افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
ایجاد ساختار صفحات طراحی سایت با HTML
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
ایجاد ساختار صفحات با HTML
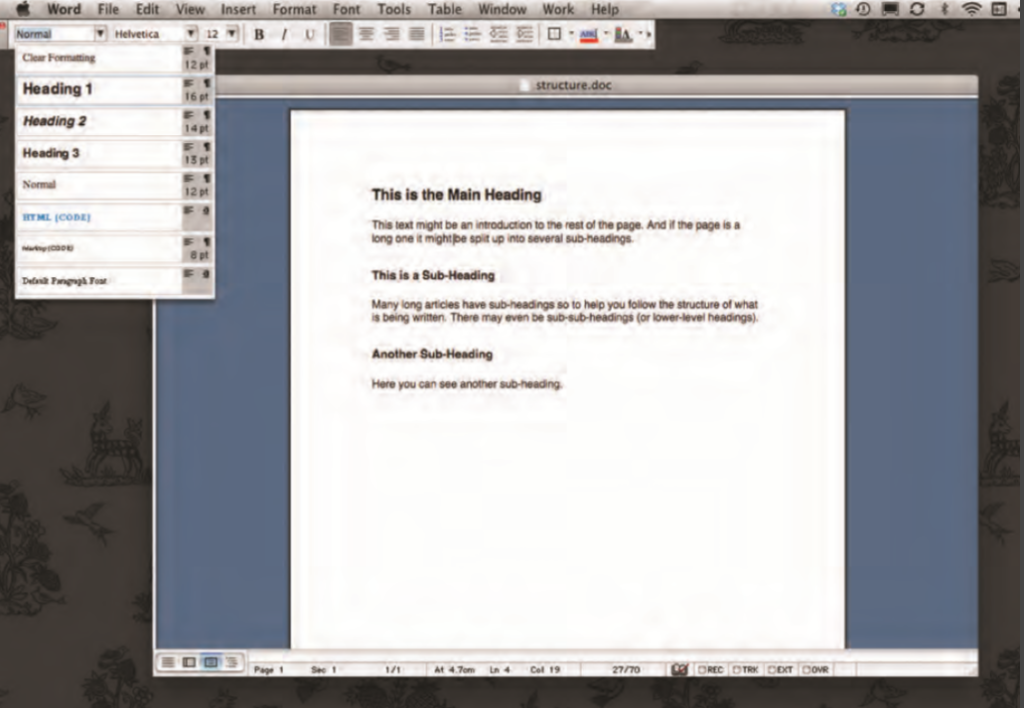
شما می توانید از کدهای HTML برای طراحی سایت استفاده کنید. بطور مثال می توانید صفحه ای در پنجره مرورگر خود که دقیقا مشابه چیزی که در سند word در زیر می بینید، ایجاد و مشاهده نمائید. برای توصیف ساختار صفحه در وب ما کدها را به کلمات خود اضافه می کنیم.

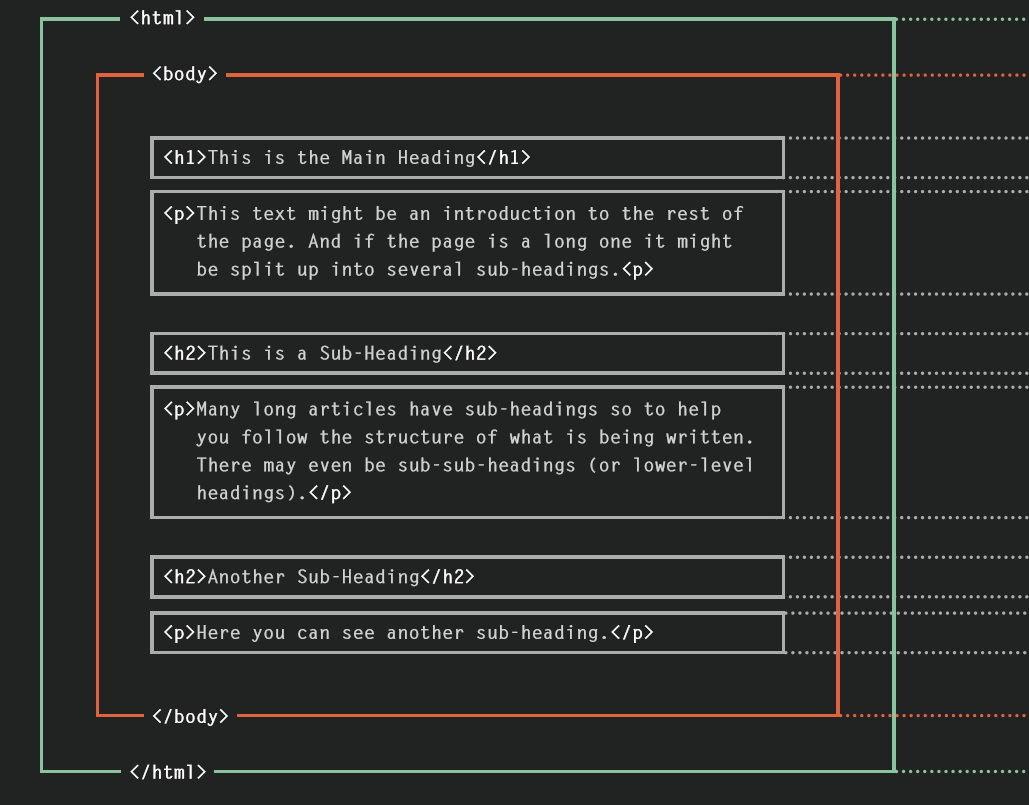
کدهای HTML برای صفحه بالا را در زیر مشاهده می کنید؛ توجه کنید که کدها و تگ های HTML را با رنگ آبی و متنی که قرار است روی صفحه مشاهده نمایید را با رنگ سیاه نوشته ایم:
<html> <head> <title> </title> </head> <body> <h1> This is the Main Heading </h1> <p> This text might be an introduction to the rest of the page. And if the page is a long one it might be split up into several sub-headings. </p> <h2> This is a Sub-Heading </h2> <p> Many long articles have sub-headings so to help you follow the structure of what is being written. There may even be sub-sub-headings (or lower-level headings). </p> <h2> Another Sub-Heading </h2> <p> Here you can see another sub-heading. </p> </body> </html>
کدهای HTML (به رنگ آبی) که از کاراکترهایی ایجاد شده که در براکت های زاویه دار < > قرار دارند، المان های HTML نامیده می شوند. المان ها معمولا از دو تگ تشکیل شده اند: تگ آغازین و تگ پایانی. تگ پایانی دارای یک اسلش اضافه نسبت به تگ آغازین می باشد. هر عنصر HTML چیزهایی راجع به اطلاعاتی که بین تگ های آغازین و پایانی وجود دارد، به مرورگر می گوید.
HTML از المان ها برای توصیف ساختار صفحات وب استفاده می کند.
بیائید به کدهای بالا نگاه دقیق تری داشته باشیم. در اینجا چند المان مختلف وجود دارد. هر المان دارای تگ های آغازین و پایانی می باشد.
کدها:

توصیفات کدها:

نگاه دقیق تر به تگ ها
تگ آغازین: <p>
> : علامت کمتر
p: کاراکتر
< : علامت بیشتر
کاراکتر بین علامات کمتر و بیشتر هدف تگ را مشخص می کند. برای مثال در تگ بالا کاراکتر p برای پاراگراف استفاده می شود (مخفف کلمه paragraph). تگ پایانی یک اسلش بعد از علامت کمتر > در خود دارد.
تگ پایانی: </p>
> : علامت کمتر
/ : اسلش
p: کاراکتر
< : علامت بیشتر
اصطلاحات tag و element اغلب بجای هم استفاده می شوند. به هر حال یک المان (element) از تگ آغازین، تگ پایانی و محتوای بین آن ها تشکیل می شود.
ویژگی ها (attributes) چیزهای بیشتری در مورد المان ها به ما می گویند
ویژگی ها اطلاعاتی اضافی در مورد محتوای المان ها ارائه می دهند. آن ها در تگ آغازین المان ها ظاهر شده و دو بخش name و value دارند که با علامت مساوی (=) از هم جدا می شوند.
<p lang="en-us"> Paragraph in English </p>
lang: ویژگی name (attribute name)
en-us: ویژگی value (attribute value)
ویژگی name نشان می دهد که چه نوع اطلاعات اضافی درباره محتوای المان ارائه می شود. که باید با حروف کوچک نوشته شود.
value اطلاعات یا تنظیمات برای ویژگی است، و باید بین علامت نقل قول نوشته شود. ویژگی های مختلف می توانند value های متفاوتی داشته باشند. در اینجا یک ویژگی به نام زبان مورد استفاده قرار گرفته است. که ویژگی زبان صفحه را بر انگلیسی آمریکا تنظیم می کند.
BODY، HEAD و TITLE
<body> : شما المان body را در اولین مثالی که بیان کردیم مشاهده نمودید. تمام محتوای موجود در این المان درون پنجره اصلی مرورگر نمایش داده می شوند.
<head> : قبل از المان body شما معمولا المان head را مشاهده می کنید. این قسمت شامل اطلاعات مربوط به صفحه می باشد (محتویات این قسمت در صفحه اصلی مرورگر قابل مشاهده نیستند). شما اغلب المان title را درون این المان مشاهده می کنید.
<title> : محتویات این المان در سربرگ صفحه وب در بالای قسمتی که آدرس سایت نوشته شده، مشاهده می شود.
کدهای HTML:
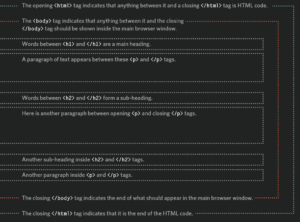
<html> <head> <title> This is the Title of the Page </title> </head> <body> <h1> This is the Body of the Page </h1> <p> Anything within the body of a web page is displayed in the main browser window. </p> </body> </html>
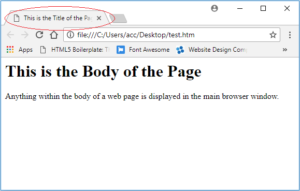
نتیجه قابل مشاهده در صفحه مرورگر:
چیزی که درون کادر قرمز رنگ مشاهده می کنید محتوای المان title می باشد.

ممکن است که شما بدانید HTML مخفف HyperText Murkup Language است. قسمت HyperText به این اشاره دارد که HTML به شما اجازه ایجاد لینک را می دهد تا بازدیدکننده گان بتوانند به سرعت و به راحتی از یک صفحه به صفحه دیگر بروند. یک زبان نشانه گذاری به شما این اجازه را می دهد تا متن را حاشیه نویسی کنید که در واقع اطلاعات اضافی را برای محتویات یک سند ارائه می کند.
در واقع به این صورت است که ما کد را در اطراف متن اصلی که خواهان نمایش آن هستیم اضافه می کنیم، سپس مرورگر از کد استفاده می کند تا به درستی صفحه را به نمایش بگذارد. بنابراین برچسب هایی که اضافه می کنیم همان نشانه گذاری است.
ایجاد یک صفحه طراحی وب در کامپیوتر
- برای ایجاد اولین صفحه وب خود روی کامپیوتر، با برنامه notepad شروع کنید. شما می توانید این برنامه را از مسیر زیر پیدا کنید Start All Programs (or Programs) à Accessories à Notepad
همچنین شما می توانید یک ویرایشگر رایگان به نام Notepad++ را از سایت notepad-plus-plus.org دانلود و استفاده کنید.
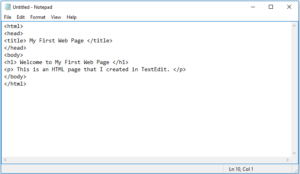
- کد نمایش داده شده در تصویر زیر را در برنامه Notepad تایپ کنید:

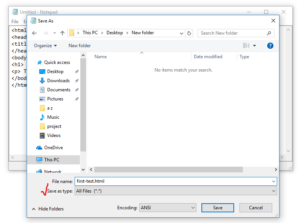
- به منوی File رفته و گزینه Save as… را انتخاب کنید. شما باید فایل را در جایی مشخص، ذخیره کنید. اگر بخواهید می توانید یک پوشه ایجاد کرده و کل فایل های مثال زده در این مقاله را در آن ذخیره کنید. این فایل را به نام first-test.html ذخیره کنید. دقت کنید که در بخش کشویی Save as type گزینه All Files انتخاب شده باشد.

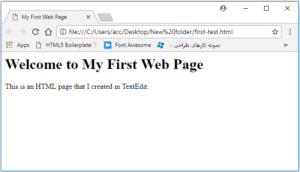
- مرورگر خود را باز کرده و از منوی File گزینه Open را انتخاب کنید. فایل خود را پیدا کرده و دکمه Open را کلیک کنید. نتیجه باید چیزی مثل تصویر زیر باشد:

اگر نتیجه چیز دیگری بود، به فایل ذخیره شده خود مراجعه کرده و اطمینان حاصل کنید که با پسوند .html یا .htm ذخیره شده باشد. و اگر با پسوند .txt ذخیره شده باشد، دوباره وارد Notepad شده و آن را با پسوند .html ذخیره کنید.
با ادامه مقالات ما در مورد طراحی سایت همراه باشید.