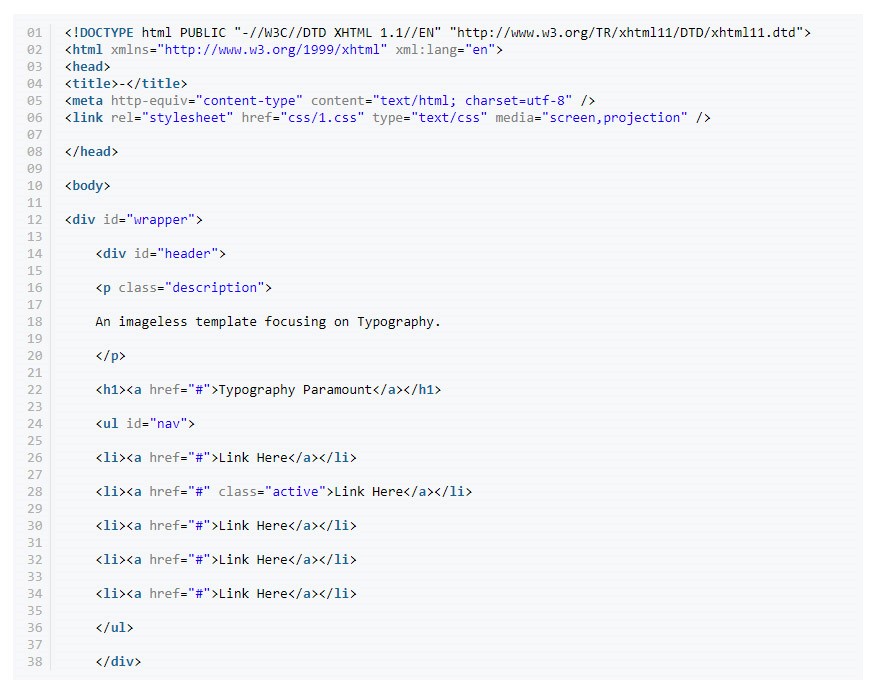
ابتدا از هدر شروع می کنیم، یک فایل جدید در پوشه theme به نام header.php ایجاد کنید، سپس index.html را از قالب باز کنید و کدهای تصویر زیر را در فایل خود بنویسید. این هدر خواهد شد و در هر صفحه از سایت نمایش داده می شود، حتی زمانی که قالب های متفاوتی را داشته باشید.

اکنون ما قصد داریم تگ های قالب وردپرس را به header.php اضافه کنیم، به اصطلاح در وردپرس می گویند که محتوای مختلف را به موضوع تزریق می کند. همچنین به یاد داشته باشید که این لینک را به stylesheet تغییر دهید.
کدهای زیادی است که اضافه شده است، اما آنها کاملا ساده هستند همانطور که میبینید. تمام برچسب های بالا به خوبی در Codex وردپرس مستند شده اند. نکته دیگر اینکه میتوانند از طریق هر یک از توابع انجام شود. در زیر چند مثال می زنیم:
Bloginfo() همانطور که از نامش مشخص است اطلاعات وبلاگ می باشد و مورد استفاده برای چاپ اطلاعات در سایت ها می باشد، که “نام” عنوان وبلاگ را بر می گرداند.

wp_title () عنوان صفحه را بر می گرداند.
wp_head () لینک های جاوا اسکریپت و موارد دیگر هدر را چاپ می کند.
get_option () یک مقدار از پایگاه داده گزینه ها را بازیابی می کند.
و نمونه های دیگر که می توانید با جستجو آنها را پیدا کنید.

wordpress_theme 2
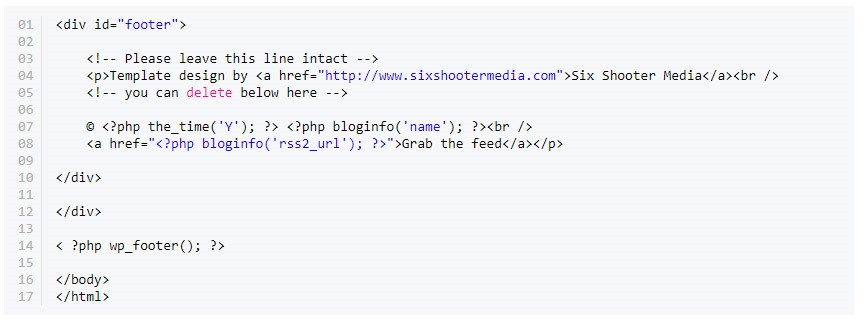
footer.php
فایل footer.php را ایجاد کنید و همه چیز را که قرار است در پانوشت قالب قرار دهید در این فایل کپی کنید و آن را در فایل جدید بگذارید. حتی شما می توانید یک افزونه اضافه کنید.

مرحله 3 – فایل هسته یا core file
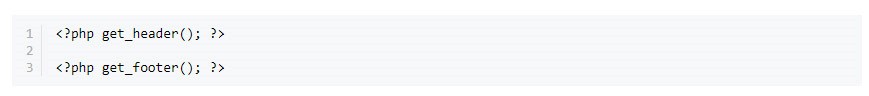
ابتدا یک فایل به نام index.php ایجاد کنید.
index.php
این فایل یکی از دو فایل مهم مورد نیاز برای یک تم وردپرس است و دیگری style.css است. بنابراین شروع کنید. ابتدا فایل را بسازید و سپس به موارد زیر اضافه کنید

مفهوم این دو کد بسیار ساده است فقط می گوید دو فایل header.php و footer.php بگیر در واقع این دو فایل را صدا میزند.شما می توانید انتخاب کنید که دیو را به عنوان HTML استاتیک ترک کنید یا نه که در واقع این همان کاری است که من انجام خواهم داد. بین دو تگ دو قبلی کد زیر را اضافه کنید.
این همان چیزی است که در وردپرس به آن حلقه وردپرس می گویند. خط اول پی اچ پی این حلقه را شروع می کند، و انتهای آن پایان دادن است. وردپرس یک حلقه را برای هر مقاله در سایت پر می کند و اگر هیچ کدام از آن ها نمایش داده نشود محتوایی به نام “Woops …” وجود دارد. من همچنین یک پیوند اضافه کردم که پیوند را به مقالات بیشتری قرار می دهد، یعنی بازدیدکنندگان می توانند بدون استفاده از بایگانی، مطالب قدیمی تری را بیابند.
اگر یک بازدید کننده بر روی عنوان پست کلیک کند. این همان چیزی است که نمایش داده می شود که بر خلاف index.php شامل یک سیستم نظر سنجی خواهد بود.

مرحله آخر مرور کردن یا تست کردن
در مورد پیش نمایشگر موضوع جدید، که در آخرین وردپرس قرار داده شده، باید آن را امتحان کنید، در تصویر زیر با نگاه اول به آن به نظر می رسد یک موضوع با عناوین طولانی است، در صورتی که شما می توانید به راحتی با اضافه کردن یک H2 به style sheetیا متن این کار را انجام دهید.