افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
چگونه کد را در سایت وردپرس نمایش دهید؟
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
چگونه کد را در سایت وردپرس نمایش دهید؟
امروز در این مقاله طراحی سایت اسپیناس وب می خواهیم در مورد چگونه کد را در سایت وردپرس نمایش دهید؟ توضیحاتی دهیم. در طراحی سایت یکی از مهم ترین کارهایی که می توانید در سایت وردپرسی انجام دهید گذاشتن کد کوتاه در سایت است. مثلا شما می خواهید کد برای نمایش یک متن در سایت قرار دهید اما این کد به درستی کار نمی کند. هرچه قدر هم در وردپرس این کد را ذخیره می کنید بازهم به درستی نمایش داده نمی شود.
این مقاله در طراحی سایت شما را کمک می کند تا کد را در وردپرس به راحتی ذخیره کنید. برای گذاشتن کد فیلترهایی در طراحی سایت شرکتی وردپرس وجود دارد تا مطمئن شود شخصی برای هک کردن وب سایت این کدها را در ویرایشگر جایگذاری نمی کند به همین دلیل گذاشتن کد برای شما خیلی سخت خواهد بود. ما به شما روش هایی مختلفی را نمایش خواهیم دادو شما می توانید یکی از روش ها را به انتخاب خود و متناسب با نیاز شما استفاده کنید.
روش اول: نمایش کد با استفاده از ویرایشگر پیش فرض در وردپرس
این روش را مبتدیان طراحی سایت و کاربرانی که نیازی به نمایش کد در سایت ندارند اغلب توصیه می شود.
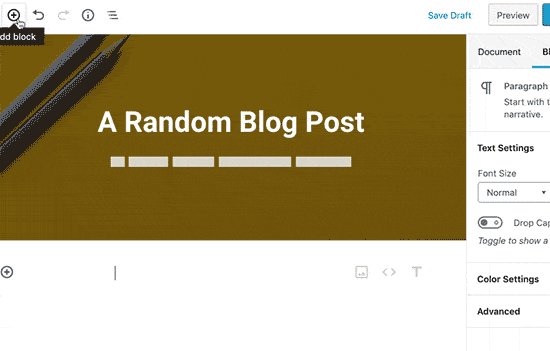
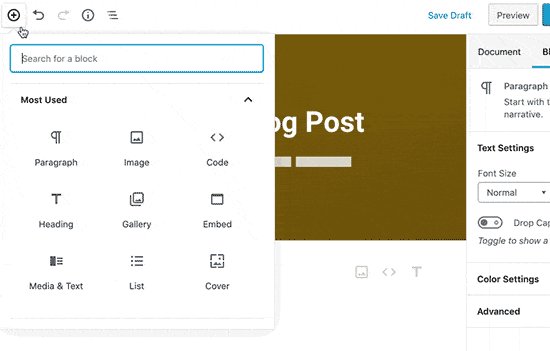
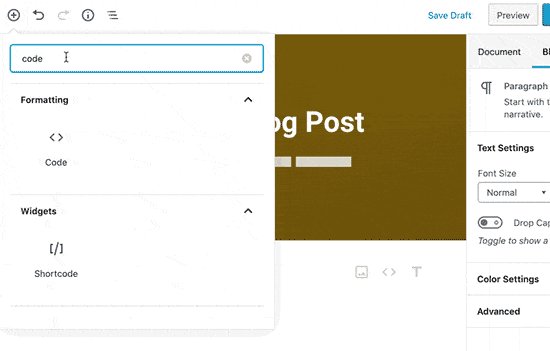
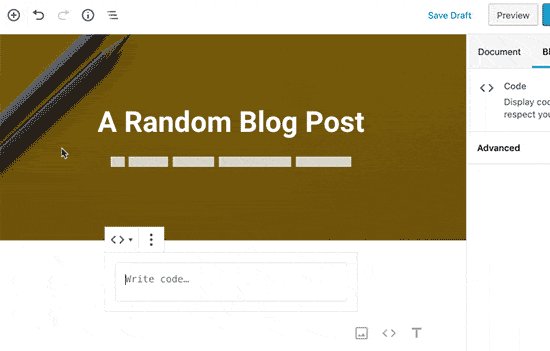
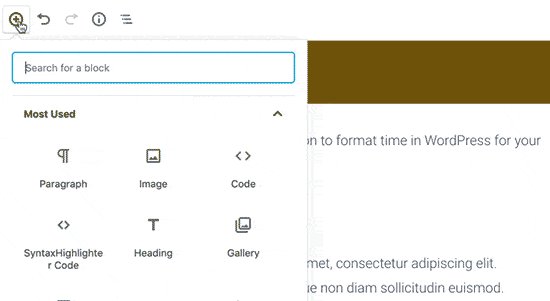
به سادگی می توانید این کار را انجام دهید نوشته یا برگه از وب سایت را که می خواهید ویرایش کنید را باز کنید . در صفحه ویرایش نوشته یا برگه ، یک بلاک کد جدید به پست خود اضافه کنید.

اکنون می توانید کدها نوشته شده را در قسمت متن بلوک وارد کنید.

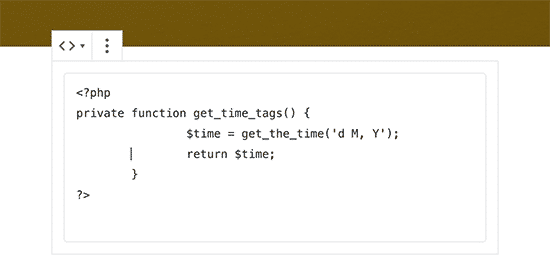
پس از وارد کردن کدها می توانید پست وبلاگ خود را ذخیره کرده و آن را در پیش نمایش مشاهده کنید تا ببینید بلاک کد در عمل چگونه خواهد بود.

در نظر داشته باشید که بسته به نوع سایت وردپرسی شما ، بلاک کد ممکن است در وب سایت شما متفاوت باشد.
روش دوم: نمایش کد در وردپرس با استفاده از افزونه
حال اگر شما کمی حرفه ای هستید می توانید از این روش استفاده کنید. برای استفاده از این روش ، از یک افزونه وردپرس برای نمایش کد در نوشته های وبلاگ شما استفاده خواهیم کرد. این روش برای کاربرانی توصیه می شود که غالباً می خواهند در نوشته ها یا برگه ها از کد استفاده کنند.
این روش مزایایی نسبت به ویرایشگر پیش فرض دارد:
- این امکان را به شما می دهد تا به راحتی هر کد را به هر زبان برنامه نویسی در سایت نمایش دهید.
- کد را با شماره های برجسته نحو و شماره های خط نمایش می دهد.
- کاربران شما به راحتی می توانند کد را مطالعه کرده و آن را کپی کنند.
در این روش ابتدا باید افزونه SyntaxHighlighter Evolution را نصب و فعال کنید. برای اطلاعات بیشتر ، به راهنمای مرحله به مرحله ما درباره نحوه نصب افزونه وردپرس مراجعه کنید.
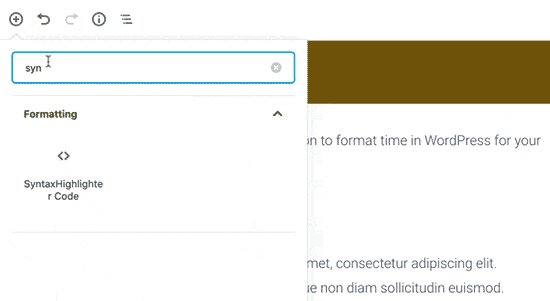
پس از فعال سازی ، به پست وبلاگی که می خواهید کد را نمایش دهید مراجعه کنید و آن را ویرایش کنید. در صفحه ویرایش پست ، بلوک “SyntaxHighlighter Code” را به نوشته خود در وب سایت اضافه کنید.

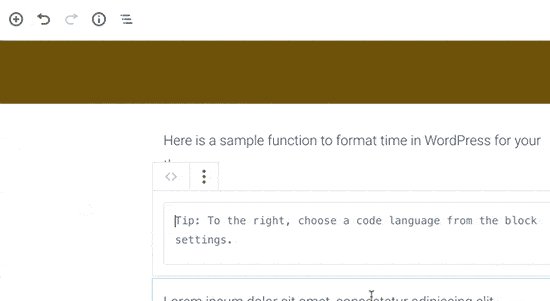
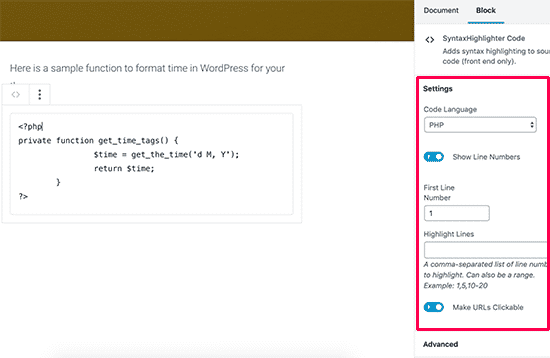
حالا یک بلوک کد جدید در ویرایشگر نوشته، مشاهده خواهید کرد که می توانید کد خود را وارد کنید. پس از افزودن کد ، باید تنظیمات بلوک را از ستون سمت راست انتخاب کنید.

ابتدا باید زبان مورد نظر خود را برای کد خود انتخاب کنید. پس از آن می توانید شماره های خط کد را خاموش کنید ، شماره خط اول را ارائه دهید ، هر خط مورد نظر را برجسته کنید و این ویژگی پلاگین را خاموش کنید تا لینک ها قابل کلیک باشند.
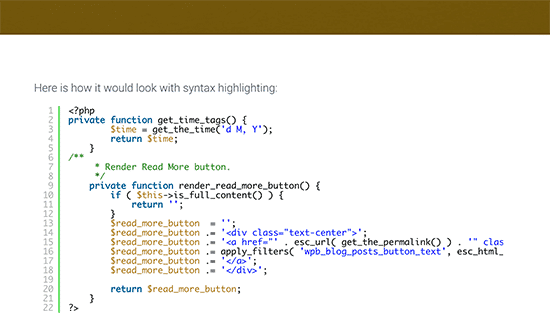
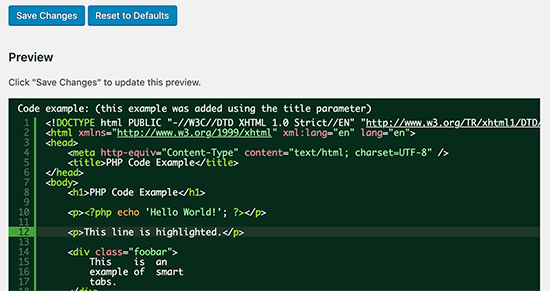
پس از اتمام کار ، نوشته خود را ذخیره کرده و روی دکمه پیش نمایش کلیک کنید تا در وب سایت عملا اتفاق ها را مشاهده کنید.

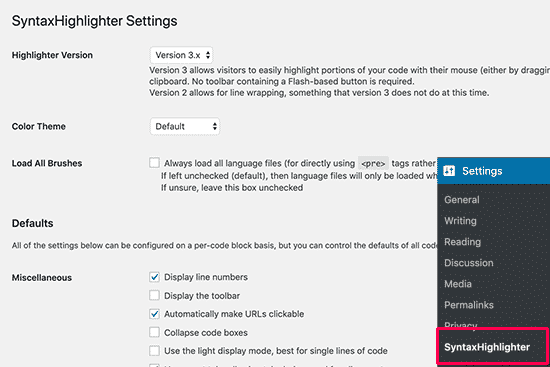
این افزونه با تعدادی قالب و تم را دارا است. برای تغییر رنگ ، باید به تنظیمات »صفحه SyntaxHighlighter مراجعه کنید. تا بتوانید رنگ قالب وتم این افزونه را تغییر دهید.
از صفحه تنظیمات ، می توانید یک رنگ را انتخاب کرده و تنظیمات SyntaxHighlighter را تغییر دهید. می توانید تنظیمات خود را ذخیره کنید تا پیش نمایش بلوک کد در انتهای صفحه کنید.

استفاده از ویرایشگر کلاسیک با افزونه SyntaxHighlighter
اگر هنوز از ویرایشگر قدیمی و کلاسیک وردپرس استفاده می کنید ، در اینجا نحوه استفاده از افزونه SyntaxHighlighter برای اضافه کردن کد به نوشته های وبلاگ وردپرس شما آورده شده است.
نگران نباشید ، کد خود را با زبان های مختلف قرار دهید. به عنوان مثال ، اگر می خواهید کد PHP را اضافه کنید ، آن را به این صورت اضافه خواهید کرد:
[php]
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]
به همین ترتیب ، اگر می خواهید یک کد HTML اضافه کنید ، آن را مانند این کد کوتاه HTML اضافه می کنید:
[html] <a href="example.com">A sample link</a> [/html]
روش سوم: نمایش کد در وردپرس به صورت دستی (افزونه یا بلاک)
این روش برای کاربران پیشرفته و حرفه ای است زیرا به کار بیشتری نیاز دارد و همیشه کدها مطابق پیش بینی شده کار نمی کند. برای کاربرانی که هنوز از ویرایشگر کلاسیک قدیمی استفاده می کنند مناسب است و می خواهید بدون استفاده از افزونه کد را نمایش دهید ، مناسب است. ابتدا باید کد خود را از طریق یک ابزار رمزگذار آنلاین موجودیت HTML منتقل کنید. این نشانه گذاری کد شما را به حالت های HTML تغییر می دهد ، به شما امکان می دهد کد را اضافه کنید و فیلترهای تمیز کردن وردپرس را دور بزنید.
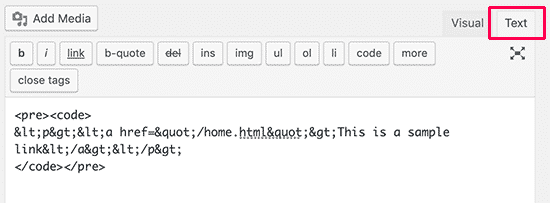
اکنون کدهای خود را در ویرایشگر متن کپی و جایگذاری کرده و آن را در برچسب های <pre> و <code> اضافه کنید.

کد شما مانند این است:
<pre><code> <p><a href="/home.html">This is a sample link</a></p> </pre></code>
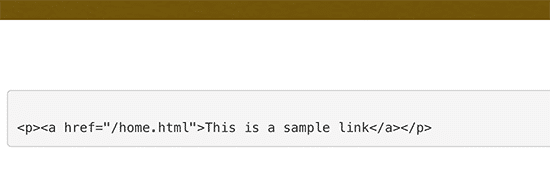
اکنون می توانید پست خود را ذخیره کرده و کد را در مرحله پیش نمایش قرار دهید. مرورگر شما کدهای HTML را تبدیل می کند و کاربران می توانند کد صحیح را مشاهده و کپی کنند.

امیدواریم این مقاله طراحی سایت به شما کمک کند یاد بگیرید که چگونه به راحتی کد را در سایت وردپرس خود نمایش دهید.