افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
اشتباهات طراح در قالب وردپرس
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
آنچه بیشتر طراحان وب درباره تم وردپرس اشتباه کرده اند
اشتباهات طراح در قالب وردپرس زمانی که طراحی سایت انجام میدهید از مهمترین موضوعاتی که می تواند به شما برای داشتن سایتی زیباتر کمک کند تم آن است که شما گاها در طراحی سایت از تم های آماده استفاده می شود که ممکن است اشتباهات طراح در قالب وردپرس نتواند نیاز شما و کاربرتان را برطرف نماید. پس بهتر است اشتباهات طراح در قالب وردپرس کمتر شود.
همان گونه که در این مقاله و مقاله های دیگر به آن اشاره شده است خودتان دست به کار شوید و از تمی که خودتان توسعه داده اید در طراحی سایت حرفه ای خود استفاده نمایید تا اشتباهات طراح در قالب وردپرس را کاهش یابد.
طراحی تم وردپرس در ابتدا می تواند بسیار دلهره آور به نظر برسد حتی برای طراحان سایت حرفه ای. به نظر می رسد ساده ترین تم ها که از فایل های چندگانه تشکیل شده است که به نوعی به هم پیوسته اند.
اما خبر خوب این است که یک سیستم منطقی در پشت این سردرگی ها وجود دارد. می توانید برای این کار PHP یاد بگیرید، می توانید طرح های HTML استاتیک خود را به وب سایت های پویای وردپرس تبدیل کنید.
در این مقاله میخواهیم با تمرکز بر روی مشکلی که بیشتر طراحان تم وردپرس هنگام کار با سلسله مراتب قالب تم وردپرس مرتکب میشوند، شروع کنیم، سپس در ادامه مقاله کاملی از نحوه جمع آوری تم وردپرس را برای شما ارائه می دهیم.

نکات مهم درباره توسعه قالب وردپرس
پس از همه این مشکلاتی که ممکن است وجود داشته باشد شما می توانید تم وردپرس خودتان را به سادگی داشته باشید.
شاید باورکردنی نباشد اما شما می توانید فقط با دو فایل یک تم وردپرس ایجاد کنید.
که این دو فایل index.php و style.css هستند. آنها به طور کامل همان چیزی که میخواهید نیستند اما شما به هر دو آنها نیاز دارید.
اگر قبلا طرحی استاتیک را با فایل index.html و style.css ایجاد کرده اید. می توانید به معنای واقعی کلمه محتویات هر یک را در فایل index.php و style.css جدید کپی کنید. مقداری اطلاعات اضافه کنید، فایل ها را فشرده کنید آن را در وردپرس آپلود کنید و این اولین تم شماست.
خوب برای این که این موضوع بیشتر جا بیفتد همین کار را انجام می دهید.
ابتدا با index.php شروع میکنیم.
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> My First WordPress Theme </title> </head> <body> <p>Hello World!</p> </body> </html>
همانطور که مشاهده می کنید ما از همان html اصلی استفاده نمی کنیم که هیچ php در آن نبود. از لحاظ تئوریک، php هنگام نوشتن تم، اختیاری است، اگرچه اگر می خواهید وب سایت های وردپرس کاملی طراحی کنید به آن نیاز خواهید داشت. حذف php در فایل های تم، وردپرس شما را سنگین میکند.
در فایل style.css شما فقط یک قسمت را تغییر می دهید و آن هم هدر استایل شیت است.
که آن شامل اطلاعاتی است که به وردپرس این اجازه را می دهد که تم شما را شناسایی کند.
در اینجا یک مثال ساده وجود دارد که به عنوان کامنت در فایل شما اضافه می شود.
/* Theme Name: My First WordPress Theme Author: My Name Description: My first ever WordPress theme! Version: 1.0 */
توضیحات سرصفحه
سر صفحه های زیاد دیگری نیز وجود دارد که می تواند در استایل شیت شما قرار بگیرد که فقط بعضی از آنها اجباری هستند، در اینجا لیست کاملی را ارائه خواهیم داد.
- نام تم
- url تم: اگر تم شما دارای صفجه اصلی است باید آن را اضافه کنید.
- نویسنده خجالتی نباشد.
- url نویسنده، اگر شما یک سایت شخصی و یا نمونه کار دارید می توانید به آن لینک دهید.
- توضیحات
- ورژن
- مجوز
- url مجوز
- برچسب ها. این برچسب ها درorg برای فیلتر کردن تم شما با ویژگی های خاص استفاده می شود.
- دامنه متن. این مورد برای اهداف بین المللی و ترجمه استفاده می شود.
(توجه داشته باشید که نام تم شما باید منحصر به فرد باشد. اگر نامی را انتخاب کنید که قبلا وجود داشته باشد در وردپرس تداخل به وجود می آید.)
فایل index.php و style.css خود را در یک پوشه ذخیره کنید و نامی منحصر به فرد به آن بدهید. پس از اتمام کار ان را فشرده کنید.
در مرحله بعدی، از قسمت نصب وردپرس خود به قسمت نمایش > تم ها بروید و بر روی add new کلیک کنید. از صفحه نمایش شما می توانید تم خودتان را آپلود و سپس فعال کنید.

پس از انجام این کار، به صفجه اصلی خود بروید و اولین تم وردپرس خود را مشاهده کنید.
برای تایید اینکه این تم به عنوان یک تم درون وردپرس به رسمیت شناخنه شده است یا خیر، کافی است دوباره به نمایش > تم ها بروید. تم خود را در میان سایر مواردی که در سایت خود نصب کرده اید، پیدا خواهید کرد و حتی می توانید بر روی آن کلیک کنید تا جزئیات بیشتری را که در سر صفحه استایل شیت خود گنجانده اید، پیدا کنید.

آشنایی با index.php و سلسله مراتب قالب وردپرس
با این فرض که index.php صفحه اصلی وب سایت وردپرس شماست، اما این کل کاری نیست که انجام داده اید. همانطور که در بالا به آن اشاره شد گفتیم ما به دو فایل برای ایجاد قالب نیاز داریم ک یکی از آنها index.php است. خوب در واقع ما باید یک قالب کامل بسازیم نه فقط در حد یک “سلام جهان!”.
همانطور که می دانید، عملکرد قالب وردپرس به گونه ای است که اگر یک فایل قالب وجود نداشته باشد، به طور پیش فرض به پرونده قدیمی تر باز میگردد که همان index.php است.
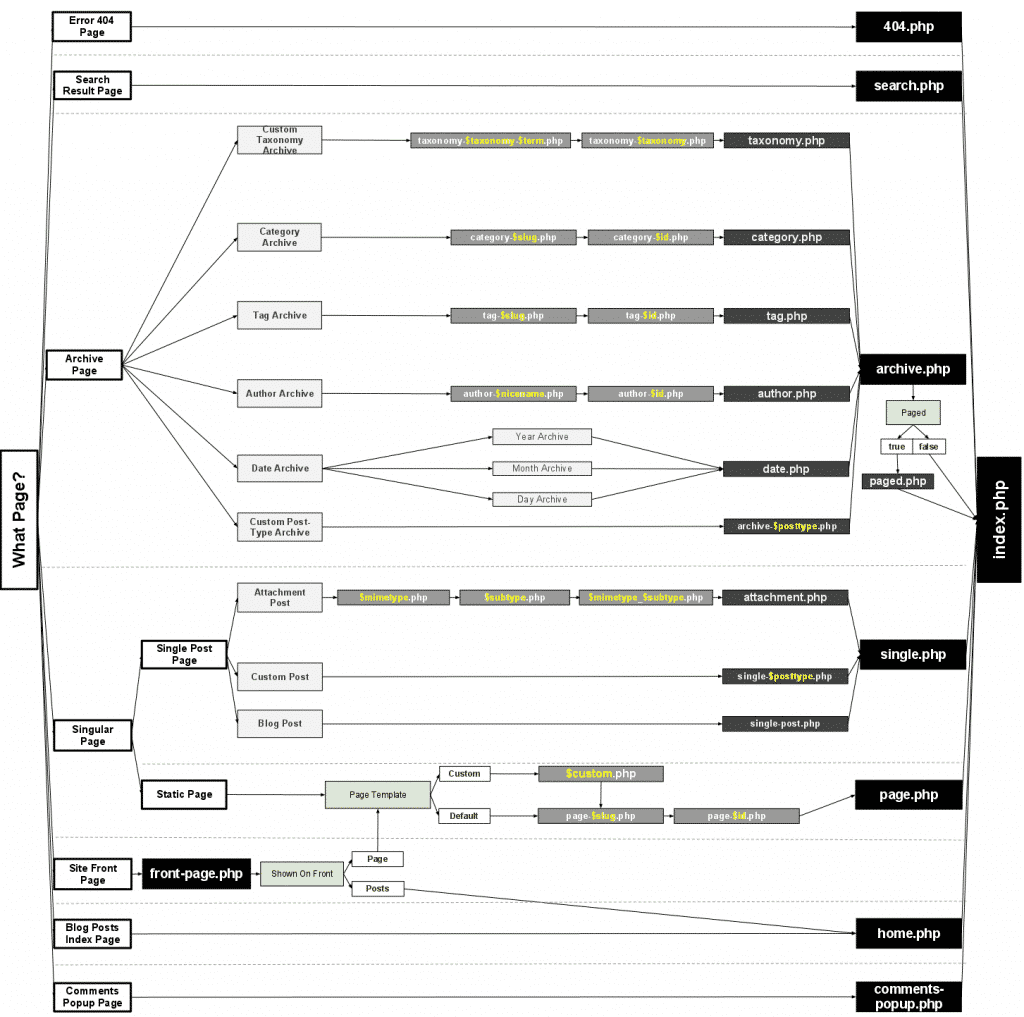
برای اینکه بتوانید بیشتر درک کنید در اینجا یک نمای کلی از عملکرد قالب ورد پرس را ارائه خواهیم کرد.

همانطور که می بینید تعداد زیادی فایل قالب وجود دارد که می توانید برای ساختن یک تم وردپرس از آن استفاده کنید. از یک صفحه پست ارسال بلاگ (single-post.php) گرفته تا یک صفحه خطای 404 . اما مهمترین چیز این است که اگر وردپرس فایل های جدید را پیدا نکرد به فایل های قدیمی تر باز میگردد.
بنابراین index.php به هیچ عنوان صفحه اصلی نیست. ایده ال ترین حالت ممکن این است که وردپرس ابتدا به دنبال front-page.php می گردد و یا اینکه به دنبال home.php می گردد و index.php آخرین گزینه است.
بعد از این مرحله چه کار باید بکنیم؟
ما در این مقاله فقط در حد توسعه وردپرس توضیح دادیم، اما اکنون باید بدانید که هر فایل قالب در یک تم وردپرس که مربوط به نوع خاصی ازصفحه ای است که شما آن را در فرانت اند میبینید. به عنوان مثال یک پست وبلاگ به صورت اختصاصی توسط single-post.php و سپس single.php، سپس index.php نمایش داده می شود.
و وردپرس کار خود را تا جایی که فایلی که نیاز دارد را پیدا کند ادامه می دهد. اما فایل های جدید تر این امکان را به شما می دهند تا برای صفحات مختلف سایت خود طرح های سفارشی ایجاد کنید.
پس از فهمیدن این موضوع، می توانید از برای مثال index.php شروع کرده و طرح خود را از همان جا طرح ریزی کنید. همانطور که گفته شد شما می توانید تنها با دو فایل یک تم وردپرس ایجاد کنید. اما در واقعیت شما نیاز دارید که هر قابلیتی که وردپرس فراهم میکند را استفاده کنید تا بتوانید قالب پر محتوا تری را طراحی کنید.

