افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
آموزش ویرایش تصویر در وردپرس
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
در این مقاله قصد داریم به آموزش ویرایش تصویر در وردپرس بپردازیم. منظور از ویرایش تصویر در طراحی سایت برداشتن، چرخش، اندازه تصویر و مقیاس پذیری عکس می باشد. البته ویرایش تصاویر به نحو گفته شده برای زمانی مناسب دسترسی به کامپیوتر اصلی خود ندارید و ممکن است در مترو تصاویر را در حال حرکت آپلود می کنید. در واقع سیستم مدیریت محتوای وردپرس به عنوان یک ویرایشگر پایه ای این قدرت را دارد که به شما اجازه می دهد بر روی تصویر اصلی خود ویرایشاتی از قبیل برش، چرخش و نسبت ابعاد را به راحتی انجام دهید.
ویرایش عکس در پنل مدیریت سایت
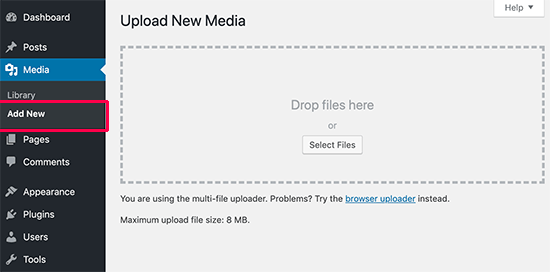
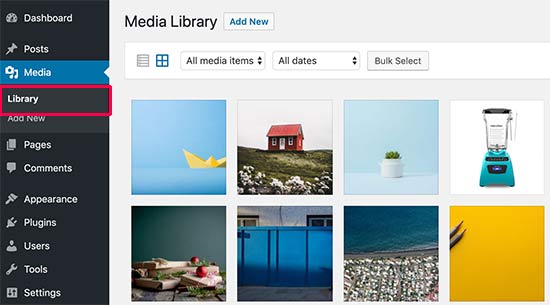
اولین کاری که قبل از ویرایش تصویر می بایست انجام دهید آپلود عکس بر روی هاست است. از این رو برای آپلود عکس می توانید به دو روش اقدام کنید با استفاده از نوار ادیتور مطلب هنگامیکه متنی را می نویسید و یا هنگامی که فیلمی را تماشا می کنید با استفاده از دکمه Add new page. اکنون که تصویر را آپلود کردید به صفحه Library (کتابخانه) از منوی Media (رسانه) مراجعه کنید. بعد از مشاهده این پنجره بر روی تصویری که قبلا آپلود کرده اید کلیک کنید.

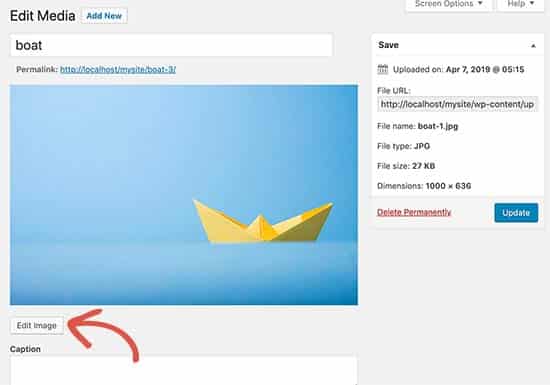
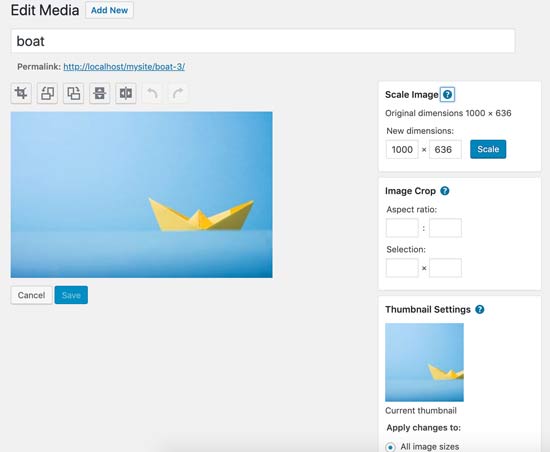
بعد از انجام دستورالعمل های فوق تصویر در یک پنجره باز می شود که جزئیات تصویر در ستون سمت راست و پیش نمایش آن در سمت چپ نمایش داده می شود. در این مرحله به دو صورت می توانید به پنجره ویرایشگر تصویر وردپرس دسترسی پیدا کنید: با کلیک بر روی دکمه Edit image زیر پیش نمایش تصویر و کلیک بر روی دکمه “جزئیات ویرایش تصویر”.

با کلیک بر روی پیوند جزئیات ویرایش تصویر پنجره رسانه به صفحه ویرایش تصویر تبدیل می شود.
مطابق تصویر زیر می توانید بر روی دکمه Edit Image زیر پیش نمایش تصویر کلیک کنید و صفحه ویرایش تصویر را باز کنید.

اکنون شما در صفحه ویرایش تصویر قرار دارید در این صفحه یک نوار ابزار با تعدادی دکمه در بالای تصویر خود خواهید دید. همانطور که در تصویر پایین نیز مشاهده می کنید درستون سمت راست این پنجره نیز گزینه هایی برای تغییر اندازه تصویر وجود دارد. در ادامه به توضیح مختصری از دکمه های ویرایش تصویر می پردازیم.

Crop : با استفاده از این گزینه می توانید قسمتی از تصویر را که لازم ندارید با کلیک و انتخاب کردن از تصویر خود حذف کنید.
Rotate (چرخش): با کلیک بر روی این دکمه تصویر شما در دو جهت حرکت عقربه های ساعت و خلاف جهت عقربه های ساعت چرخش می یابند.
Flip (تلنگر): دکمه های تلنگر تصویر را به حالت افقی یا عمودی تبدیل می کنند.
Undo / Redo (لغو یا خاتمه دادن): با استفاده از این دکمه می توانید تغییرات ذخیره شده را برگردانید و تغییرات ذخیره نشده را خنثی نمایید.
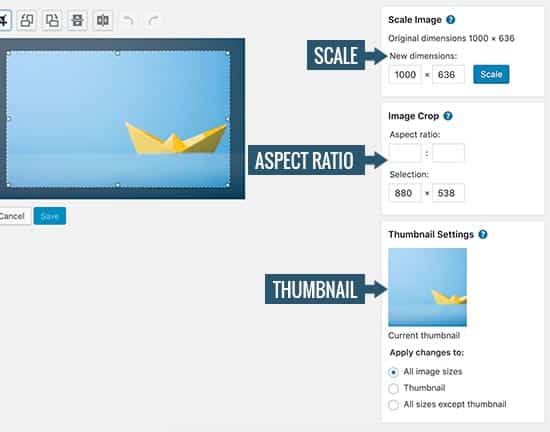
اکنون به توضیح عملکرد گزینه های سمت راست صفحه ویرایش تصویر می پردازیم.

مقیاس تصویر:
در این قسمت ابعاد تصویر مشخص می شوند. شما می توانید به صورت دستی مقیاس تصویر را در نسبت های اصلی حفظ کنید. بهتر است قبل از برداشتن یک تصویر از این گزینه استفاده کنید در غیر اینصورت ممکن است نسبت های تصویر تغییر کنند. نکته قابل توجه این است که شما فقط می توانید یک تصویر را در WordPress کوچک کنید و با افزایش ابعاد تصویر نمی توانید آن را بزرگتر کنید.
نسبت ابعاد: اگر می خواهید ابعاد معینی را برای تصویرتان حفظ کنید در این قسمت می توانید آن را تنظیم کنید. برای انجام این کار نیز می بایست روی دکمه برش کلیک نموده و با در نظر گرفتن ابعاد مدنظر خود آن را برش دهید.
تنظیمات تصویر بند انگشتی: شما در این قسمت مشخص می کنید که تمایل دارید تغییرات انجام شده در ابعاد کامل تصویر، بندانگشتی و یا تمامی حالت ها غیر از ابعاد بندانگشتی اعمال شوند یا خیر.
بعد از انجام تغییرات اگر از اعمال آن ها مطمئن هستید روی دکمه ذخیره، مقیاس و یا بروزرسانی کلیک کنید. در واقع با نهایی کردن این تغییرات یک نسخه جدید از تصویر روی سرور سایت شما ایجاد می شود.
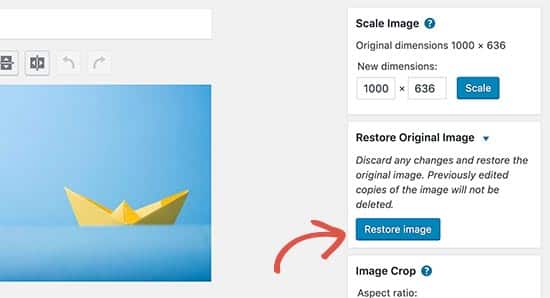
نحوه بازیابی تصویر اصلی پس از ویرایش

اگر از تصویر ویرایش شده راضی نیستید، به راحتی می توانید به نسخه اصلی بازگردید آن را دوباره ویرایش کنید. در این مرحله یک دکمه جدید به نام ‘بازگردانی تصویر اصلی’ مشاهده می کنید. وروپرس پس از زدن دکمه بازگردانی تصویر اصلی را بازیابی می کند. اکنون شما می توانید آن را دوباره ویرایش کنید یا همانطور که هست رهایش کنید.
امیدواریم که با ارائه مقاله “آموزش ویرایش تصویر در وردپرس” توانسته باشیم به شما در ویرایش تصویر اصلی در قسمت مدیریت وردپرس کمک کرده باشیم.