افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
بهینه سازی تصاویر در هنگام طراحی سایت
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
زمانی که شما شروع به طراحی یک سایت وردپرسی میکنید یکی از اجزائی که بیشترین حجم داره تصاویر داخل وردپرس هستند. زمانی که یک صفحه شروع به لود شدن میکند بعد بعد از قالب سایت عکسا هستند که شروع به لود شدن میکنند. پس یکی از مهمترین عواملی که در سرعت سایت شما مهم نوع و سرعت لود شدن تصاویر شما هنگام لود صفحات است. پس میتوان گفت کم کردن حجم تصاویر از عوامل مهم در کاهش سرعت سایت است. همانطور که قبلا گفتیم افزایش سرعت سایت در سئو شما تاثیر خیلی زیادی داره در نتیجه بهینه سازی تصاویر یکی از مهمترین بخش های طراحی یک سایت است.
افزونه های زیادی در این زمینه وجود دارد که توسط شرکت ها و برنامه نویسان مختلف به صورت رایگان و یا غیر رایگان تولید شده است. از بهترین افزونه های موجود در این زمینه Image Optimizer است
اگر شما با تصاویر کار کرده باشید احتمالا کلمه lossless به گوشتان خرده است. افزونه image optimizer دقیقا از همین روش برای کاهش حجم عکس استفاده میکند و بهترین بهینه سازی را برای jpg و png انجام میدهد و با کمک گرفتن کلاس wp-image-editor هر پوشه ای در وردپرس تصاویرش بهینه سازی و اسکن میشود.
آموزش کاهش حجم تصاویر با img optimizer
وارد بخش افزونه ها شوید و گزینه افزودن افزونه را کلیک کنید. در کتابخانه وردپرس افزونه را سرچ کنید و افزونه مورد نظر را نصب کنید.
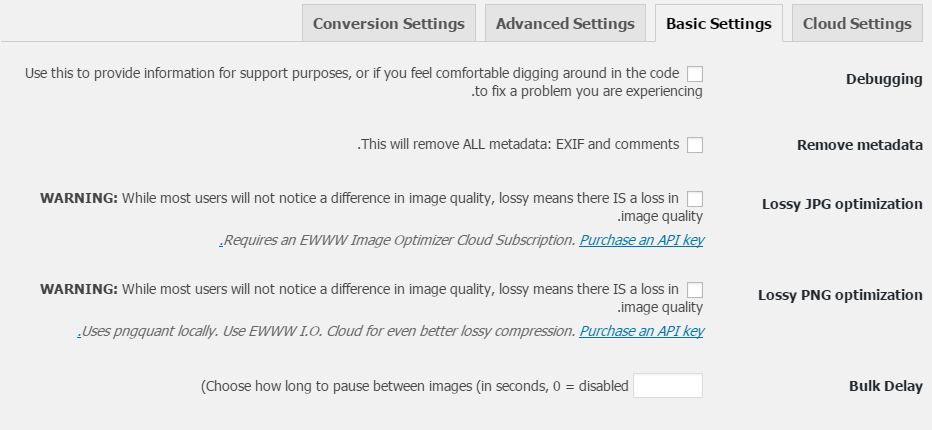
بعد از نصب وارد تنظیمات افزونه شوید. این افزونه شما 4 بخش اصلی در بخش تنظیمات است.که مهمترین بخش آن همان بخش basic است.

• Debugging : این گزینه به این علت فعال میشود که اگر مشکلی پیش بیاید به شما پیغام خطا نشان دهد.
• Remove metadata : هر عکسی که شما استفاده میکنید شامل اطلاعاتی مثل نام، زمان ثبت عکس ، مکان ثبت… است که در داخل عکس ذخیره میشود.که با زدن این تیک این اطلاعات حذف میشود
• Lossy JPG optimization و Lossy PNG optimization: این دو گزینه اصل کار این پلاگین است که باعث کاهش حجم عکس ها میشود. ولی باید دقت داشته باشید این فرآیند ممکن است از کیفیت عکس اصلی بکاهد.
• Bulk delay : این گزینه باهث کم کردن فشار کار روی هاست میشود. که باعث میشود این فرآیند را با تاخیر بین عکس ها انجام دهد تا برای هاست مشکلی ایجاد نشود
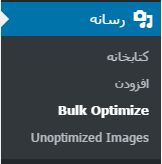
با ذخیره کردن تغییرات از این به بعد تمامی تصاویر شما بهینه سازی میشود. همچنین در بخش رسانه ها شما 2تا گزینه مشاهده میکنید که به کتابخانه شما اضافه شده است. که شامل گزینه های زیر است:

Bulk optimize : این گزینه باعث میشود که تمامی عکس هایی که تا الان داشته اید بهینه سازی شود. کافی که شما در این بخش گزینه start را بزنید خودش تمام کارهای لازم را انجام میدهد.
Unoptimized images: در این قسمت به شما تصاویری که هنوز بهینه نشده اند نشان داده میشود
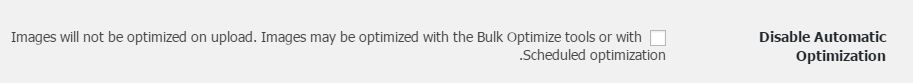
ولی اگه کیفیت تصاویر برای شما خیلی اهمیت دارد باید تنظیمات خاصی را برای پلاگین فعال کنید.وارد بخش advance setting شوید. گزینه disable automatic را بردارید تا دیگر به صورت اتوماتیک تصاویر شما بهینه نشود. و خودتان بتوانید در بخش رسانه های کتابخانه هر عکسی که خواستید را جداگانه bulk optimize کنید.

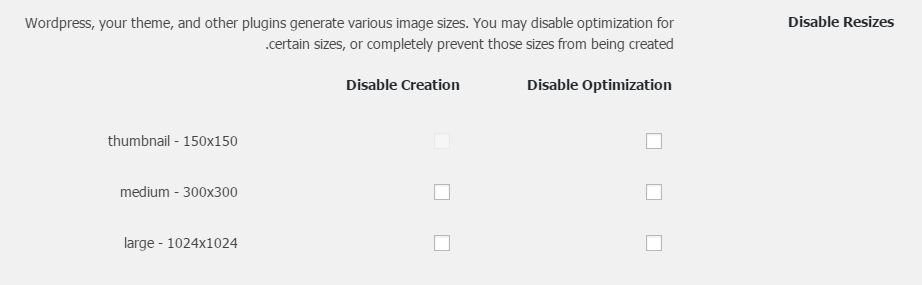
یک نکته ای که وجود دارد این است که وردپرس خودش به صورت اتوماتیک از هر عکسی که لود میکنید 3 سایز مختلف ایجاد میکند. شما میتوانید در بخش disable resizes تیک های disable creation را بزنید تا دیگر به وردپرس اجازه این کار را در اون سایز ندهید. و یا میتوانید در disable optimization افزونه را مجبور کنید فقط در کدام سایز بهینه سازی انجام دهد.

در نهایت باید گفت با بهنیه سازی تصاویر سرعت لود شما افزایش پیدا میکند که میتواند در جذب مخاطب و همچنین سئو سایت شما مفید باشد.برای طراحی سایت بهتر و نکات لازم مربوط به طراحی با طراحی سایت اسپیناس همراه باشید.

