افتخار طراحی سایت بیش از ۱۷۰۰ کسب و کار ایرانی و خارجی
آموزش HTML5 (جلسه دوم) – تگ هاي ساختار صفحه
نظاره گر پیشرفت کسب و کار خود باشید ، وقتی اسپیناس وب جرئی از تیم شما می شود
در دومین جلسه از طراحی سایت با HTML5 به تگ ھای ساختار صفحه خواھیم پرداخت.
این تگ ھا ھمانطور که از نامشان پیداست جھت ایجاد ساختار صفحه وب استفاده می شوند.
در 4 HTML دو روش برای نامگذاری تگ ھا وجود داشت.
1 . استفاده از id
2.استفاده از class
که id برای نامگذاری قسمت ھای منحصر به فرد، و class برای style دھی استفاده می شد.
به طور مثال یک وبسایت معمولا دارای یک header است پس برای نامگذاری تگ آن از id با مقدار header استفاده می کردیم. یا به طور مثال برای استایل دھی نوشته ھای آبی رنگ سایت از class با مقدار text-blue استفاده می کردیم. البته این نوع نامگذاری استاندارد یا قانون نبود، ممکن است شخصی از class با مقدار text-blue برای logo استفاده کند و یا… ولی معمولا نامگذاری ھا مفھومی است و ھر نام می بایست دقیقا قسمتی را که تشکیل می دھد را بدرستی معرفی کند.
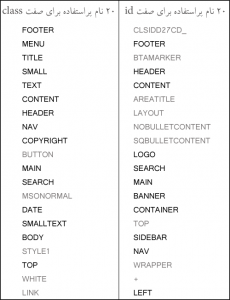
در سال 2005 تحقیقی به عمل آمد که چه تعداد از طراحان وب، از صفت ھای id و class جھت نامگذاری تگ ھا استفاده می کنند. در این تحقیق مشخص شد که بیش از یک بیلیون سایت از این دو صفت استفاده کرده بودند. تصویر زیر پراستفاده ترین نام ھای استفاده شده برای این دو صفت است :

تگ جدید HTML5

به علاوه اینکه برای ھر کدام نامی را نیز اختصاص می دادیم زیرا ھمه قسمت ھا فقط یک تگ بودند و تعریف استایل بدون تعریف نام مشکل بود.

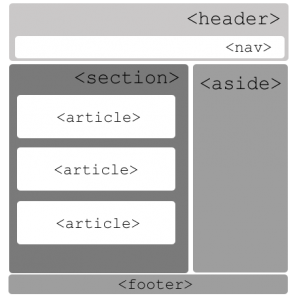
نمونه کد زیر ساختار یک صفحه وب html5 را نمایش می دھد :
<!doctype html>
<html lang="en">
<head>
<title>Hello HTML5</title>
<meta charset="utf-8">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div id="layout">
<header>
<nav></nav>
</header>
<div id="wrapper">
<aside></aside>
<section>
<article></article>
<article></article>
<article></article>
</section>
</div>
<footer></footer>
</div>
</body>
</html>
کد کاملتر را در این صفحه به ھمراه استایل و ھمچنین قابل اجرا در ie ھشت به پایین بدون استفاده از html5shiv را ببینید
نکته :
نکته ای که حتما در ھنگام باگ گیری تگ ھای HTML5 در ie درنظر بگیرید. این است که وقتی تگ ھا را با استفاده از javascript تعریف کردید.با استفاده از css حتما باید نوع المنت را اینکه block ھست یا inline تعیین کنید. تگ ھای فوق که معرفی کرده ایم ھمگی block ھستند. در صورت تعریف نکردن این خصوصیت، تگ ھا به صورت inline در نظر گرفته می شوند. سورس صفحه ای را که لینکش در فوق قرار گرفته بود به دقت بررسی کنید تا بھتر متوجه شوید.
(البته ناگفته نماند که استفاده از این روش فقط برای موارد جزئی ھست، و اگر میخوایید با html5 قالبی رو طراحی کنید حتما از html5shiv استفاده کنید.
طراحی سایت اسپیناس همیشه سعی در استفاده از به روز ترین تکتینک ها و ابزارها در طراحی سایت دارد در اسپیناس از تکنولوژی ها روز دنیا مانند CSS3 , HTML5 , Jquery , JAVASCRIPT در طراحی وب سایت استفاده می شود و همچنین زبانهایی مانند PHP , ASP در شرکت اسپیناس مشتری مداری حرف اول را می زند

