افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
11 ترند بزرگ طراحی سایت برای سال 2018
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
11 ترند بزرگ طراحی سایت برای سال 2018
در مقاله امروز در طراحی سایت اسپیناس وب در مورد 11 ترند بزرگ طراحی سایت برای سال 2018 است که کارشناسان و طراحان دنیای دجیتال این ترندهای طراحی سایت را برای سال آینده میلادی پیش بینی کرده اند.
آیا می دانید چه ترند های بزرگی در طراحی سایت سال 2017 بوده است؟ و در سال 2018 چه ترندی بزرگ خواهد بود. کم کم به پایان سال میلادی نزدیک می شویم. کارشناسان و طراحان برجسته در مورد سال جدید میلادی نظرات و پیش بینی های خود را به اشتراک می گذارند. که در سال 2018 میلادی، 11 ترند بزرگ طراحی گرافیک را به ارمغان خواهد آورد.
در ادامه به معرفی این 11 ترند بزرگ طراحی وب سایت خواهیم پرداخت:
-
وب انیمیشن

انیمیشن های بزرگی در سال 2018 طراحی خواهد شد. مریا لوپز (مدیر خلاق سازمان خلاقیت در دیجیتال ) می گوید: “ما تیم های بزرگی برای طراحی انیمیشن ، نمونه های متحرک و حتی ابزارهای پیچیده تر مانند framer برای برقراری ارتباط بین مفاهیم وب سایت و کاربران وجود دارند . این ارتباط تنگاتنگی بین طراحان و توسعه دهندگان است من یقیناً فکر می کنم در سال جدید میلادی با ترکیب انمیشین و وب سایت شتابی بیشتر خواهیم گرفت.” در دنیای دیجیتال امروزه ، انمیشین ها با قدرت بیشتری ادامه خواهند داد به عنوان یک شخصیت تجاری قوی خواهند بود و کمتر ایستا خواهد بود و دنیای دیجیتال ما پویاتر و داینامیک خواهد شد. یکی از ترندهای بزرگی ما شاهد آن هستیم استفاده دوباره از انیمیشن های GIF است و دنیا آماده است تا از انیمیشن های GIF استقبال کند. در حال حاضر طراحان برای روح بخشیدن به ایمیل های HTML ، پیام ها و صفحات وب از گیف ها استفاده می کنند. با دیدن این گیف ها هر کاربر به راحتی می تواند متوجه موضوع شود و در سال 2018 این ترند بیشتر خواهد شد.
-
رنگ های پرماجرا

در طول سال گذشته ما شاهد افزایش استفاده از رنگ های هیجانی در دیجیتال بوده ایم. یکی از نمونه های خلاقانه که از رنگ های هیجانی استفاده کرده است جیمز مدیر خلاق kagool است. در وب سایت هایی که از این رنگ ها استفاده می کنند از نظر بصری می تواند جلوه های خاصی را بدهد یااینکه استفاده در تابلوهای تبلیغاتی یا رسانه های اجتماعی باشد. خیلی جالب است این رنگ ها در کنار سفارشی سازی یا شخصی سازی برای وب سایت ها استفاده می گردد که یک تجربه منحصر به فرد برای کاربران خواهد بود.
-
تاپیوگرافی خلاقانه

در نبرد طراحی و چشم ها در واقع یک سلاح قدرتمند است و استفاده از تایپوگرافی در وب سایت ها در سال 2017 رو به گسترش بوده است. مدیر ارشد استراتژی محتوا در 99design می گوید: ” تاپیوگرافی یک ابزار قدرتمند است که در حال رواج است طراحان درصدد هستند تا انواع بسیار متنوعی از فونت ها را ابداع کنند.” برای طراحان وب مثل شرکت جنرال الکتریک با ایجاد یک فونت زیبا توانسته تجربه کاربری فوق العاده ای را کسب کند.
-
داستان سرایی داده ها

در حال حاضر تاکید فراوانی برای روایت و داستان سرایی دیتا است که بر روی طراحی موثر بوده است. دسترسی به فناوری های جدید بدون شک تعداد استفاده از انیمیشن ها برای داستان سرایی توسط طراحان را افزایش خواهد داد. علم طراحی و انتقال داده به طور افزاینده ای رو به رشد است. در واقع فناوری جدید دنیای واقعی را با صفحه نمایش ترکیب می کند. کاربران تمایل زیادی برای اضافه کردن ویدئو ها به صورت داستان سرایی در وب سایت ها را دارند.
-
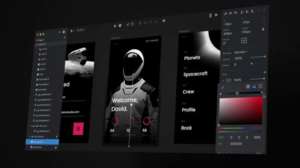
استانداردسازی ابزارهای طراحی

در سال 2017 ابزارهای طراحی مختلفی مورد استفاده طراحان بوده است. اگر شما در حال حاضر از برنامه فتوشاپ برای طراحی UI استفاده می کنید حتما برای استفاده از این برنامه باید تجدید نظر کنید. برنامه هایی نظیر Figma, Webflow, InVision Studio انفجار در ابزارهای مورد استفاده در طراحی بودند که این برنامه ها به یک عنصر اصلی برای طراحی شده اند. راه اندازی تالار گفتگو استودیو در ژانومه 2018 بسیار جالب خواهد بود. که برای مبارزه با برنامه فتوشاپ گا به میدان می گذارد.
-
طراحی فلت

طراحی فلت در حال از بین رفتن نیست. قطعا در سال 2018 برای ماندن در صحنه طراحی باید رقابت کنند. طراحی فلت 2.0 برای اضافه کردن ظرافت و هویت برای طراحی سایت ها مورد استفاده قرار می گیرد. استفاده فلت در وب سایت ها در سال 2018 به طور هوشمندانه پیش خواهد رفت و عملکردهای زیبایی را دو چندان خواهد کرد.
-
ایلستریتور

در سال 2017 استفاده بیشتر از برنامه ایلستریتور غیرقابل چشم پوشی است یکی از برنامه هایی برای اینکه تصویر فوق العاده ای را به وب سایت ها ترزیق کنند. درگیری بصری کاربر یکی از قابلیت ها استفاده از این برنامه است که یک عنصر پویا در طراحی سایت در سال 2018 خواهد بود.این ترند از طریق تصاویر می تواند انتقال اطلاعات انجام دهد. با استفاده از این ترند دیگر وب سایت ها خسته کننده نخواهد بود. به صورت ملموس حس خوب را به کاربر انتقال می دهد و یک تجربه کاربری خوب را برای کاربر تداعی می کند.
-
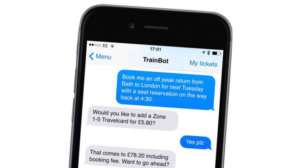
تکامل هوش مصنوعی

هوش مصنوعی دیگر یک موضوع تخیلی نیست در حال حاضر در جهت جریان اصلی طراحی سایت حرفه ای مورد استفاده قرار می گیرد و از طریق فناوری ها و تکنولوژی های جدید نظیر chatbots مورد استفاده قرار می گیرد. ما هر روز در حال استفاده از این هوش مصنوعی ANI مانند هوم گوگل یا سیری اپل و یا خانه های هوشمند و خودروهای بدون راننده و هر روز شاهد افزایش رابط های مکالمه ای در طراحی ها دیجیتال هستیم.
پیش بینی می شود که به عنوان یک رسانه طراحی خواهد بود که هدف آن استفاده بیشتر از هوش مصنوعی است.
-
طرح بندی نامتقارن

از سال 2010 طراحی ریسپانسیو و متحرک دنیای وب را متحول ساخت. طراحان توسعه توانستند با استفاده از ریسپانسیو سایت ها را با دستگاه های مختلف انطباق دادند. این امر باعث گردید که محدودیت های طراحی سایت فروشگاهی برای دستگاه های مختلف از بین رود. استفاده از عناصر متقارن کمک بسیاری برای ریسپانسیو بودن وب سایت ها کرده است. طراحی متقارن از سال 2017 یکی از قوانین خوب بین طراحان رواج پیدا کرد و امیدوارانه در سال 2018 این ترند پیش خواهد گرفت.
-
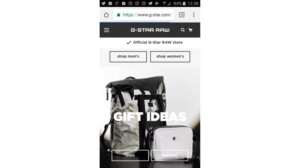
ساختار موبایلی

در سال 2017 آغاز یک نقطه عطفی برای گوشی های همراه بود که در نهایت از دسکتاپ ها پیشی گرفت. بدین معناست که طراحان برای مخاطبان گوشی های همراه در سال آینده تمرکز بیشتری خواهند داشت و فراتر از کامپیوترها به آن بها خواهند داد. همانطور که می دانید در سال 2018 انتظار نوآوری های جدید برای گوشی های همراه را خواهیم داشت و همچنین طراحان توسعه راه های هوشمند سازی اطلاعات را در کنار چشم نوازی بصری را به ارمغان می آورند.
در حال حاضر انیمیشن های زیادی در طراحی وب سایت ها استفاده می شود. در سال جدید استفاده از گوشی های همراه بیشتر می شود. طراحان توسعه باید مواظب این موضوع باشند تا استفاده بیش از حد انیمیشن ها را نداشته باشند چون صفحات گوشی های همراه کوچک است از نظر بصری دچار مشکل خواهد شد.
-
ایمیل های متحرک

در سال های گذشته در انگلستان مردم فقط با ایمیل ها کار می کردند و نیازهایشان را با ایمیل مرتفع می کردند. راب پالو (رئیس طراحی دیجیتال در ادسترا) می گوید: ” در حقیقت ایمیل های جنبشی و متحرک با استفاده از HTML و CSS3 طراحی می شود. این ترند ناشی از این است که کاربران با زبان رابط کاربری در موبایل ها و وب سایت راحت تر می کنند استفاده کنند که ایمیل ها نمونه بازر این است.”
با این ترند به وجود آمده برای ایمیل های متحرک ، اولین گام برای کمپین های ایمیل است که شروع یک تغییر بزرگ برای وب سایت ها بوده است.