افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
معرفی CSS و اهمیت آن در طراحی سایت
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
معرفی CSS در طراحی سایت
در این مقاله و مقالات بعد در مورد معرفی CSS و چگونگی کارکرد و استفاده آن در طراحی سایت بحث خواهیم کرد.
CSS به شما این امکان را می دهد، قوانینی را ایجاد کنید که مشخص کنید چگونه محتوای یک عنصر ظاهر شود.
به عنوان مثال، می توانید مشخص کنید که پس زمینه صفحه آبی رنگ باشد، تمام پاراگراف ها باید با فونت Arial به رنگ خاکستری ظاهر شوند یا اینکه تمام سطوح از یک عنوان باید به رنگ صورتی و اریب تایپ شود.
در واقع CSS همراه جدایی ناپذیر HTML می باشد، و می توان گفت طراحی سایت بدون آن و تنها با استفاده از HTML، امکان پذیر نمی باشد.
درک CSS
نکته کلیدی در فهمیدن CSS این است که تصور کنید در اطراف همه عناصر HTML، یک جعبه نامرئی وجود دارد.
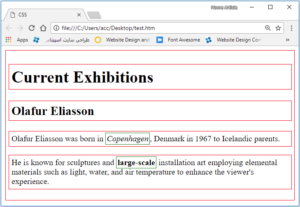
در این جا می توانید یک صفحه HTML ساده را مشاهده کنید. که ما برای فهم بهتر آن جعبه نامرئی با استفاده از CSS خطوطی اطراف هر عنصر رسم کرده ایم.
<h1>Current Exhibitions</h1> <h2>Olafur Eliasson</h2> <p>Olafur Eliasson was born in Copenhagen, Denmark in 1967 to Icelandic parents. </p> <p>He is known for sculptures and large-scale installation art employing elemental materials. </p>

شما حتما به یاد می آورید که المان های بلاک و خطی چه بودند و مرورگرها چگونه آن ها را نمایش می دادند.
عناصر بلاک، از خط جدید شروع می شوند؛ مانند <h1> تا <h6>، <p> و المان <div>.
و عناصر خطی آن عناصری هستند که در متن جریان دارند و از خط جدید آغاز نمی شوند؛ مثل <b>، <i>، <img> و المان <span>.
CSS به شما اجازه می دهد که حاشیه هر عنصر، هم عناصر بلاک و هم خطی را به طور جدا گانه نمایش دهید.
در مثال بالا، عناصر بلاک حاشیه قرمز، و عناصر خطی حاشیه سبز رنگ دارند.
المان <body> اولین جعبه را ایجاد کرده است، و درون آن المان های <h1>، <h2>، <p>، <b> و <i> قرار گرفته اند و هر کدام حاشیه مخصوص به خود را دارد.
با استفاده از CSS، می توانید مرز را در اطراف هر جعبه اضافه کنید، عرض و ارتفاع آن را مشخص کرده یا یک رنگ پس زمینه اضافه کنید.
شما همچنین می توانید متن داخل جعبه را نیز کنترل کنید؛ برای مثال، رنگ، اندازه و نوع فونت استفاده شده.
سطوح استایل
- جعبه ها: عرض و ارتفاع – حاشیه (رنگ، پهنا و شکل حاشیه) – رنگ پس زمینه و تصاویر پس زمینه – موقعیت قرارگیری در صفحه مرورگر
- متن ها: نوع فونت – اندازه – رنگ – اریب، بولد و بزرگ یا کوچکی حروف متن
- موارد خاص: مانند لیست ها، جدول ها و فرم ها و استایل دادن به آن ها
CSS قوانین استایل را با عناصر HTML ترکیب می کند
قوانین CSS محتویات عناصر HTML را کنترل می کنند. هر قانون CSS دارای دو بخش است: یک انتخابگر (selector) و یک بیانیه (declaration)
P {
Font-family: Arial;
}
در این مثال، عنصر p یک سلکتور و Font-family: Arial یک بیانیه می باشد. این قانون نشان می دهد که همه عناصر <p> باید در متن Arial نمایش داده شوند.
انتخابگر نشان می دهد که بیانیه باید به کدام عنصر اعمال شود، و می توان همان بیانیه را به چند عنصر اعمال کرد، البته باید بین عناصر ویرگول نوشته شود.
بیانیه نشان می دهد که چه تغییراتی در ظاهر عنصر انتخاب شده، رخ دهد. که خود بیانیه درون کروشه قرار گرفته و از دو بخش ویژگی (property) و مقدار (value) تشکیل شده است که این دو با دو نقطه (:) از هم جدا می شوند.
اگر بیانیه حاوی چندین ویژگی باشد، باید با نقطه ویرگول (;) از هم جدا شوند.
به مثال زیر دقت کنید، در این مورد دو ویژگی به چند عنصر اعمال شده است:
h1, h2, h3 {
font-family: Arial;
color: yellow;
}
همان طور که می بینید، عناصر h1، h2 و h3 با ویرگول از هم جدا شده اند و بین دو ویژگی موجود در بیانیه نقطه ویرگول قرار گرفته است.
این قانون نشان می دهد که عناصر h1، h2 و h3 با فونت Arial و به رنگ زرد نوشته شوند.
استفاده از فایل CSS خارجی
<link>
عنصر <link> می تواند در فایل HTML برای شناسایی یک فایل CSS و استفاده از استایل های آن، مورد استفاده قرار گیرد.
این عنصر، یک عنصر خالی است (به این معنی که تگ پایانی ندارد) و درون عنصر <head> قرار می گیرد. ویژگی هایی که باید درون این عنصر قرار بگیرند:
href
این ویژگی، مسیر فایل CSS را تعیین می کند (که اغلب در یک پوشه به نام CSS یا styles قرار می گیرد).
type
نوع سندی که به آن لینک شده است را مشخص می کند. مقدار آن باید text/css باشد.
rel
رابطه بین صفحه HTML و فایل لینک شده به آن را مشخص می کند. که اگر یک فایل CSS لینک شده باشد، مقدار این ویژگی باید stylesheet باشد.
یک صفحه HTML می تواند از بیش از یک فایل CSS استفاده کند. برای انجام این کار می توانید برای هر فایل CSS، یک عنصر <link> که به آن فایل لینک می دهد، داشته باشید.
برای مثال، برخی از نویسندگان از یک فایل CSS برای کنترل فونت ها، و از فایلی دیگر برای کنترل طرح و رنگ ها استفاده می کنند.
مثال
فایل HTML:
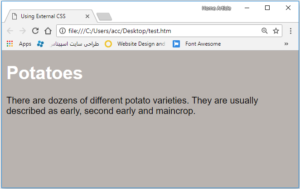
<!DOCTYPE html> <html> <head> <title>Using External CSS</title> <link href="css/styles.css" type="text/css" rel="stylesheet" /> </head> <body> <h1>Potatoes</h1> <p>There are dozens of different potato varieties. They are usually described as early, second early and maincrop. </p> </body> </html>
فایل CSS:
body {
font-family: arial;
background-color: rgb(185,179,175);
}
h1 {
color: rgb(255,255,255);
}

با ادامه توضیحات ما در مقالات بعدی راجع به CSS و کاربرد آن در طراحی سایت با ما همراه باشید.

