افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
افزایش سرعت طراحی سایت با بهینه سازی و کاهش حجم تصاویر
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
افزایش سرعت طراحی سایت با بهینه سازی و کاهش حجم تصاویر

با توجه به اینکه صنعت عکاسی و دوربین ها در حال رشد است روز به روز کیفیت و حجم عکس ها در حال افزایش است.درست است که برای طراحی سایت زیبا و کاربر پسند نیاز به تصاویر زیبا و با کیفیت خوب داریم ولی حجم زیاد تصاویر در یک صفحه باعث لود پایین صفحه شما در نتیجه سرعت سایت شما پایین می آید.
این موضوع را هم باید مورد توجه قرار داد که سرعت سایت یکی از عوامل مهم در سئو سایت و بهبود رتبه گوگل است.پس باید حواستان به حجم عکس هایتان باشد در عین حال که کیفیت عکس را حفظ کرده اید.
در ادامه چند روش برای کاهش حجم تصاویر به شما ارائه میکنیم:
بهینه و کم کردن حجم تصاویر با فتوشاپ
معمولا وقتی حرف از فتوشاپ میشود فکر میکنیم الان چند مرحله پیچیده در فتوشاپ گفته میشه که بهتر ازش بگذریم و راه حل بعدی را انتخاب کنیم ولی کم کردن حجم یک تصویر در فتوشاپ واقعا کار راحتی است!
ولی این نکته را در نظر بگیرید ممکن است در نسخه های مختلف جای امکانات متفاوت باشد

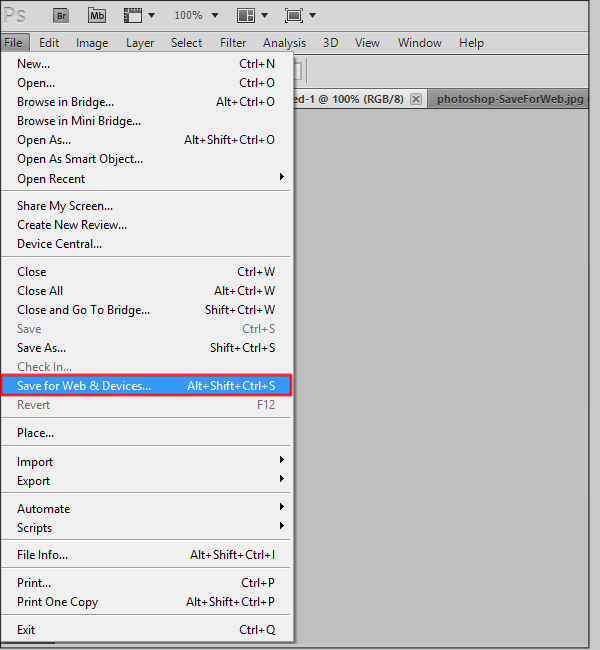
ابتدا عکسات را در فتوشاپ باز کنید و سپس از منو فایل گزینه save for web را انتخاب کنید.تمام شد حالا فقط کافی که تنظیمات خودتان را وارد کنید. با این کار شما در همین ابتدا حجم عکس را کاهش داده اید

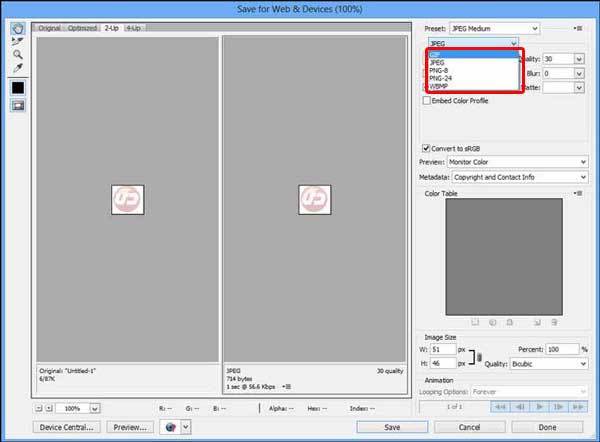
حالا میتوانید با کاهش عدد quality کیفیت عکس خودتان را تا حدی که قابل قبول است کم کنید به عنوان مثال روی 70 قرار دهید میبینید که از کیفیت عکس خیلی کم نکرد ولی حجم عمستان خیلی کاهش پیدا کرد.درانتها نیز عکس خودتان را ذخیره کنید
گاهی اوقات ممکن است حجم عکس و کیفیت آن را به قابل قبول تبدیل کرده اید ولی سایز عکس شما انقدر بزرگ است که باز هم به اون سایز دلخواه نرسیده اید.در صفحات وب بزرگترین عکس ها باید طول 1920پیکسل را داشته باشند

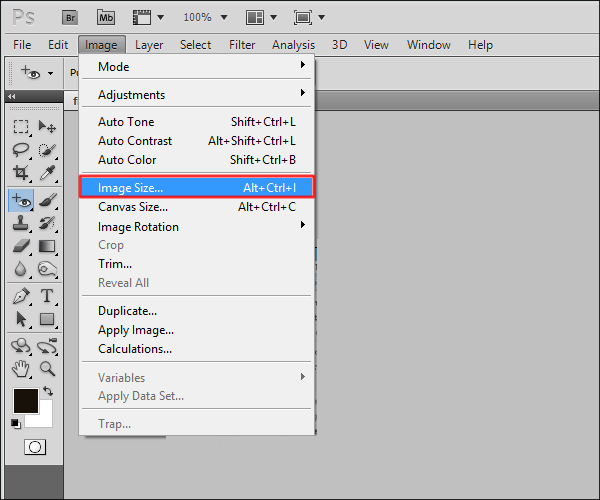
پس برای این کار از منو image گزینه image size را کلیک کنید

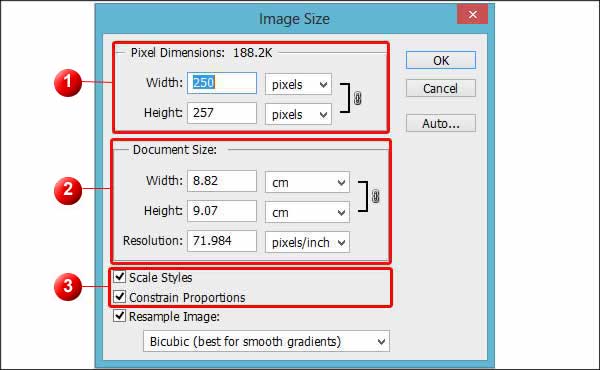
در بخش اول طول و عرض عکس است که بهتر است برحسب پیکسل انتخاب کنید که دقیقا متوجه سایز آن بشوید.
در بخش دوم طول و عرض بر حسب سانتی متر است که برای سایت ها مورد استفاده نیست.
اگر بخواهید طول و عرض با هم و متناسب باهم عوض نشوند و بتوانید خودتان دستی تغییر دهید میتوانید تیک scale styles و constrain propertis را بردارید
در بخش resolution هم میتوانید کیفیت تصویر را تغییر دهید تا در صورت نیاز حجم آن بیشتر کم شود
کاهش حجم و بهینه سازی آنلاین تصاویر با optimizilla
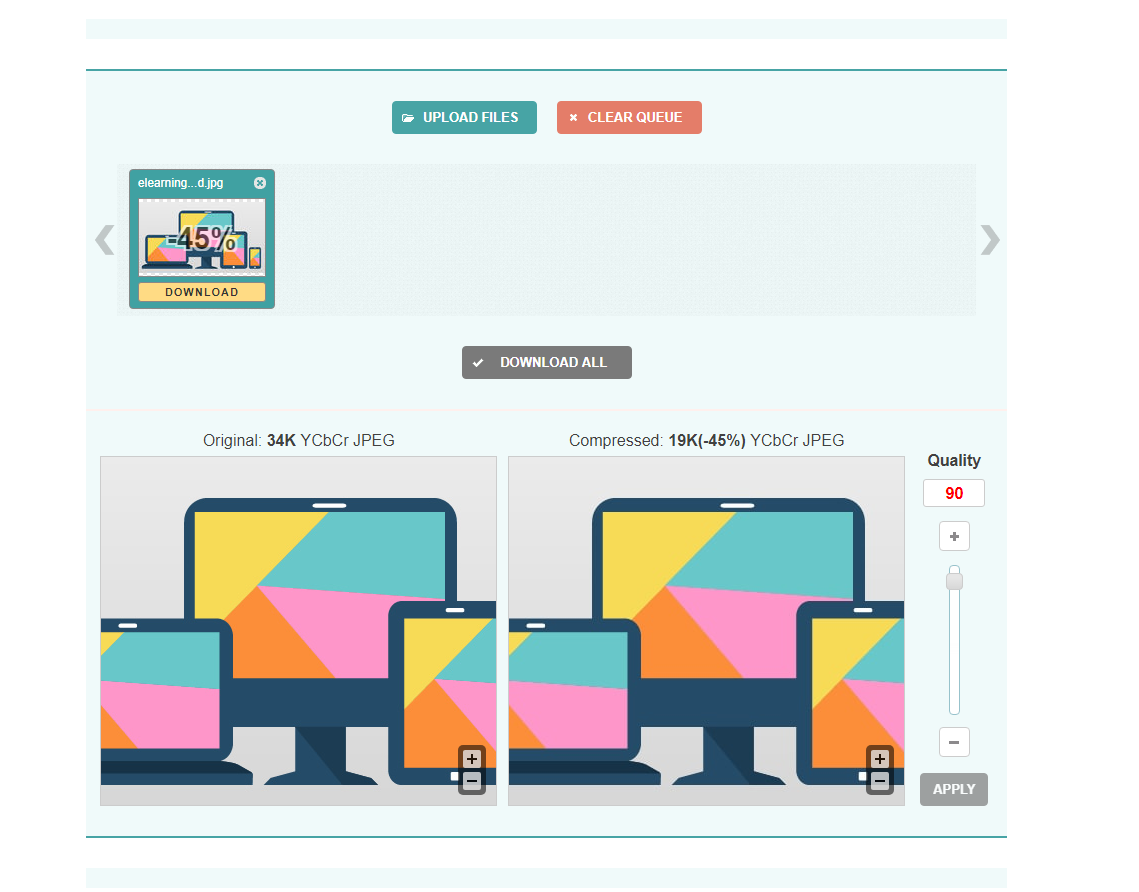
مواقعی هست که افراد یا فتوشاپ نسب ندارند یا وقت استفاده از آن را ندارند! سایت های آنلاینی وجود دارد که کاهش حجم تصاویر را به صورت اتوماتیک انجام میدهند یکی از این سایت ها OPTIMIZILLA است شما میتوانید عکس خودتان را در آن آپلود کنید.

همانطور که میبینید به صورت خودکار درصدی از حجم عمس را کاهش داد.همچنین شما میتوانید در قسمت QUALITY هم حجم عکستان را با کاهش کیفیت کمتر کنید و به صورت آنلاین نگاه کنید که چه مقدار از کیفیت آن کم شده است

در انتها نیزعکس را ذخیره کنید و از آن در طراحی سایت استفاده کنید.سایت های زیادی وجود دارند که شما میتوانید از آن ها برای کاهش حجم تصاویر استفاده کنید
در مقالات بعدی روش هایی برای سایت ها طراحی شده با وردپرس را ارائه میکنیم.با طراحی سایت اسپیناس همراه باشید

