افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
آموزش افزونه wp-rocket در طراحی سایت پرسرعت (قسمت سوم)
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
آموزش افزونه wp-rocket در طراحی سایت پرسرعت (قسمت سوم)
در قسمت های قبلی آموزش افزونه wp-rocket به شما تب اصلی و عمومی این افزونه که مهمترین بخش آن بود را آموزش دادیم و در قسمت دوم آموزش تب پیشرفته را با هم مرور کردیم. در این قسمت سعی داریم تا تب های دیگر این افزونه را به شما آموزش دهیم.
این افزونه به علت پیشرفته بودن و امکانات زیادی که با خود به همراه دارد میتوان به جرات گفت یکی از بهترین از افرونه های افزایش سرعت است که میتوانید از آن استفاده کنید. این افزونه دارای تب های اختصاصی زیادی است که شما به راحتی میتوانید جزئی ترین امکانات را برای افزایش سرعت سایتتان در نظر بگیرید.
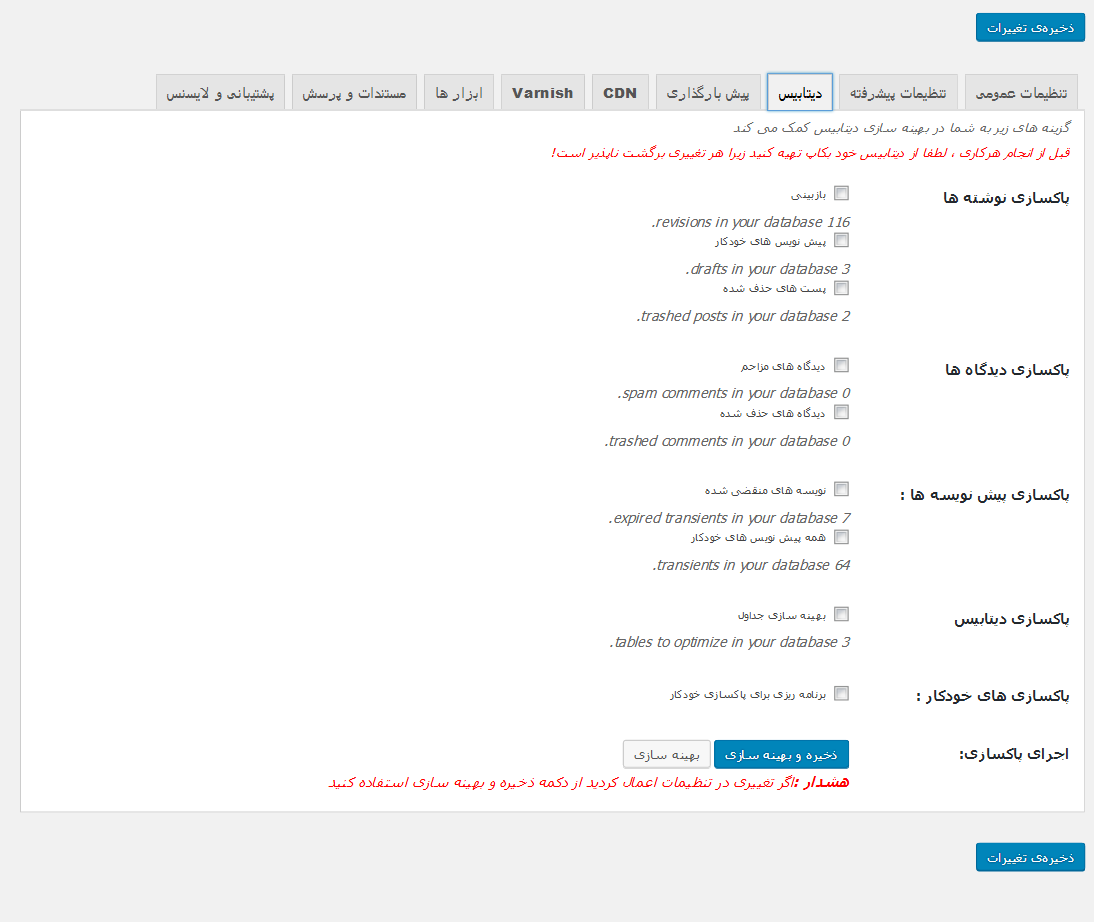
تب دیتابیس

آموزش افزونه wp-rocket در طراحی سایت پرسرعت (قسمت سوم)
این تب قابل نادیده گرفتن است و میتوانید از آن بگذرید و تنظیمات آن را انجام ندهید ولی افرادی که تخصص بیشتری در دیتا بیس دارند میدانند که این تب در بهینه سازی دیتا بیس تاثیر گذار است. قبل از استفاده از تنظیمات این تب از سایتتان نسخه پشتیبان تهیه کنید
Posts cleanup:
این قسمت برای پاکسازی نوشته ها است.در واقع با این گزینه شما نوشته هایی که در پیش نویس ها هستند و یا در زباله دانی قرار دارند را میتوانید پاک سازی کنید
Comments cleanup
این بخش برای پاک کردن دیدگاه ها است این بخش برای پاک کردن دیدگاه های جفنگ و یا در زباله دان است که شما میتوانید در همان پنل دیدگاه ها آن را پاک کنید
Transients cleanup
پاک کردن پیش نویس ها در یا برگه هایی که به صورت پیش نویس و خودکار قرار داده شده اند
Database cleanup
در این بخش شما میتوانید لاگ ها و نویشه های غیر ضروری دیتابیستان را پاکسازی کنید
Automatic cleanup
با فعال کردن این گزینه و تعیین یک بازده زمانی مشخص شما میتوانید تعیین کنید که به صورت خودکار در این تایم ها تمامی دیتیا بیس شما پاک سازی شود
و در انتها میتوانید موارد بالایی که تنظیم کرده اید را اجراکنید
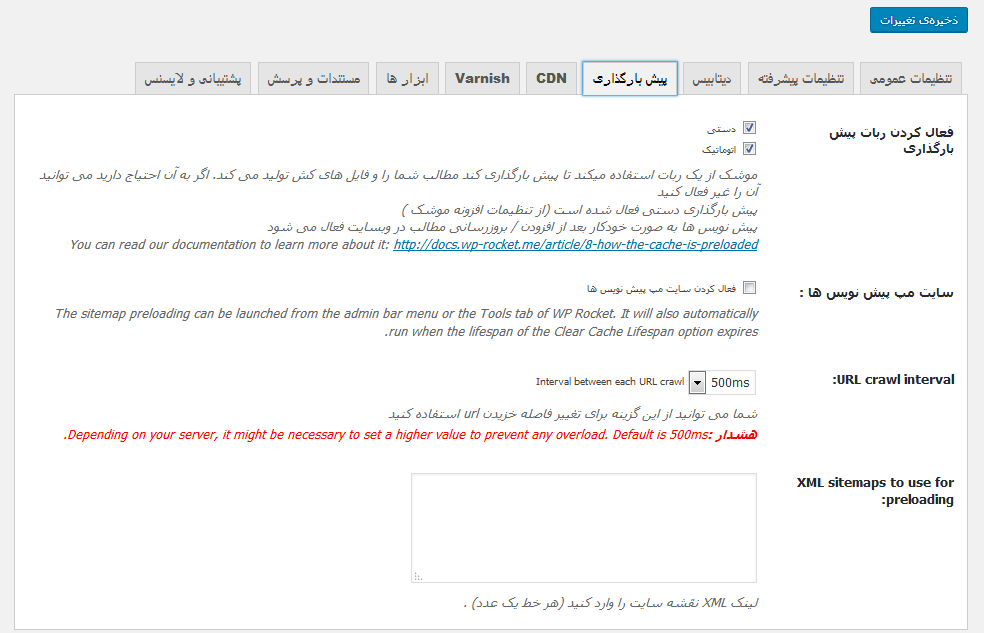
تب پیش بارگذاری

آموزش افزونه wp-rocket در طراحی سایت پرسرعت (قسمت سوم)
این تب مخصوص ربات هایی است که کار کشش شما را انجام میدهند
Activate preload bot
با این گزینه شما ربات پیش بارگذاری را فعال میکنید که در حالت پیش فرض فعال است . بهتر است این گزینه فعال بماند تا مطالب شما بتواند کش شود و از قبل پیش بارگذاری شود
Sitemap preloading
با فعال کردن این گزینه سایت مپ سایت شما فعال میشود تا این افزونه بهتر بتواند کار خودش را انجام دهد ولی توصیه ما این است که این گزینه غیر فعال باشد!
URL crawl interval
در واقع شما در این قسمت توانایی این را دارید تا فاصله زمانی بررسی بین ربات ها برای بررسی بعدی سایتتان را تعیین کنید
XML sitemaps to use for preloading
اگر برای سایت مپ خودتان میخواهید امکانات بیشتری را فعال کنید میتوانید در این قسمت وارد کنید
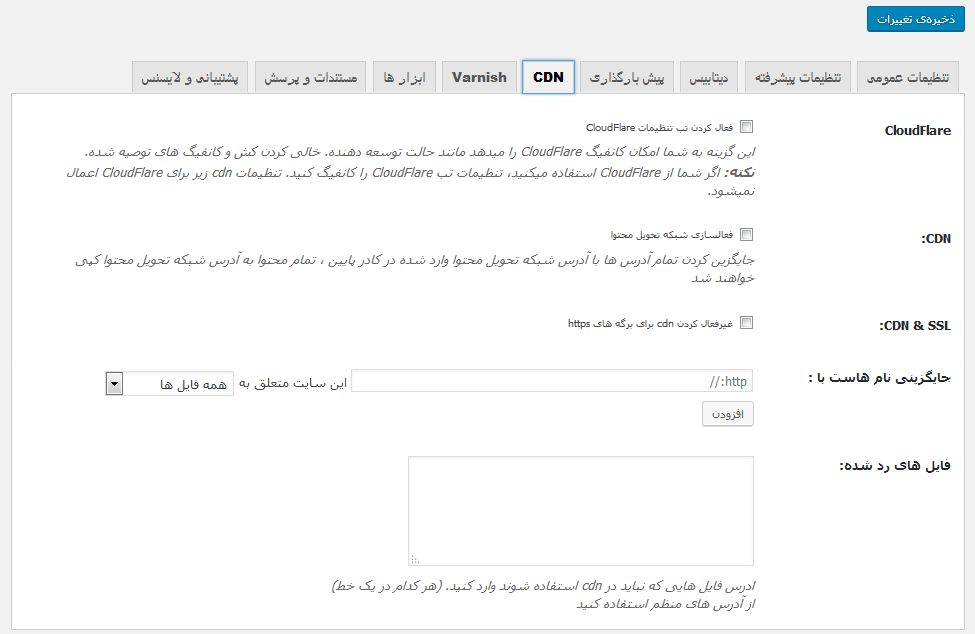
تب شبکه تحویل محتوا

آموزش افزونه wp-rocket در طراحی سایت پرسرعت (قسمت سوم)
کاربرد این تب خیلی جالب است نحوه فعالیت این بخش به این صورت است که اطلاعات سایت شما را در سرور های مختلف جهان بارگذاری میکند تا هر شخصی در هر جایی که قرار دارد بتواند از نزدیکترین سرور به خودش اطلاعات سایت را بگیرید تا سرعت مشاهده آن بالا برود
CloudFlare
Cloudflare یک سایت است که این امکان را برای شما ایجاد میکند البته بیشتر امکانات این سایت به صورت هزینه ای است که میتوانید از قسمتهای رایگان آن استفاده کنید
شبکه تحویل محتوا
این گزینه برای فعال و یا غیر فعال کردن این امکان در سایت شما است
CDN & SSL
با فعال سازی این قسمت شما امکانات cdn را برای برگه هایی که از پروتکل https استفاده میکنند را غیرفعال میکند
جایگزینی نام هاست با
در این قسمت شما میتوانید نام هاستی که به عنوان هاست جایگزین انتخاب کرده اید را تعیین کنید
Rejected files
در این قسمت شما باید آدرس فایل هایی که نمیخواهید از cdn استفاده کنند را وارد کنید
در قسمت های بعدی با تب های انتهایی این افزونه آشنا خواهیم شد.
با طراحی سایت اسپیناس همراه باشید تا از آخرین اخبار ها و امکانات موجود طراحی سایت با خبر باشید.

