افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
نکات مهم در طراحی سایت افزایش سرعت سایت(قسمت 3 )
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
افزایش سرعت سایت / در قسمت قبلی در خصوص کاهش سرعت پاسخ سرور ها و همچنین فشرده سازی سایت توضیحاتی داده شد.
در این قسمت در خصوص کش کردن وبسایت نکاتی توضیخ داده میشود.
4- کش مرورگر ها رو فعال کنید ! :
زمانی که شما از طراحی سایت بازدید میکنید المان های موحود در آن داخل هارد دیسک شما به عنوان کش یا (موقتی) دخیره میشود. با این کار دفعه ی بعدی که از سایت بازدید میکنید مرورگر شما میتواند بسیاری از المان ها رو بدون دانلود کردن دوباره آنها برای شما به نمایش بگذارد و با این کار درخواست HTTP مجدد نمیکند.
تنی تیوور ، کارمند سابق یاهو در این خصوص توضیحاتی ارائه میکند :
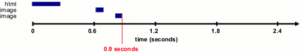
” زمانی که شخصی برای بار اول به وبسایت شما ورود میکند. مجبور میشود تمامی HTML ها ، استایل ها ، فایل های جاوا و عکس ها رو دانلود کند و قبل از آن نمیتواند سایت را ببیند.به طور متوسط 30 المان وجود دارد و این کار حدود 2.5 ثانیه طول میکشد” ( البته این مقدار با سرعت اینترنت اوناس برا ما حدود 15 تا 20 دقیقه طول میشکه 🙂 )

زمانی که المنت ها بارگذاری شد و تمامی اونادر کش بازدید کننده دخیره شد تنها یکسری عناصر کوچک میمونه که با دانلود اونها سایت کامل میشه
به گفته تروور این عناصر کوچئ تقریبا 3 تا هستن و در حدود 0.9 تا 2 ثانیه طول میکشه تا دانلود شه

تروور در ادامه گفته حدود 40 تا 60 درصد کسایی که وارد وبسایت شما میشن کش خالی دارن ، پس خیلی خیلی مهمه شما صفحه ی اول رو سریع طراحی کنید تا برای بار اول زیاد طول نکشه تا بارگذاری شه، اما شما به هر حال باید کش سرور رو فعال کنید تا برای کسانی که برمیگردند سرعت بالا باشه.
نکته: این مقاله در خصوص آموزش فعال کردن کش است.
محتوای استاتیک سایت شما باید کش یک هفته ای داشته باشد و سایر المان ها مثل تبلیغات ، ویجت ها باید کش یک روزه داشته باشن.