افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
آموزش افزونه wp-rocket در طراحی سایت پرسرعت (قسمت دوم)
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
آموزش افزونه wp-rocket در طراحی سایت پرسرعت (قسمت دوم)

در قسمت قبلی آموزش این افزونه برای شما توضیح دادیم که طراحی سایت پرسرعت چقدر اهمیت دارد و در سئو سایت شما تاثیر دارد. بنابراین در این قسمت از توضیح انتخاب این افزونه پرهیز میکنیم و به آموزش تب های پیشرفته این افزونه میپردازیم.
در قسمت قبلی به شما تب عمومی که در واقع میتوان گفت قسمت اصلی این افزونه است پرداختیم. در این قسمت ادامه تب ها را برای شما توضیح میدهیم
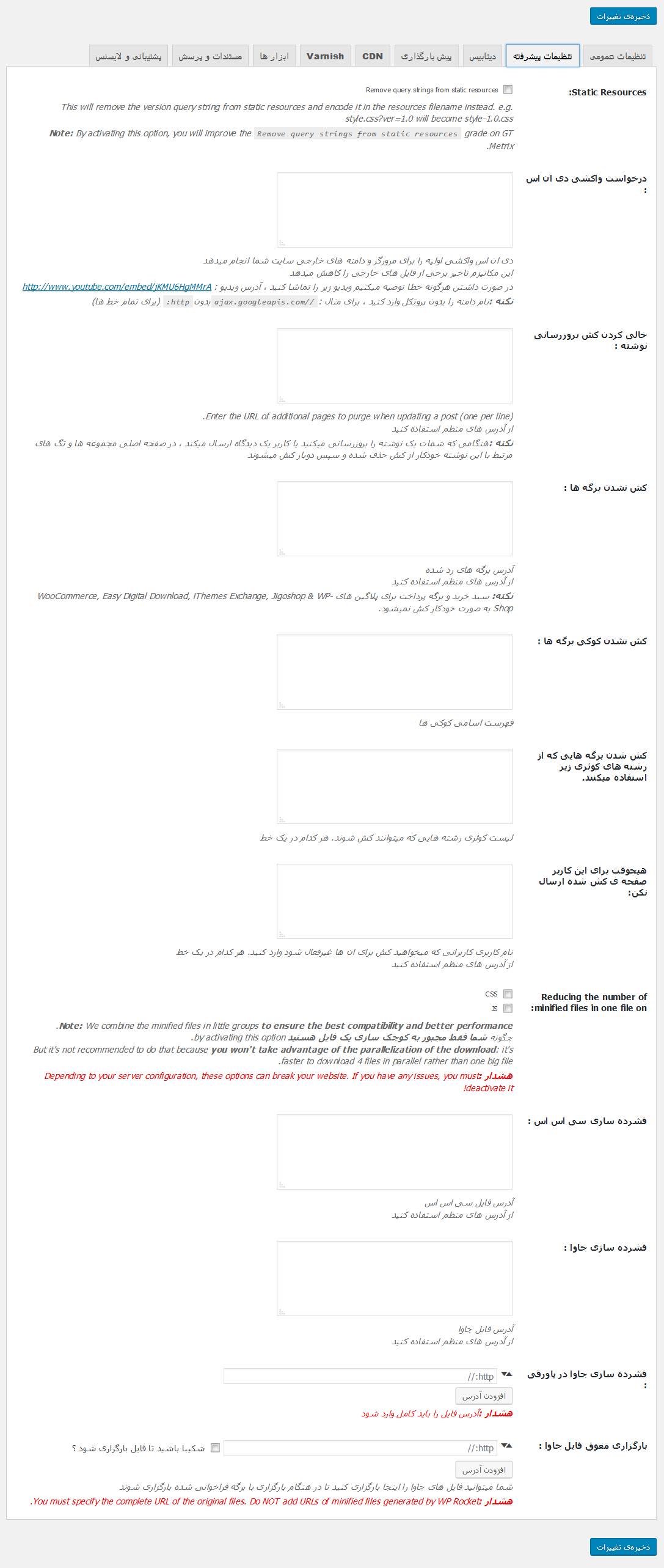
تب پیشرفته wp-rocket

این قسمت برای تنظیمات سفارشی پلاگین است که میتواند بر حسب نیاز شما تنظیم شود و یا بدون هیچ گونه تغییراتی در حالت پیش فرض باقی بماند.
Static resources
ممکن است هنگام استفاده از gtmetrix با یک خطایی با عنوان remove query strings from static recource مواجه شده باشید با زدن این گزینه شما ورژن فایل های استایل و جاوا اسکریپت خودتان را حذف میکنید تا دچار آن خطا نشوید.
درخواست واکشی dns
اگر قسمتی از css و یا جاوااسکریپت شما از خارج از سایتتان فراخوانی میشود شما میتوانید با وارد کردن dns آن سایت ها در خواندن این بخش ها سرعت ببخشید. به عنوان مثال فرض کنید شما از جی کوئری گوگل برای فراوخوانی جی کوئری خودتان استفاده میکنید و لینک آن را در هدر یا فوتر سایتتان قرار داده اید با گذاشتن dns گوگل (ajax.googleapis.com) شما میتوانید فراخوانی این بخش را سرعت ببخیشید
خالی کردن کش بروزرسانی نوشته
در این قسمت شما میتوانید تعیین کنید کنید که به عنوان مثال اگر نوشته ای به روز شد کش قبلی آن خالی شود و یا اگر دیدگاه جدیدی اضافه شد درج گردد…اگر این قسمت هم خالی بماند اتفاق خاصی رخ نمیدهد!
کش نشدن برگه ها
شما ممکن است صفحاتی داشته باشید که دائم در حال تغییر هستند و نمیخواهید آن ها کش شود میتوانید در این قسمت تعیین کنید که کدام صفحات نیازی به کش ندارند
کش نشدن کوکی برگه ها
این قسمت برای کش نشدن کوکی هایی است که نیاز به کش شدن ندارند. پیشنهاد طراحی سایت اسپیناس این است که این بخش را خالی بگذارید!
Cache pages that use the following query strings (GET parameters):
این قسمت برگه هایی که در آن رشته کوئری استفاده میکنند را کش میکند.بعضی از پلاگین ها و یا ابزار ها برای امکانات خاصی که ارائه میکنند از رشته های کوئری استفاده میکنند در واقع میتوان گفت این یک روش از استفاده از کوئری است. به عنوان مثال اگر شما از گراویتی فرم استفاده میکنید برای فرم سازی های داخل سایتتان در بخش توضیحات آن با این توضیح که برای ساخت قسمت هایی از فرم ساز از رشته کوئری ها استفاده کرده است رو به رو میشوید. که میتوانید این بخش را کش کنید که البته الزامی نیست
Never send cache pages for these user agents:
در بخش میتوانید تعیین کنید که برای کدام یکی از کاربران اصلا کش رخ ندهد . این بخش زمانی مورد استفاده است که برای ارادی که روی سایتتان کار میکنند و در حال تکمیل و طراحی سایت هستند کش رخ ندهد و بتوانند سریع تغییرات را ببینند
Reducing the number of minified files in one file on:
شما در تب اول برخی از فایل ها را تعیین کریدید که بهینه شود در این بخش میتوانید بگویید بخش های بهینه شده با هم ترکیب شوند تا تعداد فراخوانی ها کمتر شده و سرعت سایتتان افزایش یابد
فشرده سازی css
قبل از این که از امکان افزونه استفاده کنید از سایتتان بک آپ گیری کنید! در این قسمت میتوانید تعیین کنید کدام یکی از css های شما فشرده شود ولی ممکن است بعضی از css ها ظاهر سایت شما را بهم بریزند
فشرده سازی جاوا
این بخش هم مانند فشرده سازی css است و ممکن است فعال سازی آن در بعضی از جاواها اختلال ایجاد کند
فشرده سازی جاوا در پاورقی
در این قسمت شما میتوانید به فایل جاوا خودتان بگویید در انتهای سایت لود شوند تا سرعت بالا آمدن سایت شما افزایش پیدا کند. در این قسمت آدرس دقیق فایل جاوا خودتان را قرار دهید تا هنگام لود صفحه در انتها لود شوند
بارگزاری معوق فایل جاوا
شما میتوانید در این بخش بگویید فایل جاوا شما تا صفحه کامل لود شنده است شروع به لود شدن نکند
در این قسمت تب پیشرفته این افزونه را به شما آموزش دادیم. همانطور که دیدید این بخش نیاز به علم طراحی سایت و آشنایی با فایل های css و جاوا دارد ولی نگران نباشید اگر علم کافی برای پر کردن قسمت های پیشرفته این افزونه را ندارید چیز زیادی را از دست ندادید چون فعال سازی همان بخش عمومی این افزونه به سرعت سایت شما کمک خیلی زیادی میکند
با طراحی سایت اسپیناس همراه باشید در قسمت بعدی ادامه تب ها را به شما آموزش میدهیم

