افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
طراحی سایت واکنش گرا (ریسپانسیو) چیست؟
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
طراحی سایت واکنش گرا به چه معناست؟
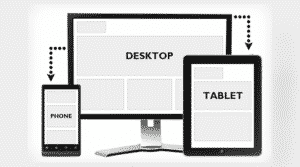
سایت های واکنش گرا در واقع سایت هایی هستند که توانایی نمایش در تمام ابعاد صفحه نمایش گرها را داشته باشند. در واقع قابلیت تطبیق با تمام رزولوشن های دستگاه ها را داشته باشد تا کاربر بدون در نظر گرفتن اینکه صفحه نمایش دستگاهش کوچیک (مانند گوشی های موبایل) ، متوسط (مانند تبلت ها و..) و یا بزرگ است بتواند سایت را متناسب با دستگاه خود مشاهده کند.

چه تفاوتی بین طراحی سایت واکنش گرا و طراحی سایت غیر ریسپانسیو است؟
در طراحی سایت واکنش گرا (ریسپانسیو) این اصل رعایت شده است که در سایز های مختلف صفحه نمایش سایت شما به گونه ای نمایش داده شود که بدون نیاز به اسکرول افقی و یا zoom در صفحه نمایش به خوبی و وضوح کافی به نمایش در بیاید ولی در سایت های غیر واکنش گرا چون سایت در ابعاد ثابت طراحی شده است کاربر برای مشاهده تمام سایت مجبور است با اسکرول به چپ و راست و یا زوم به مطالعه سایت بپردازد.
چگونه متوجه واکنش گرا بودن سایت شویم؟
برای اینکه متوجه شوید طراحی سایت شما به صورت ریسپانسیو است یا نه کافی است سایت خود را در انواع سایز های موبایل، تبلت و کامیپیوتر باز کنید چنانچه ابعاد اجزای سایت شما بر حسب اندازه دستگاه تغییر کرد و بدون هیچ گونه اسکرول افقی به وضح به نمایش درآمد به این معنا است که طراحی سایت شما ریسپانسیواست.
به چه دلایلی به طراحی سایت ریسپانسیو احتیاج داریم؟
برای درک بهتر اینکه واقعا چرا به طراحی سایت ریسپانسیو احتیاج داریم و چرا سایتی که شما چند سال پیش برای شرکت خود طرحی کرده اید کفایت نمیکند و شما مجبور هستید برای بودن در بین رقبای خود یک سایت جدید با قابلیت واکنش گرایی را طراحی کنید مطالب زیر را مطالعه کنید:
همانطور که میدانید در دنیای تکنولوژی امروزه با وجود اپراتورهایی با سرعت اینترنت مناسب و همچنین با قالبیت در دسترس بودن در هر مکان و زمانی به اینترنت برای کاربران امکان مشاهده سایت ها در تمامی دستگاه های همراه را امکان پذیر کرده است. بنابر این کاربران دیگر فقط از کامپیوتر و لپ تاپ ها برای مشاهده صفحات وب استفاده نمیکنند بلکه هر روزه بیشتر از قبل به استفاده از موبایل ها رو آورده شده است. حتی تمامی تلوزیون ها و کنسول های بازی نیز توانایی اتصال به اینترنت و مشاهده وب سایت ها را دارند. در این دنیای تکنولوژی داشتن سایتی که قابلیت پشتیبانی از انواع دستگاه ها و نمایش آن در تمامی رزولوشن ها را نداشته باشد یک نقطه ضعف بزرگ به حساب می آید. در واقع تمامی کاربران توقع دارند وقتی یک سایت را مشاهده میکنند بتوانند به راحتی و با وضوح کامل به مشاهده و جستجو بپردازند.
به علت اینکه صفحات نمایش موبایل ها در ابعاد مختلفی ساخته شده است. طراحی سایت به صورت واکنش گرا نیاز به یک اصول و قواعدی است که باید طراحی سایت ریسپانسیو رعایت شود. همچنین با توجه به راحتی کار با سایت های وانکش گرا برای کاربران نتایج نشان داده است که سایت های وانکش گرا از بازدید بیشتری برخوردار هستند در نتیجه باعث میشود اعتبار سایت شما افزایش پیدا کرده و مشتریانتان افزایش پیدا کند.
مزیت طراحی سایت واکنش گرا به غیر واکنش گرا چیست؟
سایت های واکنش گرا به دلیل اینکه به بازدید کنندگان خودشان امکان مشاهده سایت را در همه ابعاد صفحه نمایش میدهد و خوانایی کامل را برای مطالب به وجود می آورد باعث میشود که کاربران از مشاهده سایت احساس خوبی داشته باشند و این امر باعث میشود میزان بازدید شما افزایش پیدا کند. همچنین گوگل رسما اعلام کرده است که بهتر است تمامس سایت ها ریسپانسیو باشند و با گذشت زمان دیگر سایتی باقی نمی ماند که از امکان ریسپانسیو بودن پشتیبانی نکند. در بازار رقابتی امروز که تبلیغات شرکت ها و فروشگاه ها به سمت تبلیغات اینترنتی رو آورده است و همچنین به دلیل انکه کاربران برای مشاهده سایت ها به سمت استفاده از موبایل ها و تبلت ها حرکت کرده اند داشتن سایتی که توانایی نمایش در تمامی ابعاد صفحه نمایش را داشته باشد از اهمیت زیادی برخوردار است.
در واقع یک شرکت موفق و پیشرو در صنعت باید اطلاعات کسب و کاری خودش را در بهترین نحو ممکن به نمایش مشتریان و بازدید کنندگانش قرار دهد.

