افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
ویژگی noopener در وردپرس
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
ویژگی noopener در وردپرس چیست؟ این سوالی است که اخیراً ذهن یکی از کاربران ما را به خود مشغول کرده است. لازم است بدانید این ویژگی هنگام باز کردن یک لینک در پنجره ای جدید به لینک شما اضافه می شود. در این مقاله، به توضیح خصوصیت noopener در وردپرس و چگونگی تأثیر آن بر روی وب سایت می پردازیم.
noopener چیست؟
noopener” یک ویژگی HTML است که به تمام لینک های وردپرس که جهت باز کردن در برگه جدید مرورگر انتخاب شده اند اضافه می شود. این خصوصیت با یک ویژگی rel = “noreferrer” همراه است. این ویژگی در وردپرس موجب می شود تا وب سایت ما توسط وب سایت های مخرب دیگر مورد سوء استفاده قرار نگیرد.
برخی از ویژگی های جاوا اسکریپتی وجود دارند که اجازه می دهند یک زبانه جدید پنجره ی مربوطه را کنترل کند. اگر شما به وب سایت خارجی که دارای کد مخرب است لینک بدهید، آن وبسایت می تواند از ویژگی window.open جاوا اسکریپت برای تغییر صفحه اصلی (وب سایت شما) برای سرقت اطلاعات و گسترش کدهای مخرب استفاده کند.
با اضافه کردن خصوصیت rel = “noopener” زبانه جدید از این ویژگی جاوا اسکریپت استفاده می کند.همینطور ویژگی “noreferrer” نیز مانع انتقال اطلاعات مرجع به برگه جدید می شود.
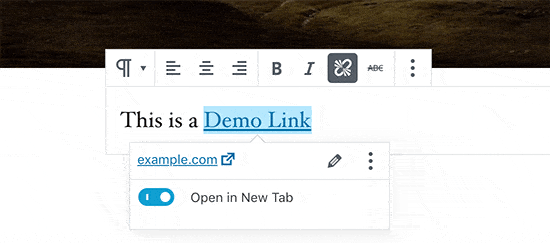
وردپرس همیشه به امنیت وب سایت می پردازد. هنگامی که یک لینک را اضافه میکنید و «باز کردن در برگه جدید» را انتخاب میکنید، وردپرس ویژگی های “noopener” و ” noreferrer” را به کد آن اضافه میکند.

کد html که بوسیله وردپرس تولید می شود به شرح زیر است:
<a href=”https://example.com” target=”_blank” rel=”noreferrer noopener” aria-label=”This is an external link (opens in a new tab)”>demo link</a>
چگونه ویژگی noopener روی سئو وردپرس تأثیر می گذارد؟
اگر چه ویژگی “noopener” امنیت وردپرس را بهبود می بخشد، کاربران زیادی از استفاده آن پرهیز می کنند، زیرا فکر می کنند که این موضوع سئو وردپرس را تحت تاثیر قرار خواهد داد. در حالی که این فقط یک تخیل است. رتبه سئو طراحی سایت وردپرسی شما تحت تأثیر قرار نمی گیرد.
تفاوت ویژگی های noopener و nofollow :
سهل است که دو ویژگی noopener و nofollow را با هم اشتباه بگیرید. آن ها دو ویژگی کاملاً متفاوت هستند.
- ویژگی noopener از هک شدن وب سایت شما جلوگیری می کند و امنیت وردپرس را بهبود می بخشد.
- خصیصه nofollow از اتصال لینک سئو به وب سایت شما جلوگیری می کند.
- موتورهای جستجو هنگامی که یک لینک را در وبسایت شما پیدا می کنند به دنبال ویژگی nofollow هستند. اگر چه، آنها به برچسب noopener توجه ندارند.
به طور پیش فرض، وردپرس به شما اجازه نمیدهد ویژگی nofollow را به لینکهای خارجی خود اضافه کنید. اگر می خواهید این ویژگی را در طراحی سایت وردپرس اضافه کنید، باید از یک افزونه استفاده کنید.
چگونه ویژگی noopener را در وردپرس غیرفعال کنید؟
برای غیرفعال کردن ویژگی noopener نیاز به حذف آن از لینک ها در وب سایت نیست. این ویژگی برای امنیت وب سایت شما مناسب است و عملکرد آن را تحت تاثیر قرار نمی دهد.
با این اوصاف، اگر شما تمایل به حذف این ویژگی دارید می بایستی ویرایشگر بلوک Gutenberg در وردپرس را غیر فعال کنید و از ویرایشگر قدیمی کلاسیک استفاده کنید.
سپس می بایست کد زیر را به فایل functions.php یا یک افزونه خاص سایت اضافه کنید:
;add_filter(‘tiny_mce_before_init’,’wpb_disable_noopener’)
function wpb_disable_noopener( $mceInit )
}
;$mceInit[‘allow_unsafe_link_target’]=true
;return $mceInit
{
البته به شما توصیه می کنیم که ویژگی “noopener” را حذف نکید. هیچ دلیل خوبی برای انجام این کار وجود ندارد.