افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
رنگ ها در طراحی سایت و CSS
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
رنگ ها در CSS
رنگ ها واقعاً می توانند به صفحه شما زندگی ببخشند. کاربرد رنگ ها در CSS بسیار زیاد است. بدون آن ها صفحات وب بسیار خشک و بی روح خواهد شد. در واقع طراحی سایت بدون رنگ معنی و مفهومی نخواهد داشت.

رنگ پیش زمینه (Foreground Color)
color
خصوصیت رنگ به شما اجازه می دهد، رنگ متن را درون یک عنصر مشخص کنید. شما می توانید هر رنگی را در CSS در یکی از سه روش مشخص کنید:
RGB values
این رنگ ها را از لحاظ میزان رنگ قرمز، سبز و آبی که برای ساخت آن استفاده می شود، بیان می کند. به عنوان مثال:
rgb (100, 100, 90)
HEX Codes
این کدها شش رقمی است که نشان دهنده مقدار رنگ قرمز، سبز و آبی است. که قبل از آن علامت پوند یا هشتک (#) قرار می گیرد. به عنوان مثال:
#ee3e80
Color names
147 نام رنگ از پیش تعریف شده وجود دارد که توسط مرورگرها به رسمیت شناخته شده است. به عنوان مثال:
DarkCyan
ما این سه روش مختلف برای تعیین رنگ را در ادامه توضیح می دهیم.
شما در فایل های CSS می توانید کامنت های خود را بین نماد /* و نماد */ قرار دهید. هر چیزی که بین این دو نماد باشد توسط مرورگر تفسیر نمی شود.
/* comment */
استفاده از کامنت ها می تواند به شما در درک یک فایل CSS کمک کند، یا اینکه می توانید برای سازماندهی یا بخش بندی فایل از آن ها استفاده کنید. در این جا ما از کامنت ها برای مشخص کردن هر یک از انواع مختلف رنگ استفاده کرده ایم.
/* color name */
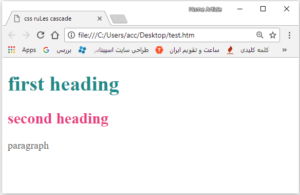
h1 {
color: DarkCyan;
}
/* hex code */
h2 {
color: #ee3e80;
}
/* rgb value */
p {
color: rgb(100,100,90);
}
رنگ پس زمینه (Background Color)
background-color
CSS با هر عنصر HTML به عنوان یک جعبه رفتار می کند، و ویژگی background-color رنگ پس زمینه آن جعبه را تنظیم می کند. شما می توانید انتخاب رنگ پس زمینه خود را با سه روشی که گفته شد، مشخص کنید: مقادیر RGB، کد هگزا و نام رنگ
اگر رنگ پس زمینه را مشخص نکنید پس زمینه شفاف است. به طور پیش فرض، اکثر پنجره های مرورگر دارای پس زمینه سفید هستند، اما کاربران مرورگر می توانند رنگ پس زمینه را برای ویندوز خود تنظیم کنند، بنابراین اگر می خواهید مطمئن شوید که پس زمینه سفید است، می توانید از ویژگی رنگ پس زمینه در عنصر <body> استفاده کنید.
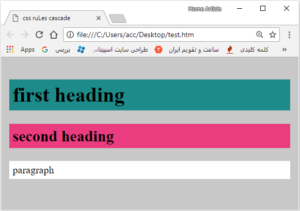
ما همچنین از ویژگی padding برای جدا کردن متن از لبه های باکس استفاده کرده ایم. این کار خواندن را آسان تر می کند.
body {
background-color: rgb(200,200,200);
}
h1 {
background-color: DarkCyan;
}
h2 {
background-color: #ee3e80;
}
p {
background-color: white;
}

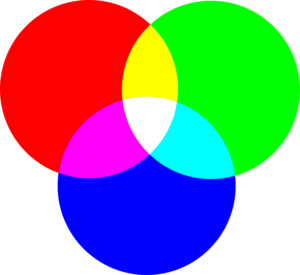
هر رنگی روی صفحه کامپیوتر با مخلوط کردن مقدار خاص از رنگ های قرمز، سبز و آبی ایجاد می شود. برای پیدا کردن رنگی که می خواهید، می توانید از یک مجموعه رنگ استفاده کنید.
مانیتورهای کامپیوتری از هزاران مربع کوچک به نام پیکسل ساخته شده اند (اگر مانیتور خود را از نزدیک نگاه کنید، باید بتوانید آن ها را مشاهده کنید).
زمانی که کامپیوتر را روشن می کنید، هر پیکسل می تواند رنگی متفاوت داشته و یک عکس را ایجاد کند.

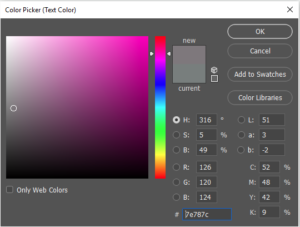
ابزار جمع آوری رنگ در برنامه های ویرایش عکس مانند فتوشاپ و GIMP در دسترس هستند. شما می توانید مقادیر RGB مشخص شده در کنار دکمه های رادیویی که R، G، B را می گویند را ببینید. مقدار رنگ هگزا در کنار نماد پوند نشان داده می شود.

مقادیر RGB
مقادیر قرمز، سبز و آبی به صورت اعدادی بین 0 و 255 بیان می شوند.
rgb(102,205,170)
این رنگ از مقادیر زیر تشکیل شده است: 102 قرمز 205 سبز 170 آبی
کدهای HEX
مقادیر Hex نشان دهنده مقادیر قرمز، سبز و آبی در کد هگزادسیمال می باشد.
#66cdaa
در این مثال مقدار قرمز، 102، به صورت 66 در کد هگزادسیمال بیان می شود. 205 از سبز به عنوان سی دی بیان می شود و 170 آبی برابر با aa است.
Color Names طراحی سایت
رنگ ها با نام های از پیش تعریف شده نیز نشان داده می شوند. با این حال، تعداد آنها بسیار محدود است.
MediumAquaMarine
147 نام رنگ توسط مرورگرها پشتیبانی می شود (این رنگ MediumAquaMarine است). اکثر آن ها این را یک پالت رنگ محدود می دانند و نام هر رنگی را به یاد دارند (به غیر از سفید و سیاه)، معمولا از آنها استفاده نمی شود.
هر سه رنگ ذکر شده در بالا این رنگ را ارائه می کنند.

HUE
ته رنگ یا فام گفته می شود، و ترکیبی از نورهای مرئی است. این شاخص رنگ های سفید و سیاه را شامل نمی شود.
![]()
Saturation
به مقدار رنگ خاکستری اشاره دارد. در حداکثر آن، رنگ خاکستری وجود ندارد. و در حداقل آن رنگ بیشتر خاکستری است.
![]()
Brightness
روشنایی (یا value) به میزان سیاه در یک رنگ اشاره دارد. در حداکثر روشنایی، در رنگ سیاه وجود ندارد. در حداقل روشنایی، رنگ بسیار تاریک یا مشکی است.
![]()
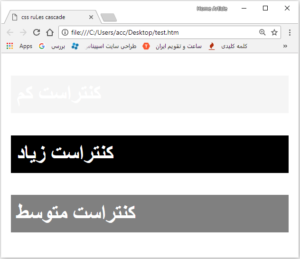
هنگام انتخاب رنگ پیش زمینه و پس زمینه، مهم است که اطمینان حاصل کنید میزان کنتراست برای قابل خواندن بودن متن کافی است.

زمانی که کنتراست یا تضاد بین رنگ متن و رنگ پس زمینه کم باشد، خواندن متن دشوار است. کمبود کنتراست به ویژه برای کسانی که دارای اختلالات بینایی بوده و کوررنگ هستند، مشکل است. این برای کسانی که مانیتورهای ضعیف و نور خورشید در صفحه نمایششان دارند نیز (که بسیار رایج است زیرا مردم از دستگاه هایی مانند تبلت و موبایل در خارج از منزل استفاده می کنند) تأثیرگذار بوده و ایجاد مشکل می کند.
هنگامی که کنتراست بین رنگ و پس زمینه بالا باشد، خواندن متن راحت است. اما اگر متن شما زیاد باشد، کنتراست حداکثر می تواند خواندن را دشوار کند.
برای متن های طولانی، کاهش کنتراست باعث بهبود خوانایی می شود. به طور مثال می توانید از متن خاکستری تیره در یک پس زمینه سفید، یا متنی سفید در پس زمینه تیره استفاده کرده و کنتراست را کاهش دهید.
Opacity
Opacity, rgba
CSS ویژگی اپاسیتی یا کدر بودن را معرفی کرده است. این ویژگی میزان کدر بودن عنصر را تعیین می کند. مقدار آن بین یک و صفر است (بنابراین 0.5 میزان کدر بودن را 50 درصد تعیین می کند).
ویژگی rgba به شما اجازه می دهد یک رنگ را مشخص کنید، مانند rgb به اضافه اینکه مقدار چهارم را برای نشان دادن اپاسیتی استفاده می شود. این مقدار به نام آلفا شناخته می شود.
برخی مرورگرها ویژگی rgba را تشخیص نمی دهند، می توان ابتدا از یک رنگ با خاصیت rgb استفاده کرد و بعد از آن ویژگی rgba را نوشت، در این صورت اگر مرورگر rgba را تشخیص دهد که آن را اعمال می کند و اگر تشخیص ندهد ویژگی rgb را ارائه می کند.
خواص opacity و rgba تنها توسط مرورگرهای جدید شناسایی می شوند.
نتیجه در مرورگرهای جدید:

نتیجه در مرورگرهای قدیمی:

مبحث رنگ ها در CSS به پایان رسید. در مقالات بعدی راجع به CSS همراه ما باشید.